
Ambiera RocketCake Professional(网页编辑器)
v5.3 免费版- 软件大小:45.4 MB
- 软件语言:简体中文
- 更新时间:2024-09-21
- 软件类型:国产软件 / 主页制作
- 运行环境:WinXP, Win7, Win8, Win10, WinAll
- 软件授权:免费软件
- 官方主页:https://www.ambiera.com/
- 软件等级 :
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
RocketCake提供网站编辑功能,可以在这款软件创建交互式响应的网站,启动软件以后选择一种模板就可以开始创建内容,可以在网页上添加文本内容,直接编辑相关的网站新闻,编辑网站咨询内容,也可以添加表单按钮内容,网站上的菜单按钮,导航按钮都可以通过这款软件快速添加,每个按钮的属性都可以在软件编辑,让用户可以轻松创建交互式的网站和网页,软件提供的设计工具都在右侧区域显示,鼠标点击一个工具就可以开始设计网站内容,需要就下载吧。

软件功能
无需编程
无需学习任何HTML或CSS。只需单击、拖放或键入即可。但是,当然,如果您愿意,您仍然可以自由地混合自己的代码
所见即所得编辑器
编辑网站上显示的网站。随时切换以像在任何其他平板电脑、PC 或移动设备上一样查看和编辑它。
只需点击几下即可创建出色的响应式网站
Rocket Cake 内置了对所有重要 HTML 元素的支持:图片库、幻灯片、可调整大小的容器、时尚的按钮、渐变、HTML 5 视频、音频等。
清理生成的代码
编辑器吐出干净的 HTML/CSS 代码。您还可以将其用作更复杂网站的基础或服务器脚本的模板。
断点编辑器
指定您自己的断点,以便根据需要调整网站。灵活的断点编辑器使它变得非常容易。
专业版
有一个专业版,可以选择插入自定义 CSS、HTML、JavaScript、PHP 代码、用户定义的断点、可下载的组件和高级支持。
软件特色
一、边栏菜单
当用户单击具有平滑过渡效果的按钮时,显示动画侧边栏菜单。
在RocketCake中选择外部“边栏控件”容器时,可以添加和删除菜单项。输入文本“-”将创建一个空条目,以便能够很好地对条目进行分组。
二、搜索引擎
现在有一个搜索引擎组件可从组件下载页面下载:
只需将组件放在一个页面上,它就会让你的访问者搜索你的整个网站。这不使用任何索引,所以它只适用于小型网站。
注意:此搜索引擎将返回项目中所有页面的结果,无论这些页面是否受密码保护。
通过在排除的页面列表中输入页面,可以从搜索中排除页面。
您可以通过格式化文本“搜索结果将显示在此处”来调整结果页的字体和设计。-此文本不会显示在您的网站上。
三、简单年龄验证
一个简单的年龄验证组件,用于询问用户是否具有特定年龄。如果单击“是”,则会删除整个网站的弹出窗口。如果没有,则
用户可以被重定向到一个特殊的页面。如果单击“是”,弹出窗口将不会再次出现。为了进行测试,要使其再次出现,请删除
本地存储密钥“ageConfirmationOverlay”在浏览器的开发工具中的Application->LocalStorage下,或者删除并清除所有浏览器设置。
四、更简单的特性值编辑
属性窗口在更改后不再需要按ENTER键。
现在单击另一个窗口将默认提交您的更改。
-高级属性
现在可以使用一些高级属性创建链接。现在支持以下内容:
-rel:用于添加rel=“nofollow”等属性
-title:用于在悬停链接时为其添加工具提示
-id:用于向所有链接添加id
-download:用于标记一个链接,让浏览器在打开之前下载目标
使用链接创建对话框中的“高级”选项卡创建这些链接。
-脚本API的扩展,因此您现在可以创建更高级的可下载组件:
-函数rcWriteCode现在有一个额外的可选参数,可以在编写代码时禁用HTML编码。
-密码保护机制现在支持特殊符号和unicode字符。
-RocketCake扩展组件现在也支持随处可见的unicode字符。
-当单击编辑器底部响应滑块的工具提示气球上的“X”时,它现在也被全局存储,不会再次显示此工具提示。
-在macOS上,圆角的按钮和元素现在在编辑器中看起来更好(有些系统上出现了一些混叠现象)
-在macOS上的一些系统上,颜色选择器对话框在定位为与特殊窗口重叠时无法正常工作,这一问题现已解决
-修复了使用带有本地化法语文本的可下载组件时可能导致潜在崩溃的错误
-将鼠标悬停在直接嵌入页面的链接上,现在还会在工具提示中显示链接目标
使用方法
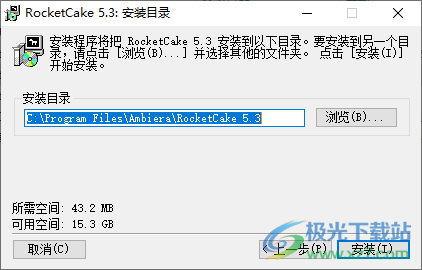
1、将RocketCake直接安装到电脑,设置软件的安装地址

