
IntraWEB Ultimate旗舰版
v15.5.5 免费版- 软件大小:296 MB
- 软件语言:英文
- 更新时间:2024-09-21
- 软件类型:国外软件 / 编程工具
- 运行环境:WinXP, Win7, Win8, Win10, WinAll
- 软件授权:免费软件
- 官方主页:http://www.atozed.com/
- 软件等级 :
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
intraweb 15提供web开发框架,可以让用户在软件上创建新的web程序,可以在软件找到内容库,可以找到内容表单,可以找到html表单,可以找到基本组件,可以找到浏览器配置方案,可以找到控件、中间件和服务器,开发web程序相关的功能都可以直接在这款软件找到,让用户可以更好设计网页以及设计应用程序;IntraWEB Ultimate旗舰版有很多新的特性,新类别TIWDiscord允许用一行代码轻松地将消息发送到任何Discord频道,接口/用法类似于TIWTelegram类,需要就下载使用吧。

软件功能
1、集成页面模式
2、RSS订阅
3、静态内容
4、URL映射(内容处理器)
5、自给式web服务器部署
6、Windows服务部署
7、ISAPI部署
8、ASPX部署
9、SSL Encyrption
10、IP绑定
11、访问源代码(多数)
12、并发会话限制
13、应用模式
14、身份验证的组件
15、会话闲置超时
软件特色
1、完全支持所见即所得的开发方式,同标准的Windows程序开发几乎一模一样,你只要在窗体上放置编辑框,按钮,组合框,标签等等可视化控件,运行程序后所获得网页和你所设计时所看到的效果是完全一致的。
2、另外该软件同ASP. net的WebForm的开发方式非常类似,也支持各类Server端事件,象Button的OnClick事件等等。只要学过标准Windows开发的程序员学习该软件开发可以毫不夸张地说,没有任何学习曲线,你甚至可以不需要有任何的HTML、XML、JavaScript等等网站编程知识,你只需要懂得delphi就足够了。
3、因为Intraweb的作者Kuduz是著名的网络开发组件Indy的创始人,有着极强的网络服务器开发经验,在软件中集成了一个小巧的http server,可以方便的进行web程序跟踪调试排错,它比Borland的Web App Debugger运行速度要快,要更稳定。
4、支持非常简单直观的Session支持。
5、由于软件是基于Delphi的,它可以使用VCL来简单的开发控件,使得软件的控件达到一个不可思议的数量,类似于一般的简单网站,IntraWeb只需要拖入控件,不需要编写代码即可完成。
使用说明
1、将IntraWEB Ultimate直接安装到电脑,点击下一步

2、提示软件的安装进度条,等待软件安装结束

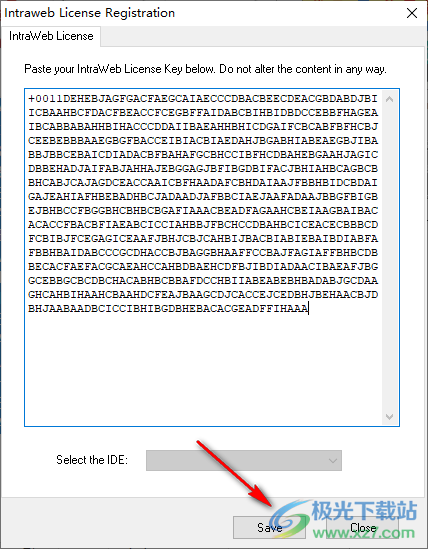
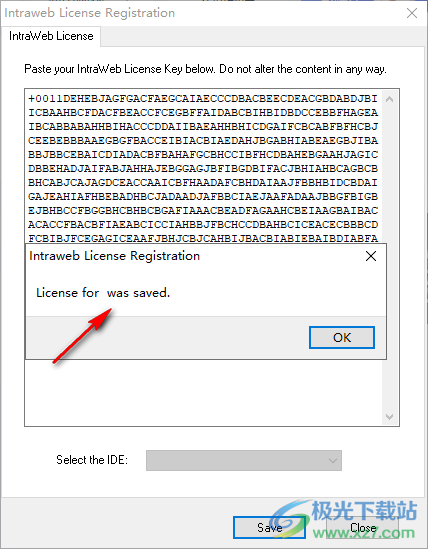
3、提供软件的激活码,将其全部复制到软件激活的界面

