
wysiwyg web builder(网页设计软件)
v19.4.4 免费版- 软件大小:19.24 MB
- 软件语言:英文
- 更新时间:2024-12-03
- 软件类型:国外软件 / 主页制作
- 运行环境:WinXP, Win7, Win8, Win10, WinAll
- 软件授权:免费软件
- 官方主页:https://www.wysiwygwebbuilder.com/
- 软件等级 :
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
wysiwyg web builder17提供网页设计功能,为用户提供完整的网页设计流程,轻松制作专业的网站,可以使用内部框架设计新的页面,可以使用HTML语言编辑页面内容,网站页面的元素都可以在这款软件上添加,无论是媒体内容还是绘图内容都可以在软件顶部找到相关的设计工具,一些控件资源也可以直接附加到网页,为用户提供更全面的网页设计方案。
新版功能
所见即所得Web Builder 17有什么新功能?
网络在不断发展。WYSIWYG Web Builder不断更新,为您提供最新的功能和工具,以创建令人惊叹的网站。
所见即所得Web Builder 17有超过125个新功能。特别关注SEO、电子商务、生产力和创造力。
Lottie动画
-添加了对Lottie动画的支持。在您的网站上显示轻量级、可扩展和交互式的Lottie动画。
乐蒂动画可以在点击、悬停或滚动时自动触发。还可以基于滚动条位置(视差)逐帧设置动画。
动画可以用作独立元素,也可以用作图层和布局网格中的背景/前景。
市场助理
-新功能:添加了SEO助手。这个新工具可以帮助您使网页对搜索引擎更友好。搜索引擎优化助手会扫描页面,查找缺少的图片描述、关键字、sitemap.xml/robot。txt、header标签、断开的linksmobile支持等等。双击其中一个报告的问题将打开属性(元标记、站点地图等)以解决问题,或者在工作区中选择对象。
机器人.txt
-新功能:增加了对“robots.txt”的支持。机器人。txt是一个包含搜索引擎爬虫说明的文本文件。它定义了网站爬虫可以搜索的区域。
您可以配置是允许/禁止整个网站,还是分别为每个文件夹配置规则。
目录
目录是指向页面上不同部分的链接列表。它们对于长页特别有用,因为它们突出了页面的关键部分,以改善读者体验。
你可能从维基百科等网站上知道目录。每次预览或发布页面时,所见即所得Web生成器都会扫描页面中的标题对象(H1、H2等)并更新列表。您也可以手动配置列表。
电子商务
-新功能:增加了Ecwid、Stripe、Snipcart、Paddle、PayPal、Gumroad和Vibracart Pro的第三方购物车结账集成。活动部分提供了新的电子商务选项。因此,基本上,这意味着任何支持事件的图像、按钮、文本或菜单项都可以变成支持的支付网关的结账按钮。
提示:对于Snipcart、Vibracart Pro和Ecwid,如果您将“产品ID”留空,则该按钮将充当结账/显示购物车按钮。
功能区上还有一个快捷按钮“电子商务”,您可以快速将电子商务功能添加到按钮、图像、形状等。
Vibracart专业版
Vibracart Pro是第三方电子商务解决方案。它支持数字(下载)和物理产品。结账时支持PayPal和/或Stripe。它支持优惠券、折扣、多种运输计划、增值税和许多其他选项。
Vibracart Pro是一个自托管的,这意味着购物车在您自己的网站上运行。因此,您需要在服务器上安装产品,然后才能使用它。
Ecwid购物车
-新功能:使用Ecwid购物车对象,您可以轻松地将Ecwid电子商务平台集成到您的所见即所得Web Builder网站中。Ecwid是一个很棒的电子商务软件平台,它允许您将购物车功能添加到任何当前网站,还可以在一个包中获得移动和Facebook商店。
Ecwid购物车是一个托管的电子商务解决方案。这意味着购物车在Ecwid网站上运行。因此,您不必在自己的服务器上安装任何东西。
创建基本帐户是免费的。升级选项可用于高级功能(折扣券、产品下载、增强的SEO功能等)。
所有功能都基于标准的Ecwid脚本,因此您的web商店将在Ecwid服务器上运行。您可以通过Ecwid仪表板设置产品(如名称、描述、类别定价、样式)。
支持以下Ecwid小部件:
ECWID-产品浏览器
