
RocketCake(网页编辑器)
v4.7 免费版- 软件大小:10.3 MB
- 软件语言:简体中文
- 更新时间:2022-10-31
- 软件类型:国产软件 / 主页制作
- 运行环境:WinXP, Win7, Win8, Win10, WinAll
- 软件授权:免费软件
- 官方主页:https://www.ambiera.com/rocketcake/index.html
- 软件等级 :
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
RocketCake是一款可以帮助用户在电脑上设计网页的软件,软件已经提供非常多的控件内容,将其添加到页面上就可以完成新的作品设计,也可以使用官方提供的模板内容快速创建新的作品,在模板上添加自己的网页内容以及媒体控件就可以完成一个作品设计,结合发布功能就可以将网页发布到网站服务器,从而让别人可以阅读你制作的网页,这款软件功能还是比较多的,大部分设计内容都通过控件的方式设计,在软件右侧就可以找到容器、样式按钮、导航菜单、图表、HTML5音视频、标题样式、表单内容,常用的网页设计内容都可以轻松找到,有效提升用户设计网页的速度!

软件功能
一、所见即所得编辑器
编辑设备上显示的网站。随时切换以在任何其他平板电脑、PC 或移动设备上查看和编辑它。
二、无需编程
无需学习任何 HTML 或 CSS。只需单击、拖放或键入。但是,当然,如果您愿意,您仍然可以自由地混合自己的代码。
三、自由的!
编辑器是免费的。使用此软件可以创建任意数量的网站。只需下载它就可以了。
四、只需单击几下即可创建出色的响应式网站
Rocket Cake 内置了对所有重要 HTML 元素的支持:图片库、幻灯片、可调整大小的容器、时尚按钮、渐变、HTML 5 视频、音频等。
五、清洁生成的代码
编辑器吐出干净的 HTML/CSS 代码。您还可以将其用作更复杂网站的基础或服务器脚本的模板。
六、断点编辑器
指定您自己的断点以随心所欲地调整网站。灵活的断点编辑器使它变得非常简单。
七、专业版
有一个专业版,可选择插入自定义 CSS、HTML、JavaScript、PHP 代码、用户定义的断点代码和高级支持。
软件特色
1、RocketCake提供网页内容编辑,不需要HTML编程就可以制作网页
2、拥有丰富的模板内容,修改模板上的内容,添加新的控件就可以完成网页设计
3、使用多种媒体控件就可以创建响应式网站,可以添加H5动画到网页
4、支持表单内容添加,网页上需要显示的内容都可以通过表单方式添加
5、支持发布加密的网页内容,设置密码保护你发布的网站
6、提供丰富的组件内容,可以添加容器、样式化按钮、命名锚点、图像幻灯片、图像库
7、可以添加导航菜单、Java语言、Web窗体、HTML代码、PHP代码、JavaScript代码
8、可以添加Quicktime视频、Youtube视频、HTML5音频/视频
使用说明
1、启动RocketCake4.7.exe就可以弹出模板界面,鼠标选择一个模板就可以开始创建新项目

