
Easy Web Builder(HTML网页编辑器)
v8.4.3 免费版- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
Easy Web Builder提供网页编辑功能,可以在软件设计html类型的网页,软件界面显示非常多的编辑功能,可以编辑文本,可以编辑表格,可以编辑图像,可以管理链接,可以绘图,可以添加媒体文件,可以设置内部架构,常用的网页编辑功能都可以在软件上找到,让用户可以快速设计自己需要的网页内容;Easy Web Builder界面还是比较简单的,常用的编辑功能都可以在软件左侧区域重点,新版也增加了非常多的功能,为专业人员提供更多设计方案!

软件功能
Quick‘n Easy Web Builder 8有什么新功能?
Pixabay
-新功能:添加Pixabay集成。在Quick‘n Easy Web Builder中直接从Pixabay浏览数千个免费使用的高质量图像和视频。
页
-新功能:为页面样式属性添加了28个渐变样式。输出将是使用CSS的全尺寸背景渐变(而不是以前版本中的图像)。
为了向后兼容,“水平”和“垂直”选项(带图像输出)仍然可用。
-新功能:增加了为较小屏幕禁用CSS动画和转换的功能。
缓存总线
-新功能:为外部CSS和JS文件添加了“缓存总线”选项。
为了加快加载速度,Web浏览器被设计为缓存CSS和JS文件。缓存的文件存储在访问者的计算机上,因此下次他们访问网站时,这些文件的加载速度会更快。但是,如果您对网站进行了更改,但浏览器仍加载以前(缓存)版本的文件,则这可能会导致问题。当启用缓存破坏时,CSS和JS文件的文件路径将添加唯一后缀。这将强制浏览器从服务器重新加载文件代码。
捕捉滚动
-新功能:添加了“捕捉滚动”对象。Snap Scroll通过在向上或向下滚动页面时提供捕捉行为,增强您的单页滚动网站体验。它还为页面添加了分页点,用于导航和显示当前活动的部分。
运动效果
-新功能:运动效果引入了一种更快、更容易的方式来实现滚动效果和入口动画。它提供了一个简化的界面,而不必处理事件和转换。
可编辑内容
-新功能:增加了两个新的CMS工具:“可编辑内容”和“可编辑属性管理员”。新的CMS工具是为Cushy CMS和Surreal CMS等服务设计的一种简单且免费的替代方案。
可编辑内容可用于定义页面上的一个或多个可编辑部分。可以使用“可编辑内容管理”工具在线修改这些部分。
每页可以添加多个节。
具有可编辑部分的页面不需要是PHP,内容是通过javascript/ajax动态加载的。
“可编辑内容管理员”适用于所有支持的编辑器,如tinyMCS和summernote!
内容管理系统
-新功能:Quick‘n Easy Web Builder现在有了一个基本的内置CMS,可以在线编辑内容(需要PHP/mySQL)
CMS有几个单独的“设计块”,也给了你尽可能多的灵活性,所以你可以很容易地将工具集成到现有的布局中。
-新功能:添加了内容管理系统管理员面板以添加/编辑/复制和删除页面。
管理员面板支持几个流行的编辑器,如CKEditor、TinyMCE、CLEditor、summernote等。它还有一个简单的内置编辑器。
您可以从当前正在构建的菜单结构中隐藏页面。
-新功能:添加了“CMS视图”对象,它是在线内容的占位符。
-新功能:增加了“CMS菜单”对象,可用于在线页面之间导航。菜单有许多可自定义的选项。
-新功能:增加了“CMS搜索”对象,可用于搜索在线内容。
-新功能:添加了“CMS标签”对象,可以用来显示页面的标题、创建日期、作者、页面视图等。
-新功能:添加了“CMS卡”对象。这是Card对象的扩展版本,可以用作CMS工具的一部分。卡片是一种在网站上以各种方式显示信息的快捷方式。卡片的布局非常灵活,因此非常适合在响应式网站中使用。
使用新的“CMS卡”对象,您可以在卡布局中显示CMS数据库中的动态数据。变量用于指示要显示的数据。变量可以在卡片的任何地方使用:页眉、页脚、文本、按钮,甚至在视频中。例如,您可以使用CMS的“额外数据”字段作为YouTube视频的URL。页面上的每张卡片都可以显示不同CMS文章的内容。