这是主容器,是强制性的;这将包含您的产品、类别、搜索结果、结账选项等。
ECWID-购物袋
此小部件包含购物袋;查看产品时,您可以将其拖放到购物篮中。
ECWID-类别浏览器
显示类别列表。这将控制产品浏览器小部件的内容。
ECWID-搜索框
搜索产品。结果将显示在产品浏览器小部件中。
ECWID-单一产品
这使得可以显示单个产品。这可以用来代替产品浏览器小部件。
注意:出于性能和安全原因,工作区不显示网络商店的实时预览。工作区将显示占位符。因此,您必须预览或发布页面才能看到结果。
PayPal购物车
-新功能:添加了“PayPal购物车”。PayPal购物车与工具箱(添加到购物车和查看购物车)中的标准PayPa按钮结合使用。但购物车不会将用户重定向到PayPal网站,而是会将用户留在您的网站上,直到他们结账。
PayPal购物车将在网站上显示一个图标,带有一个徽章,指示购物车中的物品数量。单击图标将显示一个弹出窗口,其中包含购物车内容和结账按钮。
PayPal按钮
-新功能:添加了新的内置图像:立即购买、结账、PayPal徽标和接受。Al图像有大、中、小尺寸。
-新功能:您现在可以轻松添加不同价格的选项(组合框)。
1.添加组合框
2.将名称设置为“金额”
3.添加项目,价值就是价格
4.在贝宝按钮的“选项”部分,选择组合框的ID。
-新功能:输入字段(编辑框、组合框、微调器)现在可以用来更新PayPal按钮的数量。输入的名称应为“数量”。
图像热点
-改进:“图像热点”对象现在可以响应了。当布局网格或断点中的图像大小发生变化时,将自动重新计算热点坐标。
-改进:热点现在有自己的ID。例如,它可以用来显示弹出卡或工具提示对象。
-新功能:增加了显示热点工具提示的功能。
-新功能:添加了新的“图标”热点。这使得可以在图像上使用图标。每个热点都可以有自己的图标和颜色。还可以在图标上添加脉动动画,以吸引访问者的注意力。
-新功能:增加了从SVG文件导入热点的功能。这对于导入SVG地图非常有用,因此您不必手动输入坐标。
-新功能:有时热点的点数可能太多。在这种情况下,您可以使用“简单路径”选项。这将根据指定的epsilon值减少列表中的点数。
日期拾取器
-新功能:添加了“焦点颜色”属性(用于覆盖模式)。指定焦点状态的轮廓颜色。
-新功能:添加了“引导日期选择器”模式:日期、时间或日期和时间。这可以作为jQueryUI日期选择器的替代。
有关有效的日期/时间格式,请参见:
https://momentjs.com/docs/#/displaying/format/
-改进:编辑框和日期选择器下拉列表的颜色现在可以单独设置。
输入掩码
-新功能:在编辑框中添加了“输入掩码”功能。输入掩码通过确保预定义的格式来帮助用户进行输入。这可以用于日期、数字、电话号码等。
输入掩码和验证规则有什么区别?
输入掩码是关于格式的;验证规则是关于值的正确性
注意:验证和输入掩码之间没有直接联系,因此您需要确保掩码和验证的组合是合理的。
此功能基于Robin Herbots的Inputmask(https://github.com/RobinHerbots/Inputmask)
范围
-新功能:添加了“Range”对象以用于表单。实现用于输入数字的类似滑块的控件。您可以设置最小值和最大值以及步骤来定义数字间隔。例如:0.5
Range对象还支持事件和条件!通过条件,可以将范围与另一个输入字段链接,例如显示选定值的编辑框。
微调器
-新特性:除了jQuery UI模式之外,还向微调器添加了Bootstrap模式。在引导模式下,向上和向下按钮显示在输入字段的左侧和右侧。
-新功能:增加了对填充的支持。这将控制文本的左右偏移,并影响Bootstrap模式下旋转按钮的大小。
-新功能:添加了文本对齐属性:左、中、右。
-新功能:增加了对条件的支持。这对于计算表单中的值很有用。例如,根据PayPal购物车中的数量计算价格。
出版
-新功能:添加了在“Explore”中设置安全ftp权限的功能
-新功能:在发布期间添加了“检查无效文件名”。当检测到非web安全文件名时,将向发布日志中添加警告:无效字符为:空格、#、%、<、>、&、{、}、[、]、?、$、:、,“,',@,+,=,|和!。
-新功能:添加“浏览器”按钮以发布/预览设置。这是编辑预览浏览器编辑器的快捷方式。
-删除:wininet/IE依赖,替换为chilkat FTP库。为了更好的性能和安全性。
预览
