
webstorm2025版
v2024.3 电脑版- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
webstorm是今年全新推出的编程工具,让众多用户都感受到了强大的智能开源环境,更有部分功能提升的工作效果,带给用户完美的使用体验,有需要的用户可以来极光下载站体验使用!
webstorm简介
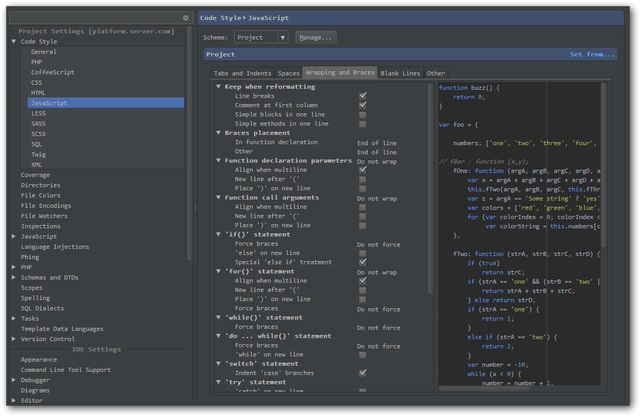
新版本webstorm 2019.1为javascript和typescript带来了新的智能意图,改进了对angular的支持,更新了css和html文档,更强大的调试控制台等等,其中对于angular的支持,webstorm添加了17项新检查,可以帮助程序员在键入时检测应用程序中的angular特定错误,并建议快速修复。而改进的交互式调试器现在使用树视图显示对象,支持使用css设置日志消息样式并使用。当然webstorm 2019.1同样增加了新的ui主题,用户现在可以选择深紫色,灰色和青色光主题,还可以自行创建主题。

新功能
【ide】
1.将项目另存为模板
通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在ide欢迎屏幕上创建新项目的基础
2.新的ui主题
您现在可以在webstorm中使用新的丰富多彩的ui主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题
3.所选文件类型的软包装
您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型
4.最近的位置弹出
在最近的位置弹出(cmd的移-e / 按ctrl + shift + e)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码
【javascript和typescript】
1.使用javascript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。webstorm的新重构和意图(alt-enter)可以帮助您轻松地将解构引入 javascript或typescript代码。
2.使用promise将函数转换为async / await
您可以自动更改返回promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按alt-enter,然后选择转换为异步功能。这不仅可以在typescript文件中实现,还可以在javascript和flow中实现。
【工具】
1.支持docker compose
如果使用docker测试node.js应用程序,现在可以使用docker compose文件中描述的配置从ide 轻松运行和调试应用程序。
2.依赖项的版本范围工具提示
在的package.json,按命令/ ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
3.改进了对短绒的支持
webstorm现在可以 在一个项目中为eslint和tslint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4.完成npm脚本
将新脚本添加到package.json文件时,webstorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,ide将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
5.新的调试器控制台
在javascript和node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用css设置日志消息样式并使用console.group()和 对它们进行分组console.groupend()。您还可以过滤掉任何类型的日志消息。
【html和样式表】
1.css的浏览器兼容性检查
要检查目标浏览器版本是否支持您使用的所有css属性,可以在首选项中启用新的 浏览器兼容性检查。
2.对css模块的camel案例支持
如果在项目中使用css模块,javascript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
3.提取css变量
使用新的extract css变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(--var-name)。
4.更新文档
css属性和html标记及属性的文档(f1)现在显示有关mdn的浏览器支持的最新描述和信息,以及指向完整mdn文章的链接。
【测试】
1.使用cucumber和typescript进行测试
使用cucumber和typescript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义alt-enter组合)。
2.突出显示测试中的失败行
当您使用jest,karma,mocha或protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。ide将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
【构架】
1.改进了道具的完成
webstorm现在为使用扩展运算符合并的react props提供了更好的代码完成。
2.react钩子的提取方法
该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
3.对angular应用程序的新检查
对于angular应用程序,webstorm添加了17项新检查,可帮助您在键入时检测应用程序中的angular特定错误,并建议快速修复。这些检查在typescript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
4.angular项目中的导航更容易
在angular应用程序中,您现在可以使用相关符号...弹出窗口(ctrl-cmd-up / ctrl + alt + home)在不同的组件文件(如typescript,模板,样式和测试文件)之间快速切换。在typescript文件中,弹出窗口还将列出导入此文件的所有符号。
5.改进了对vue应用程序中typescript的支持
webstorm现在使用typescript语言服务以及对.vue文件中任何typescript代码的自己的typescript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在typescript工具窗口中查看当前文件中的所有typescript错误。
webstorm安装教程
下面极光小编为用户整理webstorm激活教程,希望会有所帮助!
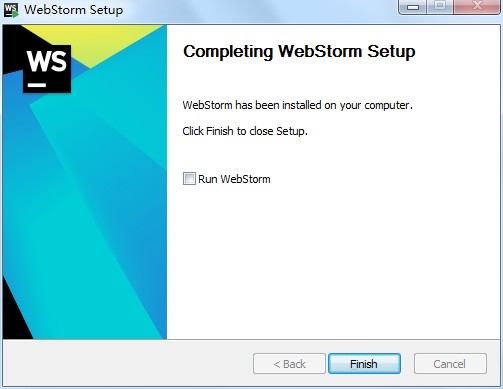
1.先下载安装jetbrains webstorm 2019,安装完成先不要运行