-新功能:CMS支持(可选)AJAX,允许用户在页面之间快速导航,而无需重新加载整个页面!
-新功能:CMS与登录工具集成,因此您可以为CMS分配不同的用户,但也可以拥有全局管理员。
-新功能:CMS可以跟踪页面浏览量。
-新功能:CMS支持外部页面,因此您可以将在线内容与标准页面混合使用。甚至是其他网站的页面。
-新功能:CMS支持内置页面,因此您可以将在线内容与标准页面混合使用。甚至是其他网站的页面。
-新功能:CMS支持插件,例如:用户管理器、评论、讨论、下载、文件管理器、表单、留言簿、相册、告诉朋友、博客等。插件是标准的PHP脚本,因此高级用户可以在需要时修改行为。
变形形状
-新功能:添加了“变形形状”对象。平滑变形两个或多个形状,在您的网站上创建令人惊叹的动画。支持所有内置形状、剪贴画和图标库。您甚至可以在不同库的图标之间变形。
动画可以自动触发(幻灯片放映)、悬停、带锚滚动或基于当前滚动位置(连续)。
剪贴画
-新功能:添加了“剪贴画”对象。剪贴画是图标字体和形状的组合。您可以从任何受支持的图标库中选择一个图标。
剪贴画具有与形状相同的功能:背景填充效果(实心、透明、渐变、多色渐变和图案)、轮廓(边框)、阴影、旋转、输出为图像、画布或SVG(带有SVG路径动画!)。
线
-新功能:增加了16种新的线条样式:箭头、十字、V形、卷曲、曲线、菱形、心形、方形、星形、波浪形、锯齿形等。
-新功能:增加了向行中添加文本的功能。
-新功能:增加了向线条添加图标的功能。
照片库
-新增功能:新增过滤栏功能。这就实现了一个可过滤的公文包风格的图片库。为图像分配标签,以便用户可以选择要显示的图像。过滤器栏有许多样式选项,并且可以为类别之间的转换设置动画。
-新功能:增加了对“联合画廊”的支持。一个具有许多不同风格的响应式图库,如旋转木马、网格、嵌套平铺和对齐平铺。
-新功能:添加了“悬停时(完全)”选项,可在图像上显示全尺寸文本覆盖。
-新功能:增加了对文本覆盖悬停动画的支持。有20多个动画可供选择:方框、淡入淡出、滑动、旋转、平移、缩放等。
-新功能:增加了对lc_lightbox的支持。
-新功能:增加了对条形灯箱的支持。Strip是一个不引人注目的响应灯箱,只覆盖了页面的一部分。这减少了它的侵入性,并为在较大屏幕上与页面交互留出了空间,同时为较小的移动设备提供了经典的Lightbox体验。提供“免费额外服务”
-改进:悬停时现在使用CSS而不是jQuery。
软件特色
启动该应用程序会弹出一个设计巧妙的界面,该界面提供了无需按下按钮即可完成的操作的想法。交互式工作区是花费最多时间的地方,其侧面板装有可以插入的对象和特定的选项,以及带有常规功能的上部工具栏。
主要优点之一是,不需要任何编程知识。只需使用鼠标作为主要工具,即可将对象拖到所需位置,进行排列和自定义,就可以了。
为了创建一个干净而吸引人的设计,可以使用几种精密工具,例如标尺,它可以让您在其上创建标准布局以供对象捕捉。此外,可以锁定元素,这样您就不会意外移动或编辑它们,或者您可以仅从专用对象资源管理器中关闭可见性。
此外,每个方面都是完全可定制的,这使您的项目仅受您的想象力限制。该应用程序配备了一个丰富的工具箱,该工具箱存储了按标准,图像,表单,媒体,导航,绘图工具,高级,jQuery和登录工具等类别组织的各种对象。
您可以通过将对象从列表中拖到工作区上来进行各种组合的试验,还可以以相同的方式导入通用格式的外部图像。此外,可以通过包含常规选项,功能和其他杂项调整的属性检查器来全面增强这些功能。
在创建过程中的任何时候,都可以启动默认的Web浏览器,以便预览进度。还可以为预览选项设置列表,以解决兼容性问题。在导出方面,该应用程序能够直接在您的服务器上或本地在自定义目录中生成输出。
考虑到所有因素,这是一个功能强大且高度直观的应用程序,借助它,您可以轻松地从头创建现代网页。有几个模板可以快速入门,并且有大量完全可自定义的对象,可以轻松地填充项目并使您的网页栩栩如生。
使用方法
1、将Easy Web Builder直接安装到电脑,点击next