-新功能:添加了“预览当前打开的页面”。这将生成工作区中当前打开的所有页面的HTML(除了“预览当前页面”和“预览整个网站”)。
-新功能:添加了“本地服务器”预览类型。这将使用本地服务器进行预览。添加此选项的主要原因之一是,可以在移动设备上(通过本地网络)预览网站,而无需发布网站。另一个好处是,您可以添加(可选)对PHP的支持,甚至可以使用PHPMyAdmin设置本地mysql数据库服务器。
PHP、MySQL和PHPMyAdmin应单独安装。请注意,PHP和MySQL支持目前是实验性的,我们无法支持这些第三方工具的设置。
现场经理
-新功能:添加“固定”页面。此选项显示固定页面的列表,以便您标记当前正在处理的页面。或者固定您经常更新的页面。
-新功能:添加了“最近修改的”页面。显示最近修改的页面列表。
-新功能:添加了“需要审阅”页面。显示由于页面或母版页的更改而需要查看一个或多个断点的响应页面列表。
-新功能:添加了“查找引用者”工具。这将显示链接到所选页面的页面列表。如果您想删除页面,但不确定哪些页面引用了该页面,这可能会有所帮助。它还可以用于查看哪些页面将所选页面用作母版页。
-改进:当使用拖放来重新排列页面时,按住CTRL键会将拖放的页面直接插入到其所在页面的下方(而不是将其设为子页面)。站点管理器现在将显示一个插入标记,以指示页面的插入位置。
自适应网页设计
-新功能:添加了“需要审阅”功能。使用断点时,一个视图中的修改也可能影响其他断点中的布局。例如,如果添加了一个新对象,则可能需要更改另一个断点的大小或位置。WYSIWYG Web Builder现在为这些转折点显示了一个“需要回顾”图标,以提醒您这一点。此外,站点管理器还可以显示需要查看一个或多个断点的页面列表。一旦切换断点,“需要审阅”状态将被清除。
HTML语言
-新功能:在“工具”->“选项”->“HTML”中添加了“在图像中包含宽度和高度属性以防止累积布局偏移”选项。这指定除了CSS之外,是否在<img>标记中包含宽度和高度属性(width=“800”height=“600”)。这有助于浏览器在加载图像时在文档中分配正确的空间量。这可能有助于提高谷歌的灯塔“最佳实践”得分。
-新功能:在“工具”->“选项”->“HTML”中添加了“在导航对象中包含结构化数据以提高SEO排名”选项。指定是否在导航项中包含结构数据(schema.org)。这可能有助于搜索引擎更好地理解页面上菜单的结构。
-改进:许多其他小的HTML改进,以帮助提高谷歌灯塔评分。
形状分隔符
-新功能:增加了对垂直形状分隔器的支持。这使得可以在图层、布局网格等的左侧或右侧添加分隔符。
-新功能:添加了“偏移”选项。用于将分隔器移动到控制器的中心(50%)。
文本
-新功能:添加了对下划线样式的支持:双下划线、点划线、虚线、波浪线
-新功能:增加了设置不同下划线颜色的功能。
-新特性:为文本对象添加了RTF表支持。现在,您可以直接在文本中插入表格。具有设置单元格背景颜色、边框颜色和的功能。
可以用鼠标调整列和行的大小。可以同时为多个单元格设置格式(字体系列、字体大小、颜色等)。
您甚至可以从Word或excel复制/粘贴表格。但请注意,RTF并不支持所有office功能。
您可以通过工具栏、上下文菜单或输入以下字符插入新表
+----------+-------+并按enter键。
TAB键
在表格单元格中,Tab键转到下一个单元格,Shift+Tab键转至上一个单元格(如果有)。
如果所选内容位于表格的最后一个单元格中,Tab键将在最后一行之后插入新行。
Enter键
在表格行的末尾,按Enter键在当前行之后插入新行。
重要提示:这是Windows的标准功能。
不幸的是,有一些限制,但我们还是决定让它可用,因为它可能对某些用户来说是一个有用的功能。
已知问题:
-调整列的大小可能会重置颜色
-不支持合并和拆分
-边框颜色有时呈现不正确,但发布的HTML是正确的。
我们已经向Microsoft报告了这些问题,这些是Windows中确认的错误。
桌面
-新功能:添加了新的边框命令,可以快速设置所选单元格的边框:颜色、宽度、左、右、上、下、无边框、所有边框、外部边框、内部边框等。
图标
-新功能:增加了使用多色图标的功能。图标的每个单独部分现在可以有不同的颜色。
-新功能:添加了“文本笔划”选项到钻孔器样式,为图标添加笔划。
-新功能:添加了对“材质图标”4.0.0的内置支持,支持800多个新图标!