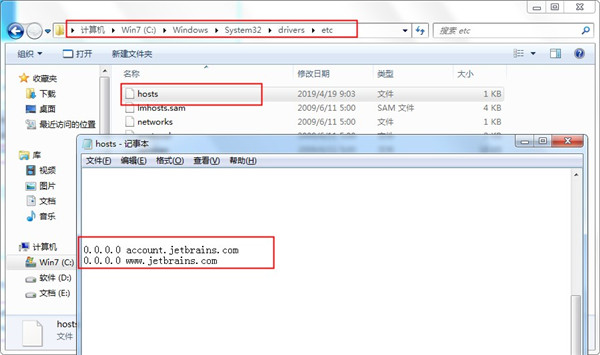
2.接下来对软件进行注册破解,首先以记事本的方式打开hosts文件,将代码添加至hosts文件屏蔽网络联网;
hosts文件默认目录【c:windowssystem32driversetc】
0.0.0.0 account.jetbrains.com
0.0.0.0 www.jetbrains.com

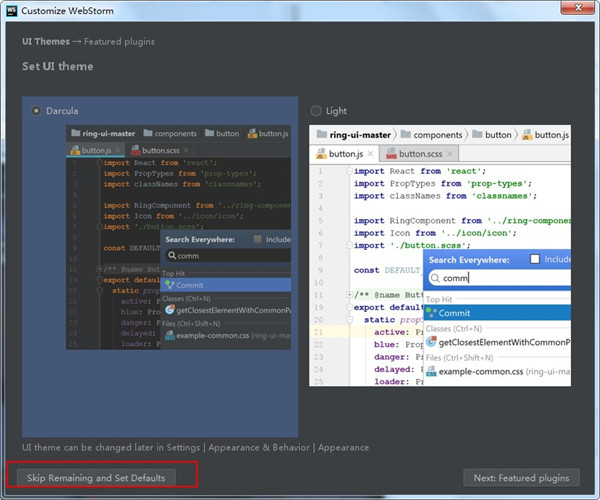
3.再运行桌面上生成的webstorm 2019.1软件图标,选择do not import settings点击ok,再选&skip...&跳过;