2、设置软件的安装地址C:Program FilesQuick 'n Easy Web Builder 8

3、将补丁qnewb.exe复制到安装地址替换完成激活

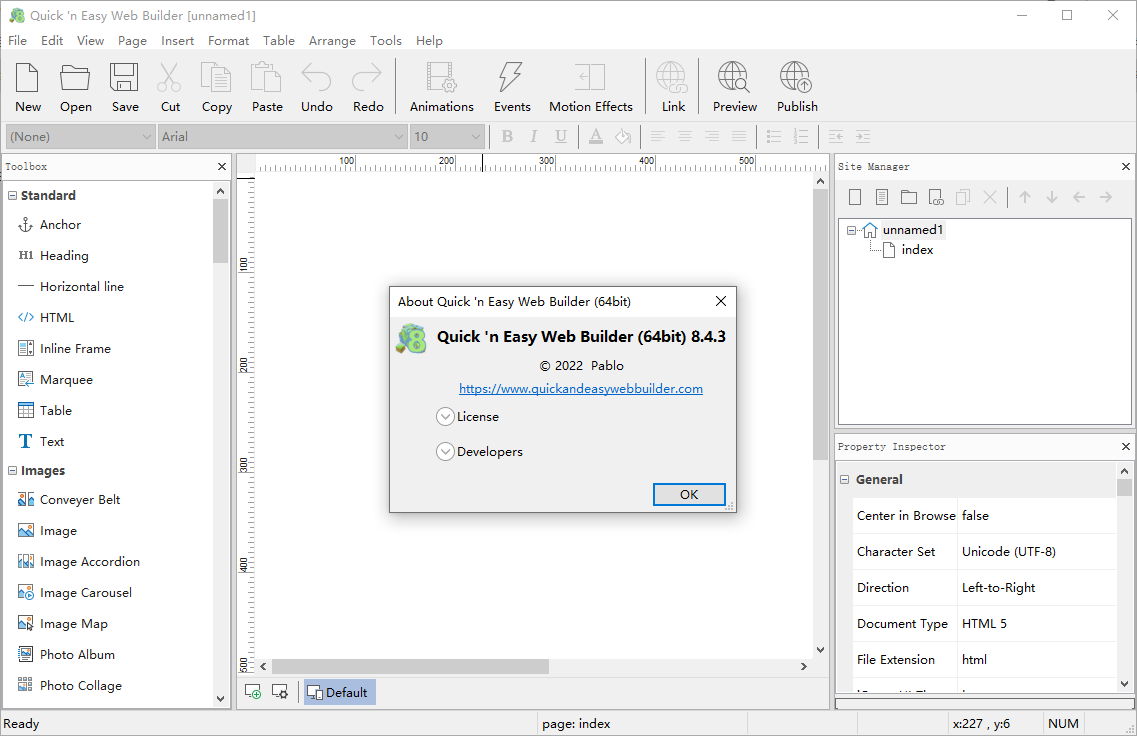
4、Easy Web Builder软件界面如图所示,如果你会设计html类型的文件就在软件创建新项目