-新功能:增加了对圆形材质图标、轮廓材质图标和锐利材质图标的支持。这些是材质图标的变体。这些附加组件可在“免费附加组件”部分找到:https://www.wysiwygwebbuilder.com/free_extras.html
-新功能:增加了对引导图标的支持(https://icons.getbootstrap.com/)拥有1300多个图标。Bootstrap图标作为免费附加组件提供:https://www.wysiwygwebbuilder.com/free_extras.html
标题
-新功能:在边框样式中添加了“text stroke”选项,使用该选项可以为文本添加轮廓(而不是元素周围的边框)
-新功能:增加了对“背景剪辑:文本”选项的支持。背景(颜色、图像、渐变等)被剪裁到前景文本。
提示:使用图层的背景视频!
-改进:优化了文本阴影的渲染速度。
样式管理器
-新功能:添加了“文本笔划”属性。这使得基本上可以对任何支持样式的对象(如标准文本和表单元素)使用文本笔划。
可编辑内容
-新功能:在管理概述中添加了“上次修改日期”。若要删除“上次更新”列,只需将“最近更新”文本字段保留为空。
-新功能:增加了在每个项目中使用多个“可编辑内容管理员”对象的能力。每个管理员对象可以有自己的密码,您可以选择管理员可以编辑哪些页面。
注意:如果您没有选择任何页面,那么所有内容页面都将被包括,就像以前版本中的行为一样。
卡
-新功能:增加了为新卡片项目设置默认字体的功能。字体系列、颜色和大小可以在卡片的样式属性中设置。
-新功能:增加了对形状分隔器的支持。另一种装饰卡片的好方法!
-新功能:增加了在卡片上添加演讲气泡状箭头的功能。Popover->触发->语音泡沫。箭头的大小可以通过“字体大小”属性控制。
-新功能:在标题项中添加了“显示关闭按钮”选项。使用关闭按钮,用户可以隐藏卡片。例如,当卡在卡容器的“portlet”模式下使用时。
-新功能:增加了设置文本装饰的功能:无、下划线或划线。
-改进:图像项的宽度现在也可以按百分比指定。这使得图像的大小相对于卡片的大小,这可能对响应布局有用。
软件特色
Web Builder是一个可用于创建完整网站的一体式软件解决方案。所见即所得(WYSIWYG)意味着页面的所有元素都将显示在与设计器中完全相同的位置(固定布局),而不是流体(动态)布局(由传统html编辑器生成),其中对象的位置取决于其周围对象的位置和大小。WYSIWYG Web Builder生成HTML(超文本标记语言)、HTML5或XHTML标签,同时点击所需功能;你可以在不学习HTML的情况下创建网页。只需将对象拖放到页面上,即可将其放置在您想要的“任何位置”,并在完成将其发布到web服务器时(使用内置的发布工具)。Web Builder使您能够完全控制网页的内容和布局。Web Builder项目文件可以容纳多个网页,因此您可以轻松地从一个文件中管理所有网页。
特征:
·拖放HTML对象:文本、线条、图像、形状、表单、表格等等!