4、如图所示,粘贴注册码,点击底部的保存按钮

5、提示License for was saved.说明已经保存完毕

6、如果你会使用IntraWEB软件就可以自己配置相关的参数

官方教程
intraWeb应用程序的基本结构
使用IntraWeb向导创建第一个IntraWeb应用程序后,我们将向您简要解释创建的文件。
FirstApplication。DPR
这是您的项目的主文件,就像任何Delphi应用程序一样。
服务器控制器.pas/dfm
这是应用程序的“中心”部分。它包含ServerController类的定义,该类基本上管理所有用户会话,创建和销毁它们,也是开发人员可以通过ServerController事件(如OnBeforeDispatch和其他事件)增强/修改应用程序响应的点(请参阅ServerController类描述的更多详细信息)。
用户会话.pas/dfm
TIWUserSession类继承自TDataModule,您将基本上使用它来存储和操作与用户会话相关的所有信息。例如,您可以使用用户会话公开以前的Dekstop应用程序中的数据集、类和业务规则。
通常,您只有一个TIWUserSession类定义,但出于模块化目的,您的应用程序中可能有其他TIWUserSession定义。
IWForm1.pas/dfm
作为VCL/FMX应用程序,IntraWeb有自己的表单来构建YoutWeb应用程序的用户界面,您可以在这里添加IntraWeb和第三方可视化组件来构建用户界面,以及一些非可视化组件。您的Web应用程序中通常会有多个IWForms。您可以打开IntraWeb向导并从IntraWeb选项中选择“新建表单”,将更多IWForms添加到您的应用程序中。
创建您的第一个IntraWeb应用程序
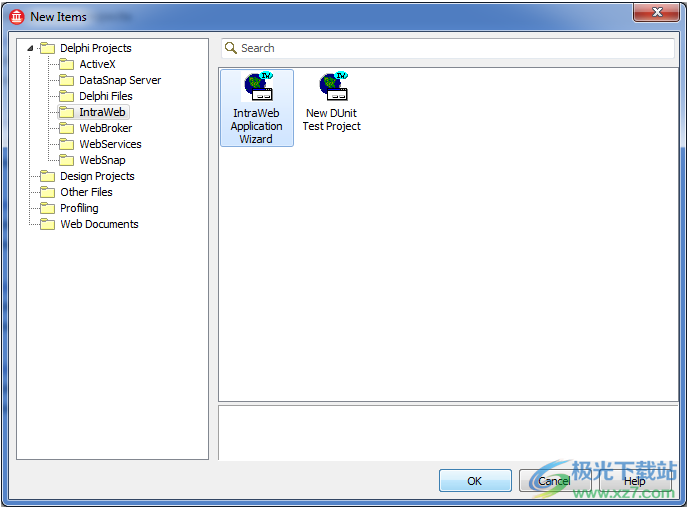
为了创建您的第一个IntraWeb应用程序,您需要使用IntraWeb申请向导。您可以通过IDE菜单“文件”>“新建”>“其他”激活IntraWeb向导,该菜单将显示“新建项目”对话框,然后选择IntraWeb选项。
注意:如果您最近安装了IntraWeb,但没有看到IntraWeb选项,请参阅安装主题