5、点击Quick 'n Easy Web Builder Help可以查看软件的帮助,点击What's New.可以查看新功能

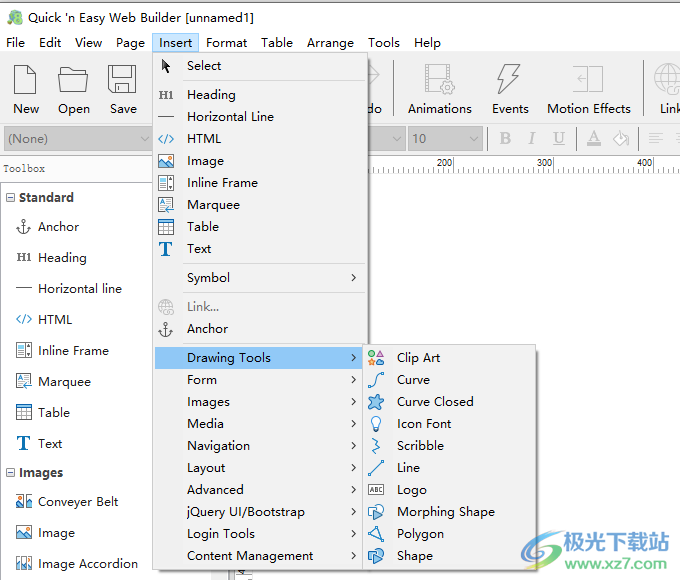
6、如果需要设计页面图像可以选择Clip Art、Curve、Curve Closed、Icon Font、Scribble、Line、Logo、Morphing Shape、Polygon、Shape等工具使用

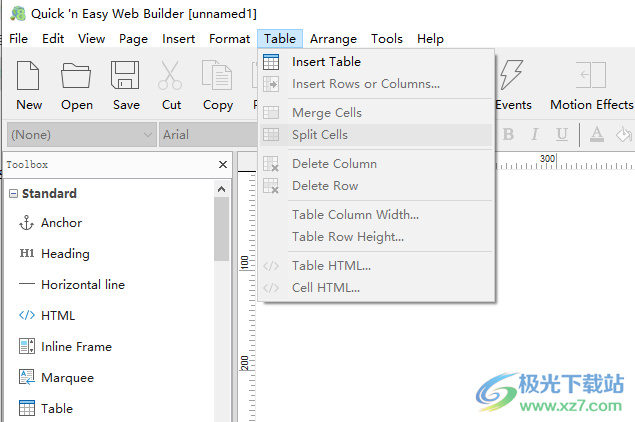
7、这里是表格添加界面,可以选择Insert Table插入表格、Insert Rows or Columns插入行或列

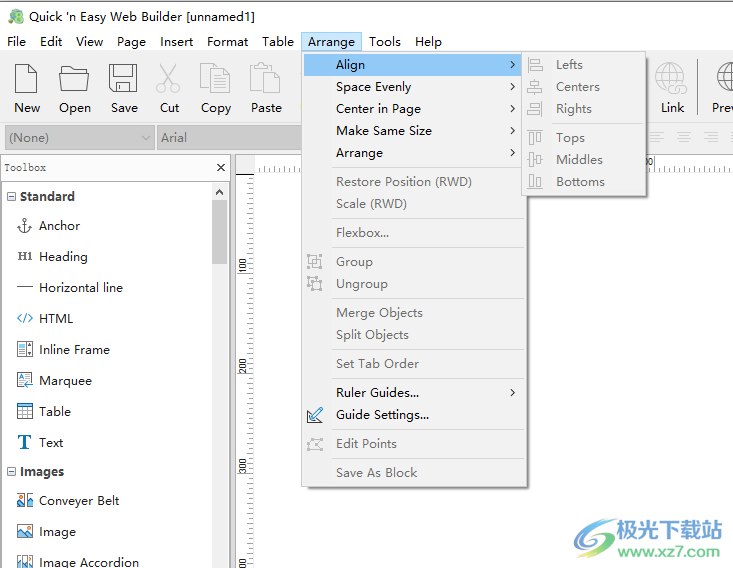
8、排列
间距均匀
页面居中
制作相同尺寸
安排
恢复位置(RWD)
磅秤(RWD)
Flexbox。
组
取消组合
合并对象
拆分对象
设置选项卡顺序
标尺辅助线。
指南设置。
编辑点