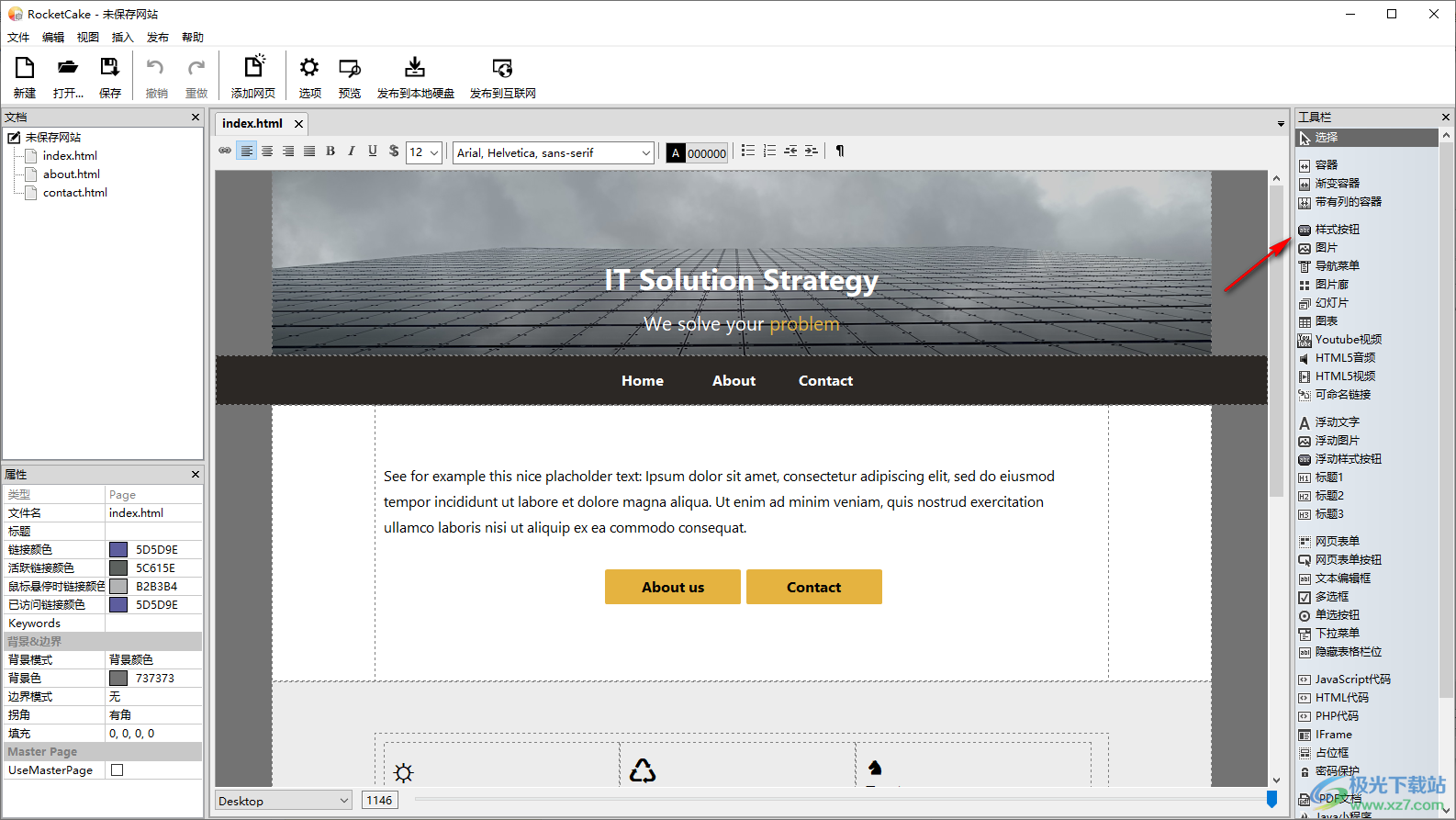