·HTML或XHTML输出(包括HTML5!)。
·现场管理。轻松添加、编辑、克隆和构建网页。
·可自定义菜单、工具栏、键盘加速器、可停靠窗口、选项卡、自动隐藏未使用的窗口。
·用于创建表单的表单布局对象,包括动作、隐藏字段等。
·最先进的表单验证:使用信息气球代替消息框,实时验证(无需先提交数据)
·支持表单字段:编辑框、文本区、复选框、单选按钮、组合框和按钮。
·(PHP)表单的Captcha对象。
·富文本支持:文本对象可以包含不同的字体、颜色、链接和大小。
·形状对象(矩形、圆形矩形、椭圆形、菱形、六边形、八角形、平行四边形、三角形、梯形、箭头、旗帜、花朵、心形、标志、星星和谈话气泡)。
·JAVA、Flash、Windows Media player、YouTube和其他插件支持。
·内置横幅创建者。
·滚动图像。
·乐蒂动画
·具有内置灯箱效果的图片库对象。
·准备好使用JavaScripts了。
·导航栏、菜单栏、文本菜单、幻灯片菜单等。
·地图等的图像热点。
·项目符号列表(圆形、圆盘、方形、数字、字母、罗马和自定义图像)。
·带有许多过渡动画的幻灯片放映。
·导入现有HTML页面。
·样式管理器,用于更新多个对象的样式的中心位置。包括对文本对象(H1、H2、H3等)的标题样式支持。
·内置Google字体支持。
·使用级联样式表自定义超链接颜色/格式。
·使用Web Builder Component Developers Kit(CDK)支持第三方加载项(扩展)。
·扩展管理器!现在,您可以从软件中下载、安装、更新和卸载扩展!
·模板支持。
·一次发布整个网站、单个页面或一组页面(到本地驱动器或web服务器)。
·嵌入页/母版页。这允许您重用其他页面中的对象。
·元标记。
·对齐功能。
·自定义HTML对象以插入自己的HTML或JavaScript,并能够为每个对象添加自定义HTML(标记前、标记内、标记后)。
·高级布局可能性的图层对象
·查找/替换文本对象
·表单组件的验证工具:EditBox、Combobox和TextArea
·形状和图像的旋转
·菜单栏现在支持背景图像、透明度和滑动/淡入效果。
·表格单元格背景图像重复属性,允许您将图像放在单元格内而不平铺。
·用于快速操作对象的“快捷特性”窗口。
·分组/取消分组对象的能力
·内置FTP客户端,用于管理您的在线文件(FTP、SFTP和FTPS)。通过发布设置中的“浏览”按钮,您可以访问已发布的文件。
·图像工具:对比度、亮度、翻转、旋转、裁剪、反射、模板和重新采样。
·图像效果:灰度、负片、深褐色、模糊、柔和、锐化、挤压/打孔/旋转、噪声、浮雕等!
·绘图工具:直线、直线+箭头、可划线、多边形、曲线和闭合曲线。
·ClipArt和TextArt对象
·渐变样式管理器,用于添加/编辑和删除全局(多色)渐变效果。
·照片库边框样式/相框和内置支持lightbox幻灯片:slimbox、prettyphoto、fancybox
·图像、形状和表单控件有一个新的事件属性页,可以轻松地向对象事件添加操作!
·现在,您可以添加多个预览浏览器,并使用预览下拉菜单调用它们。
·PayPal电子商务工具。PayPal电子商务工具是将电子商务添加到您的网站的最快、最简单的方法!
·与Ecwid、SnipCart、Stripe、Snip Cart、WebMoney、Gumroad、Paddle和Vibracart Pro的电子商务集成。
·页面权重工具,用于确定页面的估计大小和下载时间。
·对链接的弹出窗口支持(可选位置、大小、工具栏、状态栏、滚动条等)
·智能链接;链接到下一页、上一页、父页或子页。还添加了关闭、重新加载或打印页面选项。
·Sitemap和robots.txt生成器。
·带有播客选项的RSS Feed对象。
·带有内置RSS源选项的博客。
·SiteTree对象,显示网站的概述(SiteMap)。
·登录工具/页面密码保护。
·表单向导,创建表单从未如此简单!包括基于模板创建新表单的选项。
·内置对jQuery UI的支持:Accordion、Tab、Dialog、Datepicker、AutoComplete、Themeable Button、Slider、Progressbar、,
·站点搜索,轻松将站点搜索功能添加到您的网站。
·News Feed Ticker对象。在您的网站上显示RSS源(本地或其他网站)、Twitter消息、Flickr图像或其他新闻源。
·滚动文本,鼠标悬停时在图像上显示文本横幅。包括炫酷的幻灯片和渐变效果。
·支持多种视频格式的Flash电影播放器。
·曲线文本,沿(用户定义的)曲线绘制文本。
·主题管理器,直接从软件中为jQuery小部件和其他元素创建主题。
·所见即所得Web Builder有一个基本的内置内容管理系统,可以进行在线内容编辑!