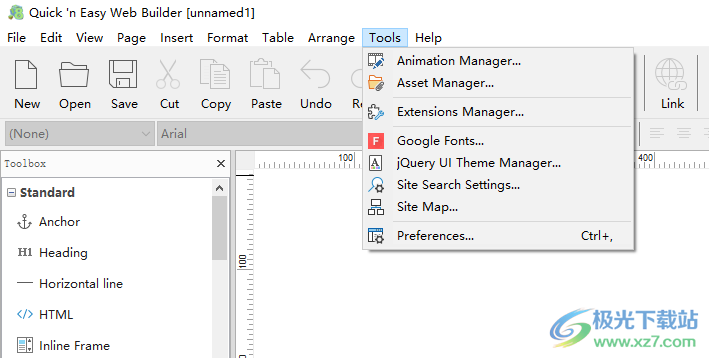
9、这里是工具界面,支持
Animation Manager动画管理
Asset Manager资产管理
Extensions Manager.扩展管理
Google Fonts..字体设置
jQuery UI Theme Manager..
Site Search Settings..
Site Map.

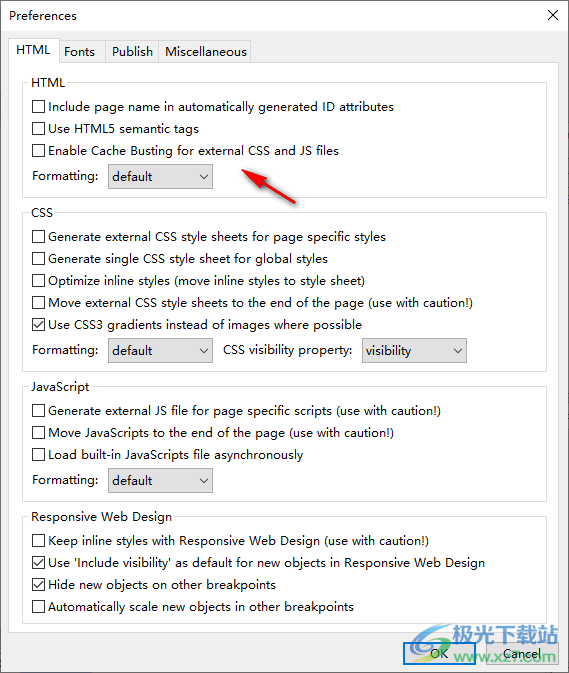
10、HTML格式
在自动生成的ID属性中包括页面名称
使用HTML5语义标记
为外部CSS和JS文件启用缓存总线
格式:默认