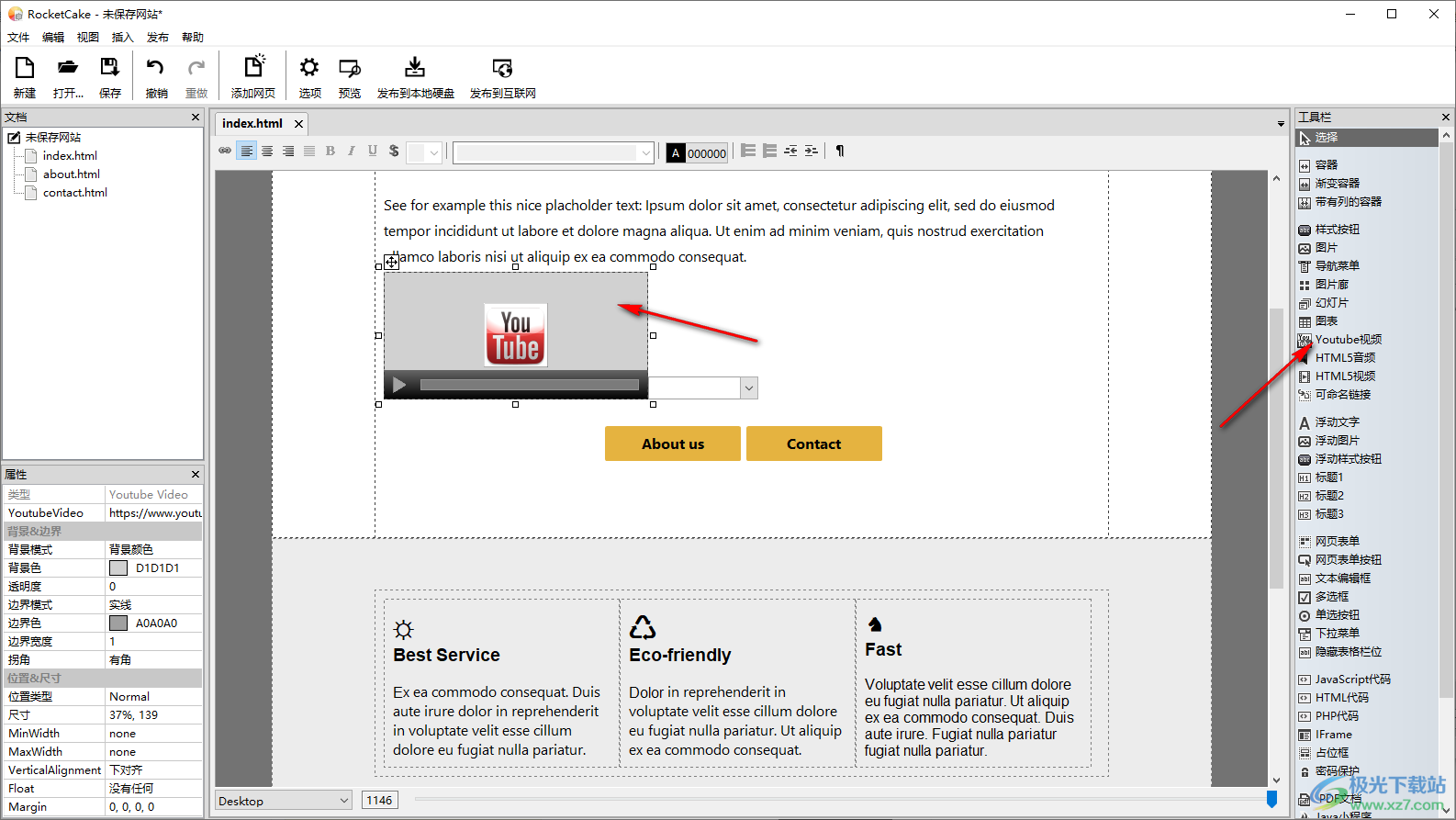
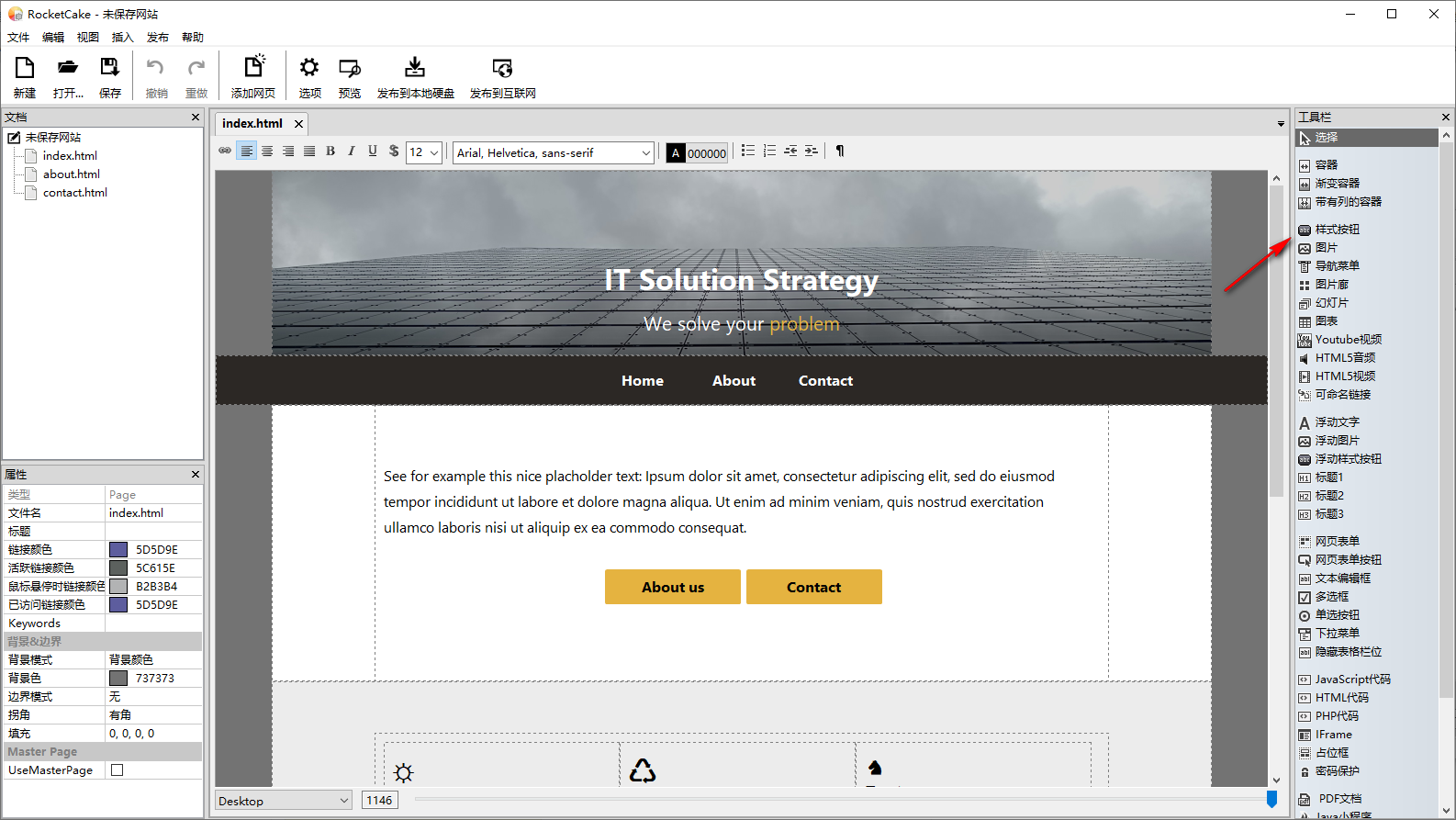
2、进入设计页面,右侧显示很多控件内容,可以添加样式按钮,可以添加导航菜单