·旋转木马对象。
·CSS3动画和过渡,包括支持2D和3D变换。
·全局替换,可用于快速更改页面或整个网站上所有对象(或所选内容)的颜色、字体、url或文件名。
·jQuery工具提示。可自定义、可主题化的工具提示,替换本机工具提示。
·计时器对象。Timer对象可以根据计时器事件触发操作
·基于CSS3媒体查询的响应式Web设计。为同一页面创建不同的布局变体(针对不同的屏幕宽度进行了优化),输出为单个HTML页面。
·布局网格可用于创建灵活的多列布局,自动适应屏幕大小。
·Flex Grid是一种基于新的CSS Grid Layout创建灵活布局的新方法。
·SEO帮助帮助您使您的网页更适合搜索引擎。
使用说明
1、将WYSIWYG Web Builder 17安装到电脑,点击next

2、软件安装结束将补丁WebBuilder.exe复制到软件安装地址替换,地址是C:Program FilesWYSIWYG Web Builder 17,替换完毕就可以破解软件

3、启动软件就可以创建新的设计项目,软件都是英文,如果会英文就可以正常操作软件

4、可以点击帮助按钮查看官方的教程内容,由于小编不会英文所以就不多介绍了

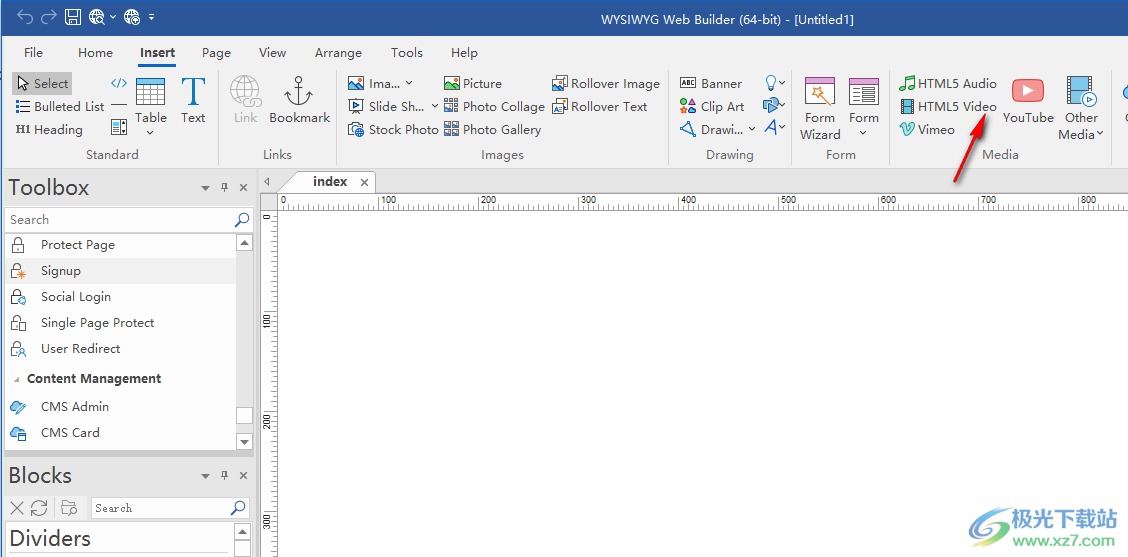
5、菜单界面显示非常多的设计功能,支持HTML5音频,这是指向类型设置为HTML音频的Media Player对象的快捷方式。

6、备份管理器

每次保存项目时,软件都会自动创建项目以前版本的备份。
可以在“工具”->“选项”->“备份”中配置备份行为
备份管理器可用于轻松恢复和删除自动创建的备份。备份管理器将显示备份的时间和日期以及文件名
备份的文件将具有如下文件名:myproject_01.wbs、myproject_02.wbs、myproject_03.wbs。编号最高的文件始终是最新的备份。
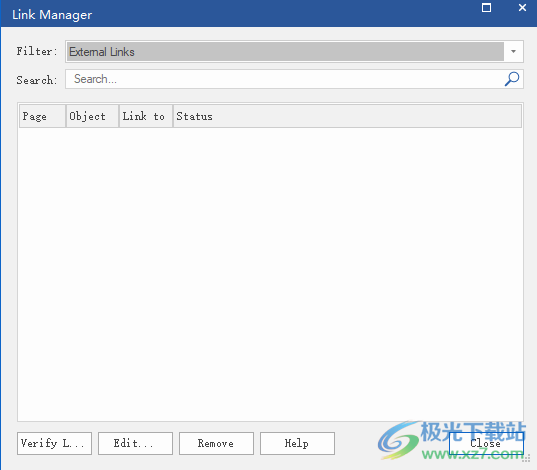
7、链接管理器

此选项扫描文档中的链接,并将其显示在列表中。
您可以选择编辑它们或按“验证”按钮验证它们的当前状态。
可能的状态:
·未验证
尚未验证
·已验证的URL
URL有效
·未找到URL
URL无效(或当前无法访问)
当你想验证你的所有链接时,这个工具会很方便,所以你不必逐个验证它们。
搜索
这使得过滤链接成为可能,当您有一长串链接时,更容易找到URL。
