
webstorm 8.0.3最新版
v2024.3- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
webstorm 8.0.3最新版是一款专业的JavaScript开发工具,他继承了IntelliJ IDEA的大部分性能,可以说是 html5和web前端开发的神器,具有支持ECMAScript.支持CoffeeScript.JavaScript重构.JavaScript单元测试等功能,觉得有需要的朋友们快来极光下载站了解一下吧!
webstorm相关推荐版本 | ||
| 12电脑版 | 2020最新版 | 5.04 pc端 |
| 7.0.2汉化版 | 3.2pc客户端 | 8.0.3最新版 |
| 2016pc客户端 | 17汉化版 | |
webstorm 8.0.3pc中文版介绍
一款由jetbrains开发推出的前端开发软件,主要基于DOM和特定浏览器完成,被国内多数Web前端开发人员誉为了“Web前端开发神器”,是目前使用频率非常高的一个web前端开发软件。如果您目前还没有自己中意的前端你开发软件,那就试试WebStorm吧,相信您一定会爱上这款开发神器。

优势
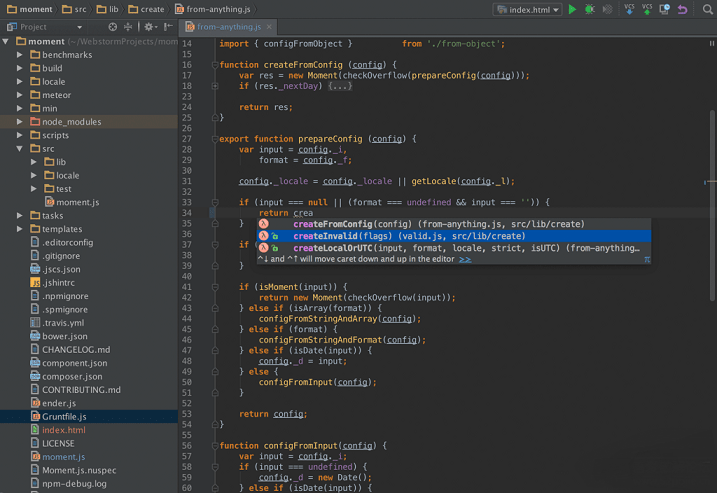
1智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中),代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
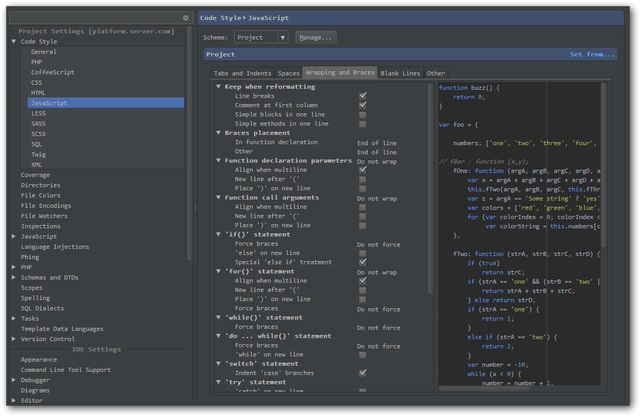
2.代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义。
3.html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4.联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全项目查找函数或者变量,还可以查找使用并高亮
5.代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名.提取变量/函数.内联变量/函数.移动/复制.安全删除等等。
6.代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。代码调试
支持代码调试,界面和IDEA相似,非常方便。
7.代码结构浏览
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
8.代码折叠
功能虽小,不过胜在方便高效。
9.包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。
配置和使用
1.主题,把下载好的主题包放在C:Usersjikey(用户名).WebIde10configcolors目录下,然后重启webstorm,settings –> colors & fonts –>scheme name中选择主题名。如果出现特别长代码对齐白线,在Editor –> Appearance –> Show vertical indent guides 前面的勾去掉即可。
2.添加VIM插件:
File -> Settings -> Plugins -> Browse repositories -> 搜索vim,对它单击右键Download and install,然后重启IDE就可以了。
3.除了webstorm之外,此公司还提供另外一个针对phper的开发工具,phpStorm,主页上说明,phpstorm包括所有webstorm的功能。但是习惯于大括号去方法名在同一行显示,所以还得配置:File -> Settings -> code style -> PHP -> Wrapping and Braces -> Braces placement ->In method declaration : End of line.
4.zencoding默认的快捷键是Tab,如果你需要修改zencoding快捷键的话:File -> Setting -> Live Templates 。
5.在开发js时发现,需要ctrl + return 才能选提示候选项,又需要配置:File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion:’Smart’ 改为 Always
6.注意的地方是:Webstorm的调试不支持中文路径中文文件名。
常用快捷键
1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。
2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 {}[]
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
16. ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17. ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18. ctrl + '.': 折叠选中的代码的代码。
下载地址
- Pc版
webstorm 8.0.3最新版 v2024.3
精品推荐
- webstorm

webstorm 更多+
想必很多学习计算机的朋友们都知道“webstorm”这款软件吧!这是款非常专业的编程类型软件,强大的功能可以让你更加有效的提高工作效率,并且软件内还有超多设定能有效的提高你的专业知识,还能给你带来更方便的使用体验,觉得有需要的朋友们快来极光下载站了解一下吧!
-

webstorm2025版 v2024.3 电脑版 794.83 MB
下载/简体中文 v2024.3 -

webstorm2019最新版 v2024.3 794.83 MB
下载/简体中文 v2024.3 -

webstorm2020最新版 v2024.3 794.83 MB
下载/简体中文 v2024.3 -

webstorm12电脑版 v2024.3 794.83 MB
下载/简体中文 v2024.3 -

webstorm17汉化版 v2024.3 794.83 MB
下载/简体中文 v2024.3 -

webstorm 8.0.3最新版 v2024.3 794.83 MB
下载/简体中文 v2024.3 -

webstorm 5.04版 v2024.3 794.83 MB
下载/简体中文 v2024.3 -

webstorm8绿色版 v2024.3 794.83 MB
下载/简体中文 v2024.3
本类排名
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动














































网友评论