3、点击任意按钮就可以添加到页面上使用,可以自动控制按钮的大小

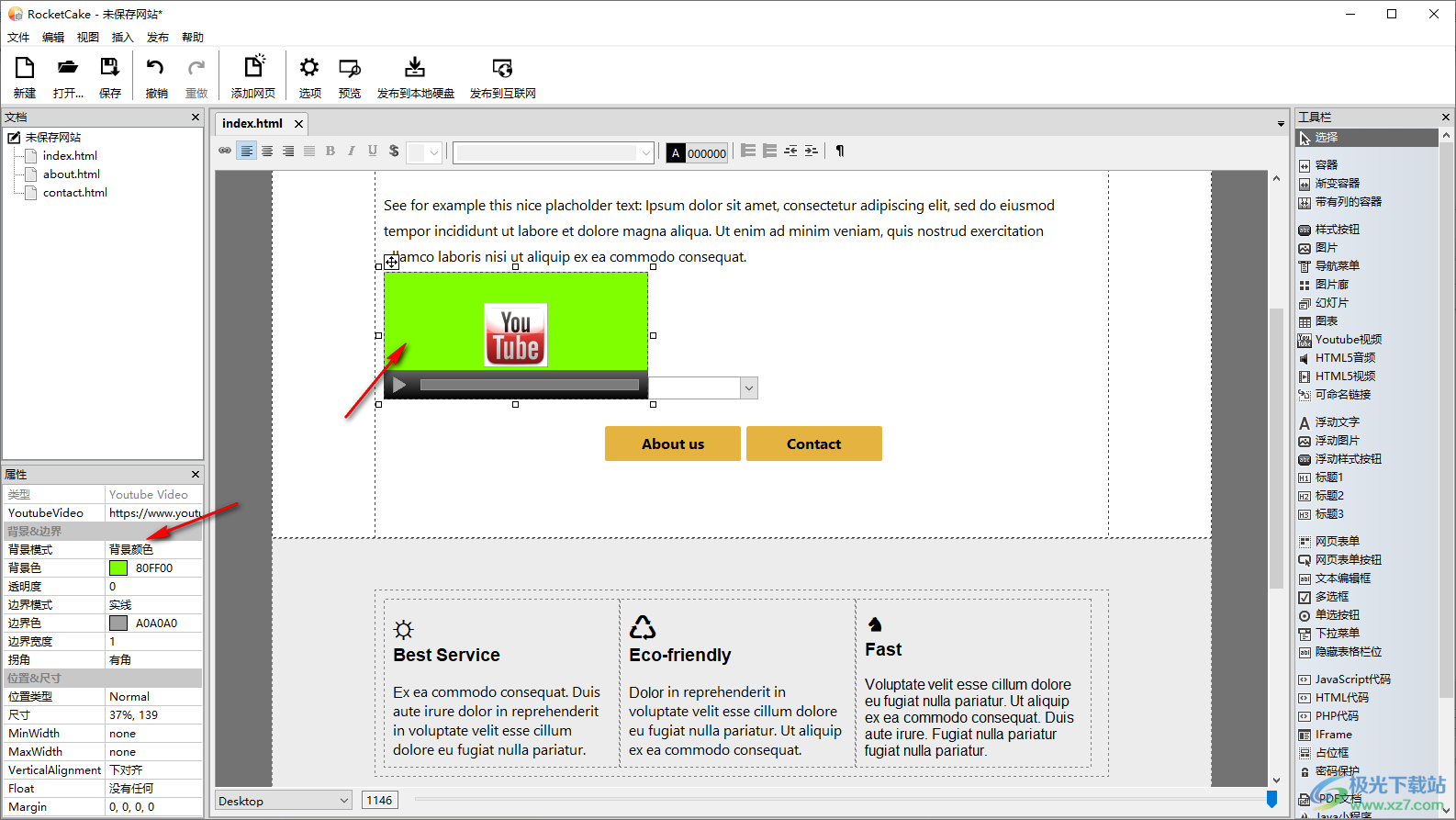
4、控件属性在左侧区域设置,可以调整背景模式、、背景色、透明度、边界模式、边界色、边界宽度

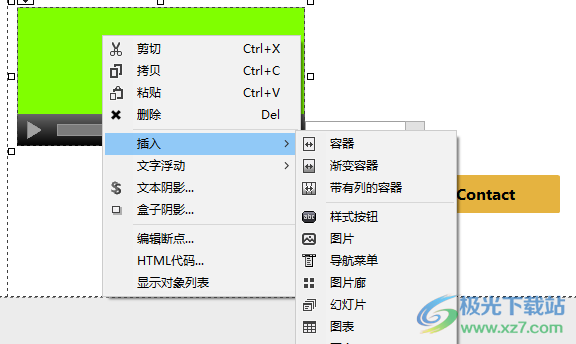
5、点击页面的右键也可以弹出控件内容添加,如果需要在当前的网页上附加幻灯片内容就可以添加对应的按键