也可以根据页面名称过滤链接。
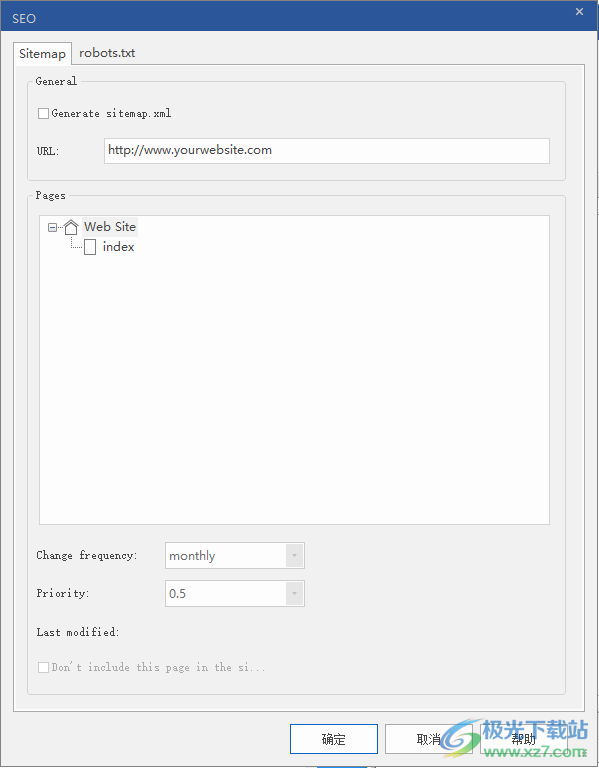
8、站点地图

网站地图工具创建一个XML网站地图,可以提交给谷歌和其他搜索引擎,以帮助他们更好地抓取你的网站。
Sitemap是一个列出站点URL的XML文件。它允许网站管理员包含关于每个URL的附加信息:它上次更新的时间、更改的频率以及它相对于网站中其他URL的重要性。这使得搜索引擎能够更智能地抓取网站。
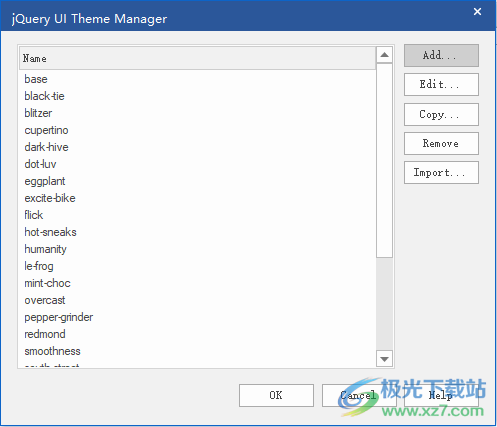
9、主题管理器

主题管理器引入了另一种创建jQuery UI主题的方法,这些主题由Accordion、Tabs和许多其他基于jQuery的小部件等对象使用。
通常,您可以通过http://jqueryui.com/themeroller/,但现在您也可以直接在所见即所得Web Builder中创建很棒的主题!主题管理器使用所见即所得Web Builder强大的“形状引擎”来生成高质量的主题。
注意:
·主题管理器不会直接编辑硬盘上存储的主题滚轮主题。相反,它使用自己的数据库(themes.dat)来存储您的个人主题数据。保存配置文件时,主题管理器将生成必要的主题文件(CSS和图像)。
这意味着主题管理器中列出的主题不一定代表硬盘上存储的主题。
·如果您使用与标准主题相同的名称保存主题(如“cupertino”或“smooth”),则软件将使用自定义主题,尽管原始主题不会被覆盖或删除(因为它在另一个文件夹中)。这意味着,如果删除自定义主题,则原始版本仍将存在。原始主题位于C:Program FilesWYSIWYG Web Builder 17themeroller
10、样式管理器

样式管理器是为整个网站添加、编辑或删除样式定义的中心位置。
更新特定样式将影响使用该样式的所有对象。例如,您可以在一次操作中更新网站的所有字体。
有六种标准标题样式(H1、H2、H3、H4、H5、H6),通常仅用于文本标题。
其他样式可以用于支持它们的所有其他对象。像表单元素和表格。
添加新样式时,样式的所有属性都为空(=默认值)。不必为所有属性指定值。
还可以定义自定义样式属性。您可能已经注意到,我们对标题样式(CustomStyle是display:inline;)执行了此操作,以确保它在所有浏览器中显示正确。
导入
此选项可以从外部样式表(CSS)导入样式。未导入媒体查询!
