
webstorm2021最新版本
v2024.3- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
webstorm2021电脑版在原版的基础上新增了很多全新的内容,为前端程序员们提供了更多的便捷开发工具,能够帮助大家快速的完成各种前端编程工作。
webstorm2021最新版本介绍
jetbrains webstorm2021是为前端开发人员们提供的一款电脑编程开发软件,其中主要是为用户们提供了针对JavaScript和JavaScript编译语言,同时不仅为Angular、React、Vue.js和Meteor提供了高级编码帮助,还专门为 JS 开发做了很多优化,以便更好的帮助用户在服务器端进行开发。

webstorm2021免费版安装教程
1、下载并解压,运行EXE程序,来到安装界面,点击next继续。
2、选择软件的安装目录,可以选择其他位置安装。
3、选择安装附加选项,选择第一项安装快捷方式。
4、选择开始菜单,默认即可,点击install,开始安装软件。
5、正在安装软件,等待软件安装完成。
6、安装完成,点击finish完成退出安装界面。
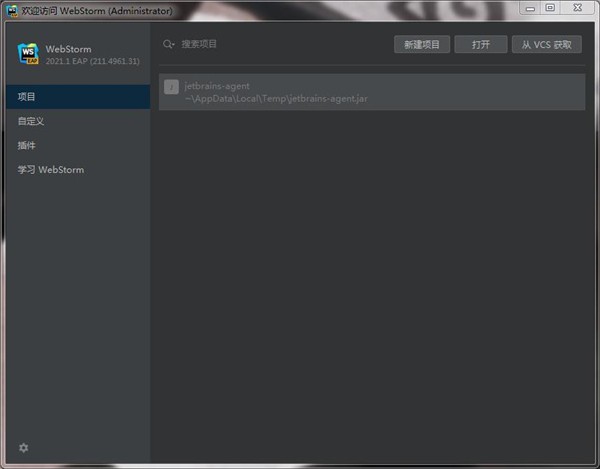
7、安装完成后,双击桌面图标打开软件,将JetBrains WebStorm 2021软件包crack-lib文件夹下的“jetbrains-agent.jar”文件拖动到软件界面中。
8、进入软件编辑界面,点击左上角的file-settings,进入设置界面。
9、然后点击Plugins,接着在输入框中输入“Chinese”后即可找到汉化插件,点击install安装。
10、弹出窗口,点击accept接受。
11、下载完成,点击restart ide”。
12、点击restart重启软件。
13、重启软件,重启之后,软件设置为中文了,已经完美激活。
软件亮点
1、调试、跟踪和测试
提供强大的内置工具进行调试、测试和跟踪您的客户端和Node.js应用程序。只需很少配置和精心集成到IDE中,使这些任务变得更加轻松。
2、无缝工具集成
集成流行的命令行工具,用于Web开发,使您无需使用命令行即可获得高效、简化的开发体验。
3、智能代码辅助功能
软件为您提供JavaScript和编译为JavaScript语言、Node.js、HTML和CSS的智能代码辅助。享受代码补全、强大的导航功能、动态错误检测以及所有这些语言的重构。
4、IDE功能
建立在开源IntelliJ平台之上,过去15年以来,JetBrains一直在不断发展和完善这个平台。这个平台可以针对您的开发工作流进行微调并且能够提供高度可定制的体验。
5、现代框架
为Angular、React、Vue.js和Meteor提供先进的代码辅助。享受对以React Native、PhoneGap、Cordova和Ionic进行移动开发和以Node.js进行服务器端开发的支持。一个IDE一应俱全!
6、智能编辑器
该IDE分析您的项目,从而为所有支持的语言提供最佳代码补全结果。几百种内置检查,可以在您输入时报告任何可能的问题,并提供快速修复选项。
7、导航和搜索
可以帮助您在处理大型项目时提高编码效率,并节省时间。只需点击一次或搜索用法,即可跳到方法、函数或变量定义。
8、项目模板
使用常用项目模板,比如:Express或Web入门套件从欢迎屏幕启动新项目,并且因为与Yeoman集成,所以可以访问更多项目生成器。
9、VCS
以统一的UI处理多种流行的版本控制系统,确保在git、GitHub、SVN、Mercurial和Perforce之间提供一致的用户体验。
10、本地历史
无论您是否使用VCS,本地历史都真的可以保护代码。您可以随时检查特定文件或目录的历史记录,并回滚到以前的任何版本。
新功能
1、最大化拆分视图中的编辑器选项卡
现在,在拆分视图中工作更加方便。每当拆分编辑器时,都可以双击要使用的选项卡以最大化其编辑器窗口。要将标签恢复到原始大小,只需再次双击它。
2、禁止检查JavaScript和TypeScript文件
为了检查代码的质量,WebStorm在键入时会进行数十次检查。有时候,您不需要进行特定检查。您可以关闭整个项目的单独检查,也可以关闭更详细的级别(例如,语句或类)的检查。使用v2021.1,您现在还可以逐个文件地关闭对JavaScript和TypeScript的检查。
要禁止检查文件,请将插入符号放在代码中的问题上,然后按Alt + Enter。然后单击要禁止检查的旁边的箭头,然后选择“禁止文件”。这会将noinspection注释添加到JavaScript或TypeScript文件的开头。
3、在搜索范围内自定义外部依赖项
现在可以配置在项目中搜索文本字符串时,IDE将如何处理外部依赖项。通过按Cmd / Ctrl + Shift + F打开“在文件中查找”,选择“作用域”,然后单击过滤器字段旁边的“ ...”按钮。这将打开“作用域”窗口,您可以在其中查看“外部依赖项”是否包含在范围中。您可以使用右侧的按钮更改其状态。
这些是最大的亮点。此版本还进行了一些较小但仍很重要的改进,例如:
(1)现在,您可以使用快捷方式在内置终端中选择所有输出。为此,请转到首选项/设置| 键盘映射,在此处的“终端”部分下查找“全选”,然后为该操作分配您选择的快捷方式。或者,您可以使用“终端”工具窗口(IDEA-117484)的右键单击菜单中的“全选”操作。
(2)每当您在Shift + Shift弹出窗口中找不到任何内容时,现在都将在弹出窗口中看到“在文件中查找”链接。单击它可以继续在项目中使用不同的范围(IDEA-256078)查找文本字符串。
(3)现在可以在“与分支比较”对话框中从另一个分支复制文件。为此,选择要复制的文件,然后单击Show diff(IDEA-156485)旁边的新的向下箭头按钮。
快捷键
1、Ctrl + Shift + n:打开工程中的文件,目的是打开当前工程下任意目录的文件。
2、Ctrl + j:输出模板
3、Ctrl + b:跳到变量申明处
4、Ctrl + Alt + T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、Ctrl + []:匹配 {}[]
6、Ctrl + F12:可以显示当前文件的结构
7、Ctrl + x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、Alt + left/right:标签切换
9、Ctrl + r:替换
10、Ctrl + Shift + up:行移动
11、Shift + Alt + up:块移动(if(){},while(){}语句块的移动)
12、Ctrl + d:行复制
13、Ctrl + Shift + ]/[:选中块代码
14、Ctrl + /:单行注释
15、Ctrl + Shift + /:块注释
16、Ctrl + Shift + i:显示当前CSS选择器或者JS函数的详细信息
17、Ctrl + '-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18、Ctrl + '.':折叠选中的代码的代码。
提取码: wqk8
下载地址
- Pc版
webstorm2021最新版本 v2024.3
网友评论
本类排名
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动














































支持 (0 ) 回复