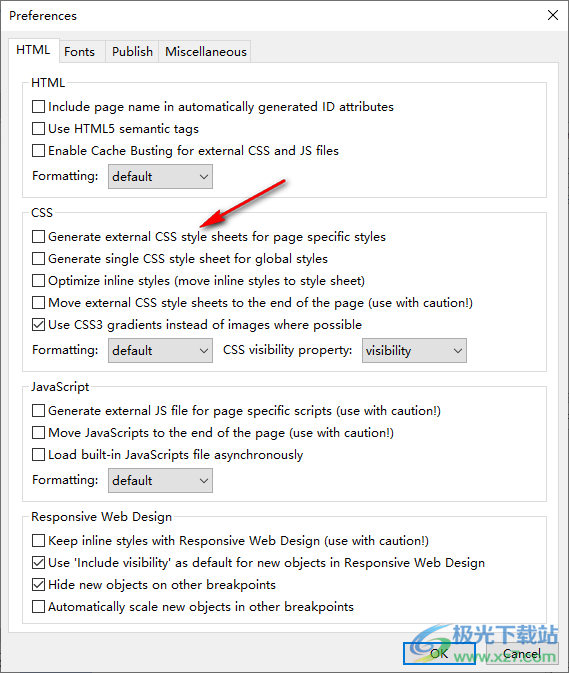
11、CSS格式
为页面特定样式生成外部CSS样式表
为全局样式生成单个CSS样式表
优化内联样式(将内联样式移动到样式表)
将外部CSS样式表移动到页面末尾(请小心使用!)
尽可能使用CSS3渐变而不是图像
格式:默认
CSS可见性属性:可见性

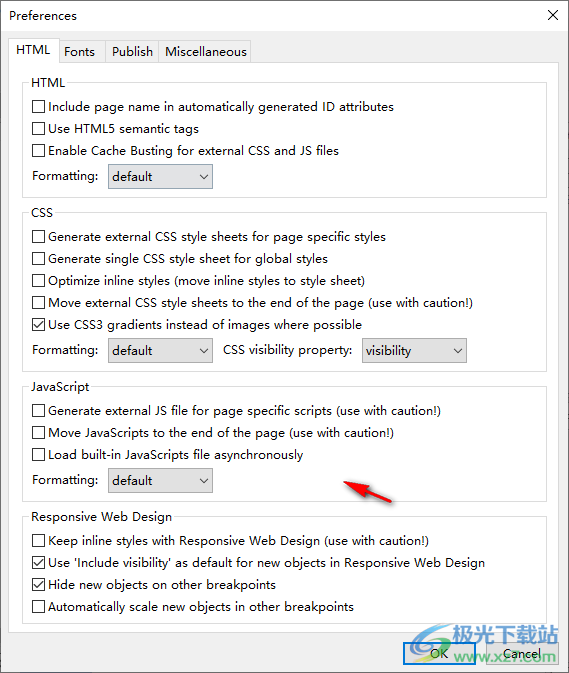
12、JavaScript语言
为页面特定脚本生成外部JS文件(请谨慎使用!)
将JavaScripts移动到页面的末尾(小心使用!)
异步加载内置JavaScripts文件
格式:默认

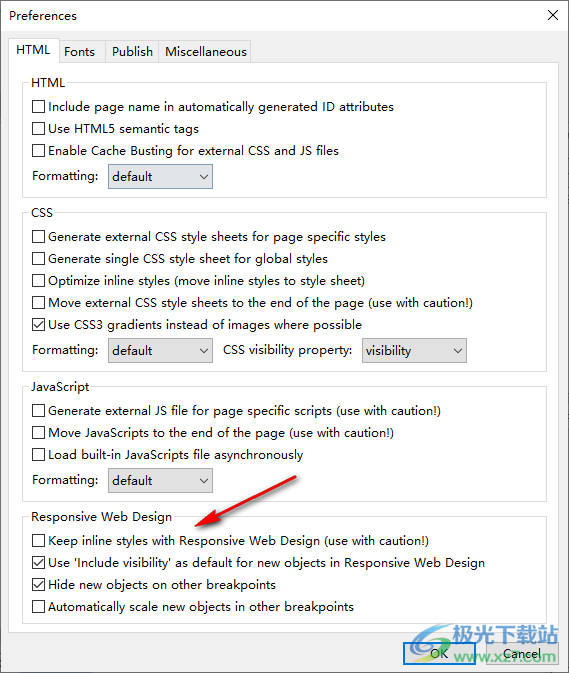
13、自适应网页设计
使用响应式Web设计保持内联样式(谨慎使用!)
在响应式Web设计中使用“包括可见性”作为新对象的默认值
隐藏其他断点上的新对象
自动缩放其他断点中的新对象