导出
此选项允许将样式导出到外部样式表(CSS)。这对于将样式导出/导入到其他项目很有用。
更新日志
卡片容器
-新功能:增加了设置卡片组列间距的能力。这将容器中所有卡的边距设置为指定值。要手动控制每张卡的边距,请将此值设置为“0”
-新功能:添加“网格”模式。允许您使用卡片轻松创建网格(列/行)
-新功能:添加了“portlet”模式。在portlet模式下,网站的访问者可以通过拖放重新排列卡片。此外,卡片可以隐藏或展开/折叠。Portlet的状态将被保存,以供用户下次访问网站时使用(通过网络存储)。拖放“占位符”的颜色是可配置的。内置函数resetPortletsState()可用于重置portlet的状态(通过事件)。
-新功能:增加了“等高卡”选项。这指定同一行中的所有卡是否应具有相同的高度。如果禁用此选项,则具有不同内容的卡片可能具有不同的高度。
图层、布局网格、柔性容器
-新功能:增加了对“通用视差”的支持。这可以用作标准视差的替代。此选项也适用于移动设备。
-新功能:增加了选择本地文件作为视频背景的功能。此外,如果您选择背景图像,则该图像将用作“海报”图像。
布局网格
-新功能:为列添加了“固定宽度”属性。这使得可以为一个或多个栅格列指定固定宽度。此属性是响应性的,因此它在断点中可以不同。
对话框/模式层
-新功能:增加了为对话框标题设置标题标签的功能(仅适用于Bootstrap)。以前,title标签固定为
,但现在您可以自己控制。这可能有助于优化wes网站的标题和/或提高光速分数。
Accordion
-新功能:增加了为面板标题设置标题标签的功能。
柔性网格
-新功能:添加了一种使用鼠标定义网格区域的便捷方法。步骤1:清除网格(通过模板)。第二步:单击范围的第一个单元格并按住鼠标键。步骤3:将鼠标光标移动到最后一个单元格,然后释放鼠标按钮。将自动创建新范围。重复这些步骤以添加更多区域。
动画和过渡
-新功能:添加了对“剪辑路径”属性的支持。这是一个强大的属性,允许您创建基于形状的动画。
-新功能:使用剪辑路径属性添加了15个新动画。可以通过动画管理器编辑动画。
谷歌字体
-新功能:增加了为谷歌字体指定附加参数的功能。示例:&display=swap
-新功能:在加载项目时检查丢失的谷歌字体。这将扫描项目中缺少的字体,并提示自动安装缺少的字体。
-新功能:新增96个谷歌字体。
-删除:“使用谷歌字体进行非网络安全字体”。改用谷歌字体管理器。
形状
-新功能:添加了调整形状文本对齐的功能。
-新功能:为“流程图连接器”形状添加了实验性的“内部形状”文本。基本上,该形状与标准椭圆形状完全相同。但是,文本将在常规矩形框内的圆圈后换行。
-改进:文本布局CSS现在总是使用百分比和flexbox,以获得更好的响应行为。
下载地址
- Pc版
wysiwyg web builder(网页设计软件) v19.4.4
本类排名
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动





























网友评论