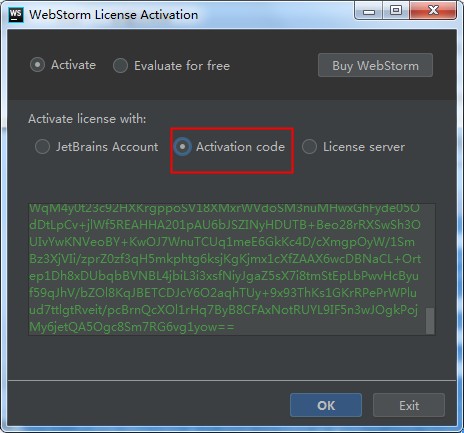
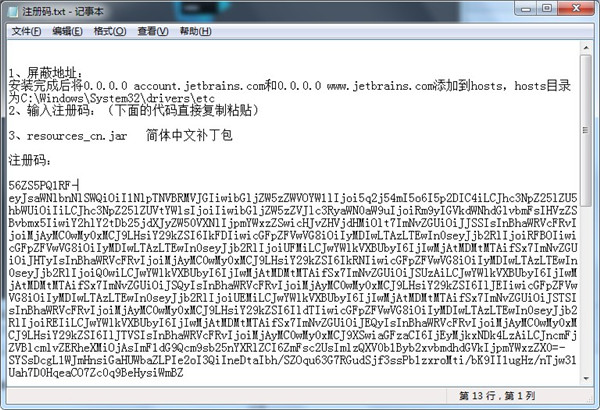
4.弹出注册界面,选择&activation code&输入注册码即可激活。

webstorm 2019激活码如下,请复制粘贴即可:

5.至此webstorm 2019.1破解版成功激活,但还是英文界面;

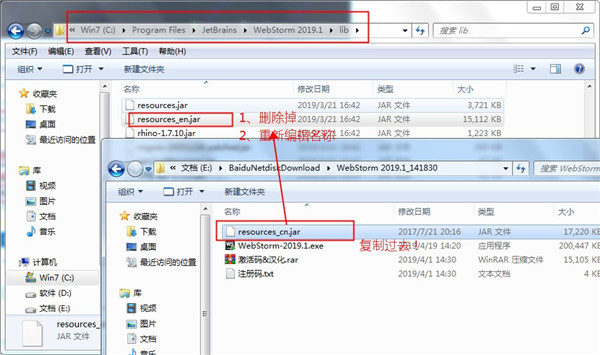
6.如果想汉化成中文,可以将软件包中汉化文件resources_cn.jar复制替换。
打开安装目录下的“lib”文件夹,将原来的resources_en.jar英文版文件删除或重命名,再将webstorm 2019汉化包“resources_cn.jar”复制入内即可,默认安装路径【c:program filesjetbrainswebstorm 2019.1lib】resources_en.jar重命名是为了返回英文界面,因为有用户说汉化不是很全面,但99%汉化好了。

7.再次打开软件已经成功激活,所有功能都可以免费使用。

下载地址
- Pc版
webstorm2025版 v2024.3
精品推荐
- webstorm

webstorm 更多+
想必很多学习计算机的朋友们都知道“webstorm”这款软件吧!这是款非常专业的编程类型软件,强大的功能可以让你更加有效的提高工作效率,并且软件内还有超多设定能有效的提高你的专业知识,还能给你带来更方便的使用体验,觉得有需要的朋友们快来极光下载站了解一下吧!
-

webstorm2025版 v2024.3 电脑版 794.83 MB
下载/简体中文 v2024.3 -

webstorm2019最新版 v2024.3 794.83 MB
下载/简体中文 v2024.3 -

webstorm2020最新版 v2024.3 794.83 MB
下载/简体中文 v2024.3 -

webstorm12电脑版 v2024.3 794.83 MB
下载/简体中文 v2024.3 -

webstorm17汉化版 v2024.3 794.83 MB
下载/简体中文 v2024.3 -

webstorm 8.0.3最新版 v2024.3 794.83 MB
下载/简体中文 v2024.3 -

webstorm 5.04版 v2024.3 794.83 MB
下载/简体中文 v2024.3 -

webstorm8绿色版 v2024.3 794.83 MB
下载/简体中文 v2024.3
本类排名
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动













































网友评论