新版优势
Carousel
-新功能:增加了40个新的过渡(滑动,翻转,折叠,推,立方体,倾斜等)到引导旋转木马。这对于实现“页面转换”非常有用。
滚动图像
-新功能:增加了对边框的支持。
-新功能:添加了超过25个新的CSS动画:移动、翻转、折叠、推送、立方体、倾斜等。
-新功能:增加了点击而不是悬停时触发滚动图像的功能。
-改进:淡入淡出和缩放动画现在使用CSS转换,而不是jQuery。
滚动层
-新功能:实现了创建展期卡的功能。当您添加两张牌(默认和悬停)并将“定位子牌”选项设置为“浮动”时,两张牌将自动获得相同的高度,因此您可以例如实现“翻转牌”。
-新功能:添加了超过25个新的CSS动画:移动、翻转、折叠、推送、立方体、倾斜等。
-新功能:增加了点击而不是悬停时触发滚动层的功能。
幻灯片
-新功能:增加了“肯·伯恩斯”模式。这是一个轻量级的解决方案,使用CSS动画(而不是jQuery)来显示具有Ken Burns效果的图像幻灯片。
-新功能:增加了对lc_lightbox的支持。提供“免费额外服务”。
-新功能:增加了对条形灯箱的支持。提供“免费额外服务”。
形象
-新功能:增加了设置水印文本背景颜色的功能。加上用于在文本周围添加空格的填充。
-新功能:在水印的水平对齐中添加了“全宽”选项。
形状分隔符
-新功能:增加了“入口动画”选项。当分隔器滚动到视口中时,这将设置分隔器的动画。
-新功能:增加了2个动画分波器。为了酷炫的动态波浪效果!
-新功能:增加了15个新的分隔符:低地,波浪1,波浪2,曲线4,天际线,图形(4x),斜坡,斜坡3d,倾斜混合,金字塔3d,水3d,箭头3d。
SVG动画
-新功能:增加了“动画填充”选项。这将隐藏形状的填充(背景),直到笔划的动画完成为止。
-新功能:增加了“手动”触发模式。SVG动画现在可以通过事件控制:“媒体播放”和“媒体停止”。例如,单击按钮或旋转木马幻灯片变为活动状态时启动动画。
页面页眉
-新功能:在页眉中添加了“滚动隐藏”模式。实现了一个流行的功能,其中粘性标题在向下滚动时隐藏,在向上滚动时显示。包括对渐变和幻灯片动画的支持以及轻松处理。
CAPTCHA
-新功能:增加了对hCAPTCHA的支持。hCaptcha是一项免费、私人和安全的CAPTCHA服务,有助于保护您的表单免受垃圾邮件的攻击。
类型
-新功能:通常情况下,如果未选中复选框或翻转开关,则浏览器不会将值发送到服务器。在QWB8中,您现在还可以设置“关闭”状态的值!通过使用由管道符号分隔的两个值,可以设置OFF值。例如:开|关
-改进:在MySQL脚本中增加了对多选组合框值的支持。
-改进:内置的表单处理器脚本现在可以与file Upload->multiple组合处理多个文件上传。
选项卡
-新功能:增加了“步骤”模式。这实现了一个简单的“步进器”小部件。这可能对注册表格、支付网关或带有步骤的教程有用。
-新功能:增加了通过书签(URL散列)打开特定选项卡的功能。
-新功能:增加了向选项卡添加描述和图标(字体真棒)的功能。
-改进:将HTML/CSS/JS升级到Bootstrap 4。
手风琴
-新功能:添加了箭头位置属性。箭头可以向左、向右或隐藏显示。
-新功能:增加了在标题中使用图标的功能(字体很棒)。每个面板标题都可以有自己的图标。
-新功能:增加了通过书签(URL散列)打开Accordion特定面板的功能。
-新功能:增加了为手风琴式页眉背景设置单独颜色的功能。
登录工具:
-新功能:添加了“哈希算法”属性。这增加了对使用bcrypt(作为md5的替代方案)改进密码哈希的支持。当用户登录时,密码将自动升级。请注意,您可能需要增加数据库字段的长度(到127或255)。