[新建项目对话框]
选择IntraWeb选项后,选择IntraWeb应用程序向导,然后单击“确定”。

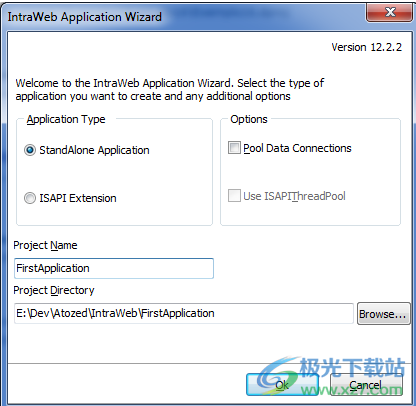
[InteraWeb应用程序向导]
在IntraWeb应用程序向导中,您需要选择应用程序类型,键入项目名称,并选择保存新IntraWeb申请的文件夹。
单击“确定”按钮,向导将为您的新IntraWeb应用程序创建基本结构,如下图所示

IntraWeb应用程序类型
当我们谈论IntraWeb应用程序类型时,我们基本上是在谈论部署,即如何安装IntraWeb的应用程序以供用户使用。否则,所有IntraWeb应用程序类型都是相同的。
目前,IntraWeb有两种类型的应用程序:
单机服务器类型
ISAPI类型
单机服务器类型
SA服务器是一个web应用程序,包括:
嵌入式web服务器
IntraWeb核心代码
您的代码
SA服务器的主要目标是允许开发人员轻松部署应用程序,而无需安装和配置IIS或Apache等web服务器。由于SA服务器包括自己的web服务器(它是一个基于Indy的web服务器),您只需执行应用程序,它就可以接收请求并发送响应。
当您执行SA Server时,您会看到一个小UI,开发人员可以将其用于调试/测试目的。

使用此GUI,开发人员可以在特定的浏览器中测试应用程序(GUI将仅启用已安装浏览器的按钮,请参阅服务器Contoller高级主题上的浏览器支持),模拟速度连接,使用特定的URL参数运行应用程序(单击GUI上的服务器选项卡),以及监视活动会话和应用程序发送的字节数。
尽管此UI对于调试非常方便,但它并不是部署的最佳选项。SA服务器可以作为Windows服务运行,您应该使用此选项在服务器上安装(部署)应用程序。
有关部署SA服务器的信息,请选中将应用程序部署为独立服务器。
SA服务器端口
由于SA服务器包括一个web服务器(HTTP web服务器),因此您需要为应用程序选择一个专用TCP端口来接收请求。默认端口是8888,您可以在Server Controller类上设置此值。HTTP的默认端口是端口80,但此端口通常分配给IIS。如果在安装IntraWeb应用程序的同一服务器上没有或不需要运行IIS,则可以将服务器控制器上的端口更改为80。由于这是HTTP通信的默认端口,您的应用程序在防火墙、代理服务器方面不会有任何问题,特别是如果您的应用软件运行在对TPC端口有严格规则的网络中。
如果您的服务器的端口80正在使用中,请证明您的网络允许您选择的端口上的通信(请与网络管理员联系)。
ISAPI类型
ISAPI是一种DLL格式,设计用于在基于Windows的web服务器(如IIS和Apache)下执行。IntraWeb ISAPI DLL是一个web应用程序,包括:
ISAPI支持代码
IntraWeb核心代码
您的代码
对于ISAPI DLL,您需要设置IIS(或Apache)来承载您的应用程序。有关详细信息,请参阅将应用程序部署为ISAPI。
ISAPI部署的主要优点是,您不必担心应用程序将侦听哪个端口。当您在IIS下运行时,所有连接都在端口80上进行,IIS可以承载多个ISAPI DLL,所有这些DLL都在同一端口80上侦听。
IWForm概述
IntraWeb表单,前身为IWForm,相当于我们用来处理的VCL表单。主要区别在于IWForms只考虑IntraWeb调色板中的视觉控件,即IntraWeb有自己的按钮、网格、页面控件、树视图等控件。
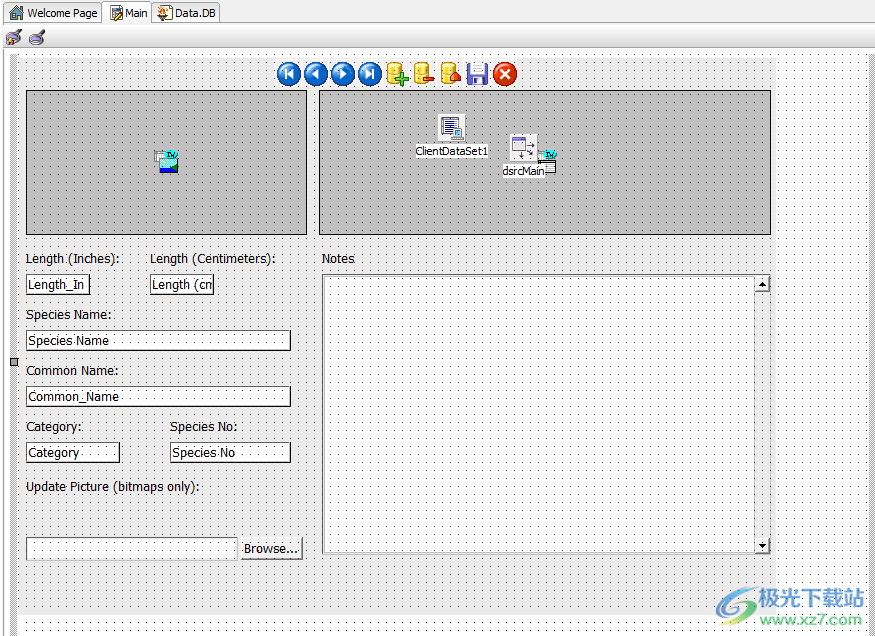
IntraWeb表单设计器与VCL表单设计器非常相似,只是大多数IntraWeb可视化组件只显示占位符,而不是呈现组件的确切表示,如TIWDBGrid。