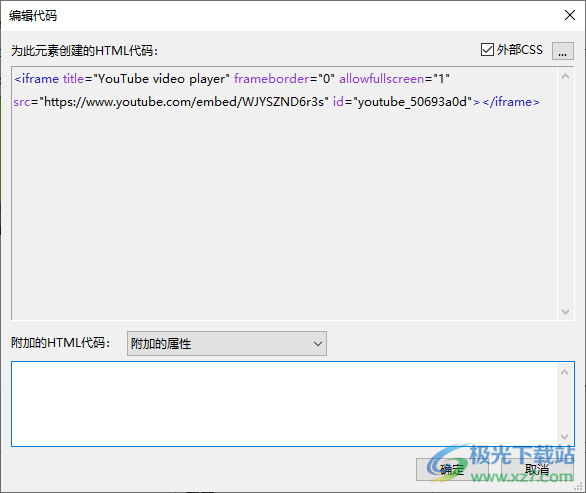
6、代码编辑界面,直接在软件上对添加的元素配置代码内容,在顶部就可以编辑代码

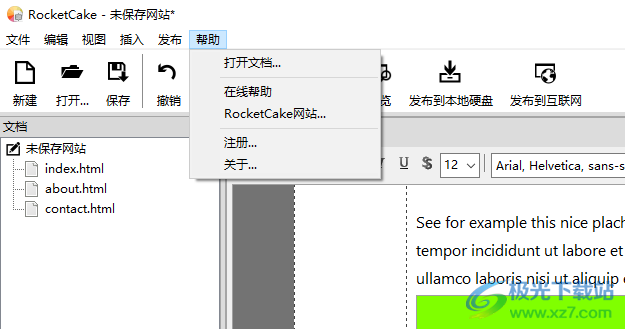
7、小编不会设计网页所以就不多介绍了,您可以点击帮助按钮查看详细的教程

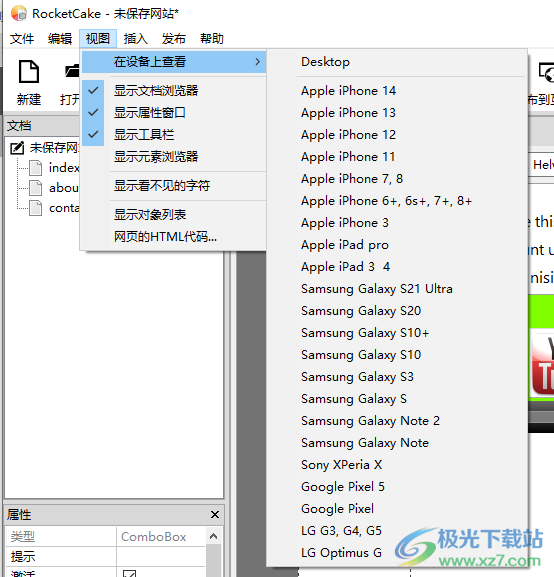
8、这里是设备模拟查看界面,在软件选择一个手机设备就可以模拟网页查看效果

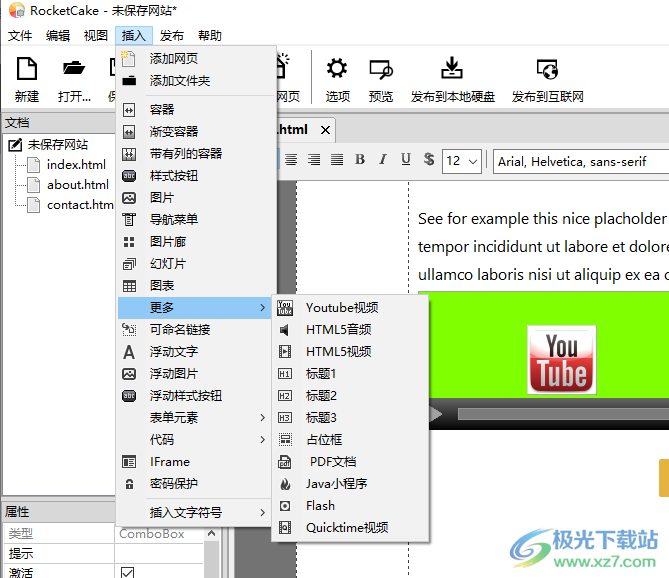
9、可以插入到网页上的元素还是非常多的,可以选择添加HTML5音频、视频资源

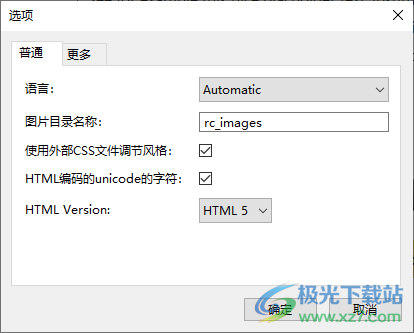
10、设置内容
语言:Automatic
图片目录名称:rc_images
使用外部CSS文件调节风格:
HTML编码的unicode的字符:
HTML Version:HTML 5

官方教程
一、Table
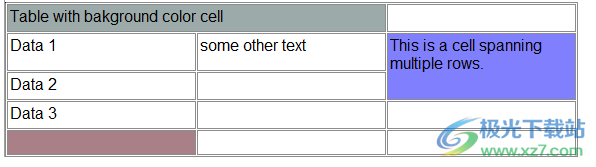
您可以使用Table元素创建简单的基于文本的表格:

一个表可以包含多个行和列,当选择一个表单元格时,可以使用菜单Edit->Table在编辑器中动态添加或删除列和行。
不要使用table元素进行布局:它是缩进的,以显示数据,可能无法像您期望的那样在响应页面上工作。对于布局,请使用容器。
属性
请注意,表格单元格与单元格本身具有不同的属性。选择表格单元格时,属性窗口中只显示少数条目,如TextVAligment和Background。要显示和编辑整个表格的属性,请单击表格的边框将其选中。然后有几种背景模式(颜色、图像、渐变),可通过选择属性“BackgroundMode”进行更改。它还支持多种边界模式。只有当图像文件无法加载或图像是透明的时,背景才会可见。
其他支持的属性包括:
单元格填充:表格单元格内容与其边框之间的距离。
单元格间距:每个单元格之间的距离
二、超链接
超链接将网站的页面相互连接,并将外部网站和文件与网站连接。