登录工具:删除帐户
-新功能:添加了“删除帐户”对象。这允许用户删除他们的帐户。此选项也称为取消订阅或选择退出。
登录工具:注销
-新功能:添加了向注销按钮添加图标的功能。
-新功能:增加了标准背景和边框选项。这将替换仅支持实心背景和图像的“button”类型属性。
-新功能:添加了“cursor”属性。指定指向按钮时要显示的鼠标光标。
更新日志
2021年6月8日-版本8.3
-修正了:弹出模式下叠加菜单z索引的问题。
-已修复:自定义@font face字体与图标字体相结合的问题。
-已修复:登录表单中的Bcrypt问题。
-已修复:幻灯片中的图像路径设置为全屏BG的问题。
-改进:幻灯片和照片库现在使用Instagram Basic Display API来显示Instagram图像。这需要一个授权令牌。
有关更多详细信息,请参阅“如何获取Instagram订阅源访问令牌”:https://www.mageplaza.com/kb/how-to-get-instagram-feed-access-token.html
-改进:在生成的谷歌字体代码末尾添加了&display=swap。
-改进:在@font face definitions和font-awesome.min.css中添加了“font display:swap”。
-改进:为照片库图像添加了“宽度”和“高度”属性,以提高谷歌灯塔的“性能”得分。
-改进:Bookmark现在使用<div>而不是<a>来防止Lighthouse“链接不可爬网”警告。
-改进:优化生成的HTML为CSS菜单HTML为灯塔。
-改进:为主题菜单的徽标添加了宽度和高度属性(灯塔改进)。
-改进:为主题菜单的汉堡图标添加了标题属性(灯塔改进)。
-新功能:增加了对“聚焦”和“聚焦”事件的支持。
-新功能:在复选框和翻转开关中添加了“onchange”事件。
-新功能:在面板菜单中添加了“全宽”属性。这增加了使“面板菜单”按钮在布局网格中全宽的功能。
2021年6月10日-版本8.4
-新功能:在对象管理器上下文菜单中添加了“全部显示”和“全部隐藏”命令。这是显示或隐藏所有对象的快速方法。
如果选定的对象是图层/布局网格,则仅隐藏/显示该图层的元素。
-改进:增加了对按钮和主题按钮文件链接的支持。
-改进:优化了谷歌灯塔响应菜单生成的HTML。
-改进:嵌入式和母版页的内存管理更加高效。
-已修复:布局网格中的列对齐不正确以及flexbox的自定义溢出。
-已修复:主题菜单中的嵌入框阴影问题。
-已修复:更改密码时出现Bcrypt问题。
2021年11月15日-版本8.4.1
-修正了:自定义jQuery主题中的渐变问题。
2021年12月30日-版本8.4.2
-已修复:编辑文本时颜色选择器的“更多颜色”选项出现问题(仅限Windows)
-修正:谷歌字体预览在某些系统上不起作用。
-改进:登录工具的一些小改进。
-改进:Mega Menu ARIA支持改进。
2022年1月24日-版本8.4.3
-修正了:当easy模式为false时,Flex Grid编辑器的问题。
-改进:几个与UI相关的改进(仅限Mac)
-改进:Mac上的谷歌字体重量支持。
下载地址
- Pc版
Easy Web Builder(HTML网页编辑器) v8.4.3
本类排名
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动



































网友评论