对于非可视化控件,如数据集和数据库连接,IWForm可以接受其中的大部分。上图显示了IWForm中的TClientData集和TDataSource组件。
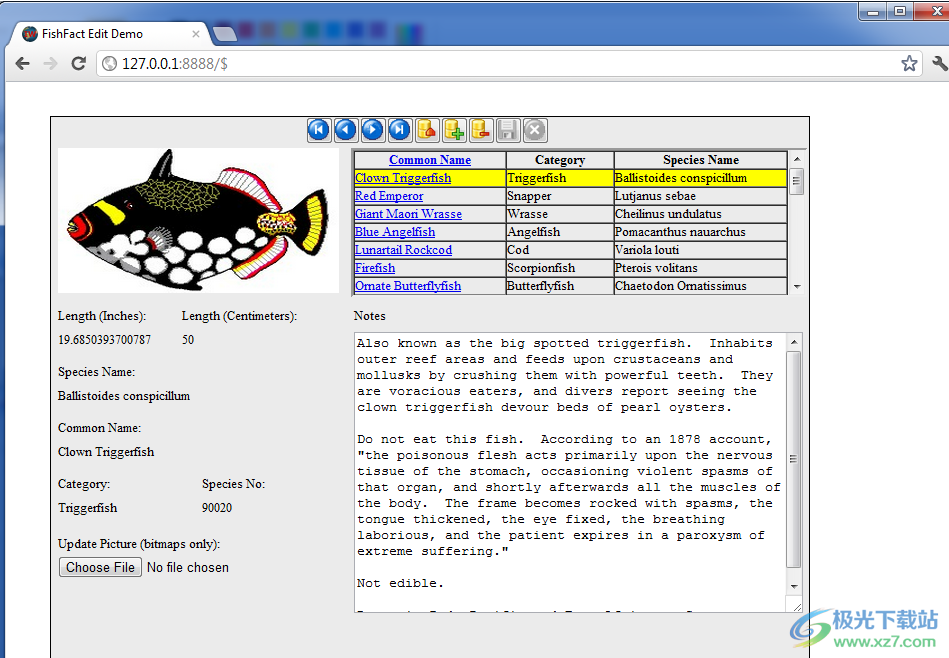
当用户向您的应用程序请求特定的IWForm时,IntraWeb会将可视组件转换为HTML等效组件(最简单的组件),或动态生成HTML/JavaScript/CSS代码,以在浏览器上呈现最复杂的组件,而非可视组件仅在服务器端创建。
在下面的图片上,你可以看到上面在谷歌Chrome浏览器上呈现的IWForm。