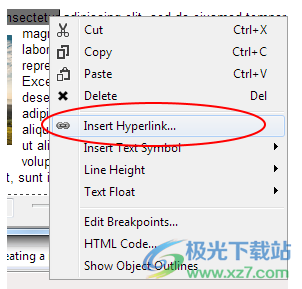
若要在网页之间添加链接或添加到internet上的其他网站,请标记要成为超链接的文本部分,右键单击它并选择“插入超链接…”。
或者,您也可以使用编辑器工具栏中的绿色超链接图标。这也适用于图像和形状(无论是透明、web2.0还是渐变形状)。
现在将打开一个对话框,您可以在其中输入超链接的URL。
链接内部网站
要链接此网站中的两个页面,您可以选择“此项目中的页面”作为链接类型,然后在此网站中选择另一个页面。
命名锚点
要链接页面中的命名锚点和书签,只需选择“此项目中的页面”,然后选择页面中的指定锚点。如果存在,它将直接显示在页面下方。
样式
如果您正在创建文本链接,该对话框中也会有“样式”部分。如果您需要多个或一些特殊样式,可以在这里为链接定义和重用全局命名样式。这里可以定义不同的悬停颜色、禁用带下划线的链接等。
特别行动
可以为超链接触发特殊操作,而不是将网站链接到超链接。选择“调用特殊RocketCake操作”作为链接类型。然后将弹出一个对话框,您可以在其中选择动作和该动作的目标项,例如,在创建的幻灯片中显示下一个图像。
三、发布网站
一旦你完成了你的网站,你可能想把它发布到互联网服务器上,这样其他人就可以阅读它。
使用发布到本地磁盘
为此,选择菜单命令“发布->发布到本地磁盘”。将出现一个对话框来选择目标目录。当您按“确定”时,所有HTML和图像文件都将在您选择的目录中的磁盘上生成。
您现在只需要将这些文件上传到您的web服务器或FTP服务器。为此,您可以使用任何FTP程序。Ambiera推荐免费FTP客户端“filezilla”(http://filezilla-project.org/)或WinSCP(http://winscp.net/).
使用RocketCake的内置FTP客户端
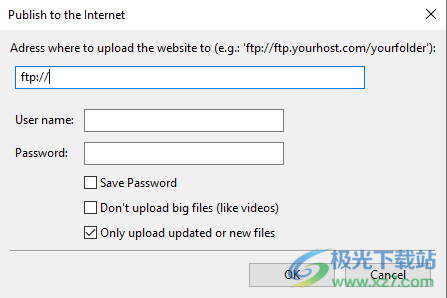
RocketCake还有一个内置的FTP客户端,可以自动为您上传所有文件。为此,选择菜单命令“发布->发布到Internet”。将出现一个对话框,要求您输入服务器的地址和登录数据:

作为地址,您可以指定FTP服务器,例如ftp://ftp.yourhost.com.按“确定”时,RocketCake将尝试将所有文件上载到此服务器。
如果你想在你的网络空间中指定一个网站应该上传到的文件夹,只需将其附加到如下地址:假设你的ftp服务器地址是ftp://ftp.yourhost.com/,如果要将其上载到名为“myfolder”的文件夹,则地址为:
ftp://ftp.yourhost.com/yourfolder
如果文件服务器使用的端口不是默认端口21(通常不是这种情况),则可以通过在主机名后面添加端口来指定另一个端口,例如端口42:
ftp://ftp.yourhost.com:42/yourfolder
您也可以在地址行中输入用户名和密码,如下所示:
ftp://yourUserName:YourPassword@ftp.yourhost.com网站/
请注意,在这种情况下,将“用户名”和“密码”字段留空。
RocketCake还可以与SFTP和FTPS一起工作,因此如果您的服务器支持此功能,您也可以将“ftp”部分替换为“SFTP”或“FTPS”。
更新日志
新的免费内置模板:
IT解决方案战略
-增加了对iPhone 14的支持
-编辑器现在在字体选择的顶部默认显示5个最常用的字体系列
-现在有一个按字母降序或升序排序文件夹和文件的命令。
这使得组织更大的网站项目更容易。
-现在,您可以右键单击幻灯片和图像库中的图像列表,轻松上下移动条目。
-现在,通过将文件夹拖到页面或其他文件夹上,可以更容易地重新排列文件夹。
-当一个容器中有多个内联PHP的代码段时,内联PHP代码现在也可以正常工作。
(这是关于Pro版的内联PHP代码特性:您可以在任何地方直接键入“<?PHP”和“?>”之类的PHP标记,代码就这样发出,而不需要编码)
-用于关闭从图库打开的图像的“x”按钮现在有了自己的类名(“galleryclosebutton”),因此如果您愿意,可以手动设置样式。
-HTML代码生成的若干改进
RocketCake4.6
-添加了一些新的默认网络安全字体系列,如Gill Sans、Century Gothic、Baskerville和Segoe(尽管后者在macOS上不可用,但仍有一套可选字体)
-修复了一个导致字体系列组合框在某些系统上直接输入时停止工作的问题。
现在,如果受此影响,您可以再次手动输入自己的字体。
-现在也可以通过按ENTER键关闭颜色选择对话框
-修复了一些翻译错误
-修复了使用多个监视器时高DPI显示器上的问题
-各地的小改进
下载地址
- Pc版
RocketCake(网页编辑器) v4.7 免费版
本类排名
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动





























网友评论