更新日志
15.4.2
错误修复
Cookie SameSite属性wgeb CookieOptions。SameSite=ssoNone将使用“none”属性正确渲染。这迫使现代浏览器接受SameSite=none,而不是使用Lax作为默认属性
WebApplication。ActiveFormCount属性可能返回不正确的值。这可能主要影响异常记录器报告错误数量的活动表单。
15.4.1
2023-10-06
新增内容
IWjQGrid:uiBootstrap4和uiBootstrap5的新UI模式。现在IWjQGrid与Boostrap4和5兼容(通过模板和直接在页面中使用)
错误修复
443以外端口的https连接将失败
在询问用户名/密码之前,使用身份验证将失败,出现401错误
在IWjQAccordion和IWjQPageControl中使用主题名称可能无法从CDN检索主题CSS文件(当RenderCDNViles=True时)
被改进的
如果需要,某些模板处理将默认创建png文件,而不是jpg
IWjQUI控件(IWjQGrid、IWjQPageControl、IWjQAccordion)已更新为使用最新的jQuery UI 1.13.2文件。这些是从CDN渲染时将使用的文件
15.4.0
2023-09-21
新增内容
全新的Indy服务器分支能够使用OpenSSL 1.1.1实现TLS 1.3。Indy性能的微调显示,与以前的版本相比,性能提高了20%到25%。您可以选择继续使用OpenSSL 1.0.x,也可以通过IndyServerOptions属性(新)切换到支持TLS 1.3的OpenSSL 1.1.1。
ServerController中新的IndyServerOptions属性允许对Indy服务器设置(包括Indy的线程池)进行更多控制。
新选项ServerController。TLS版本允许设置TLS 1.3
IW中的新TBase64编码器类。常见的字符串,取代IW中的Base64编码/解码例程。常见的SysTools
通过IWServerMonitor获得的新性能数据(应用程序启动时间、状态400和状态500响应计数)
TIWApplication中的新ShowForm()重载方法允许将窗体的类名(例如“TIWForm1”)作为参数而不是类引用进行传递。表单必须使用RegisterClass()注册,否则将失败。
新方法ResetHTMLName for IWRegions(清除HTMLName缓存)
错误修复
已修复使用WinHTTP的客户端中的DELETE方法
修复了评估PreAsyncScript和PostAsyncScript变量时模板中断的一些问题
在ContentHandler的OnBeforeExecute事件中,当Continue设置为False时,必须立即中止内容处理程序的执行
IWMonitor TargetComparison=tcEqual错误时的目标比较
ItemsHaveValues=True时组合框项的分组将失败
Indy服务器:正确阻止对可能包含双斜杠的无效URL的请求
被改进的
新的默认密码列表(在Indy服务器中与HTTPS一起使用),更新为使用可用的最安全的密码。
IWCheckBox:使用新样式的CheckBox时,通过JavaScript以编程方式设置IWCheckBox状态可以正常工作
所有IWControls:加载时不重置HTMLName,渲染后不重置HTML名称(异步/同步)(重新渲染控件时性能更好)
其他一些性能增强
下载地址
- Pc版
IntraWEB Ultimate旗舰版 v15.5.5
本类排名
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动














































网友评论