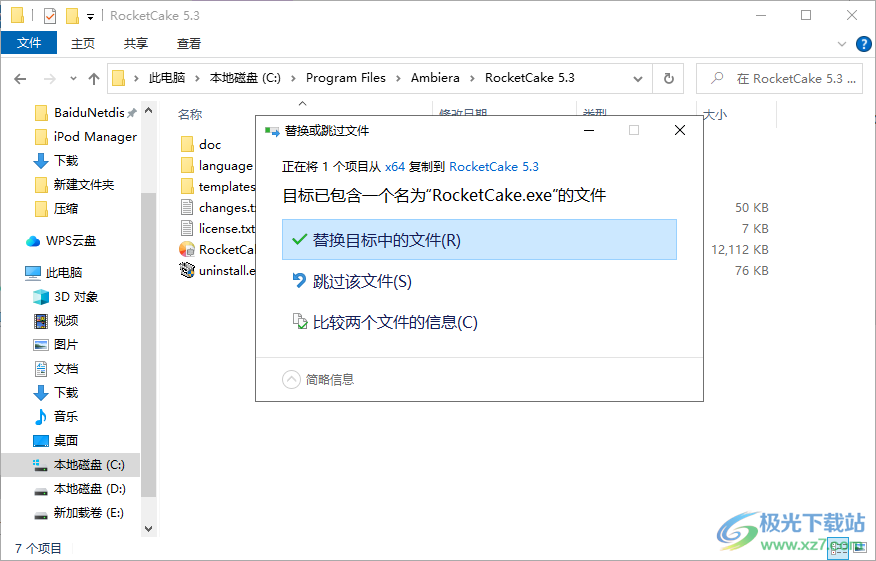
2、将补丁RocketCake.exe复制到软件的安装地址替换

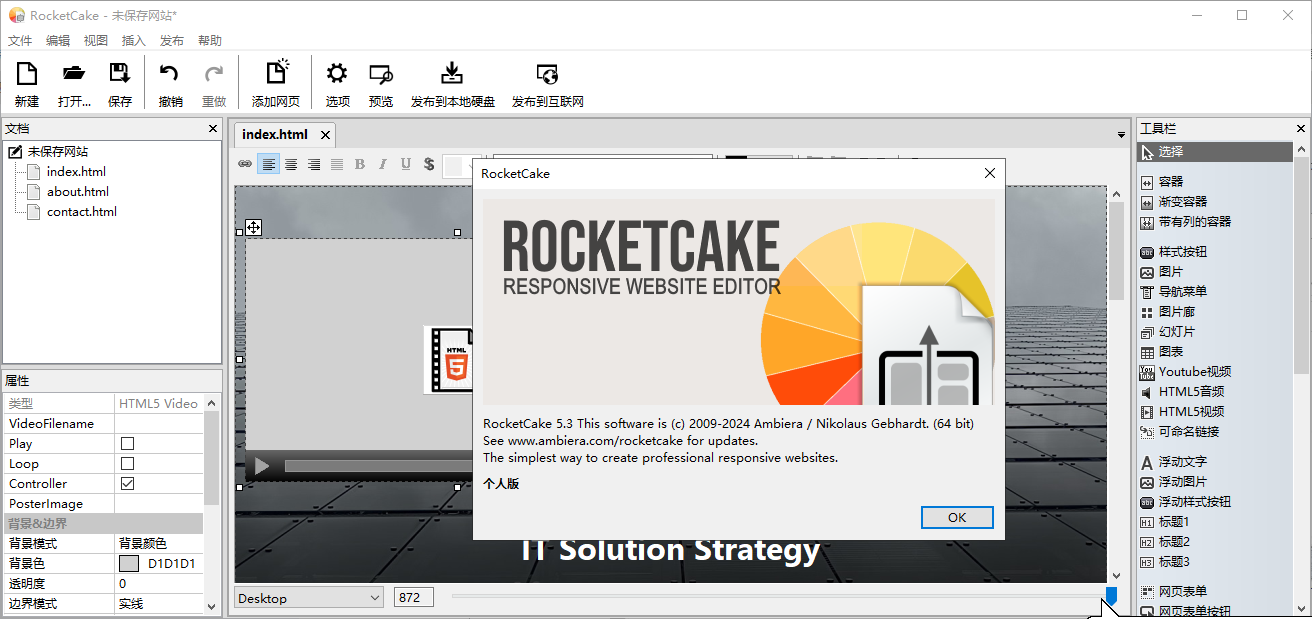
3、打开软件就可以免费使用,可以在软件选择一种模板设计新的网站

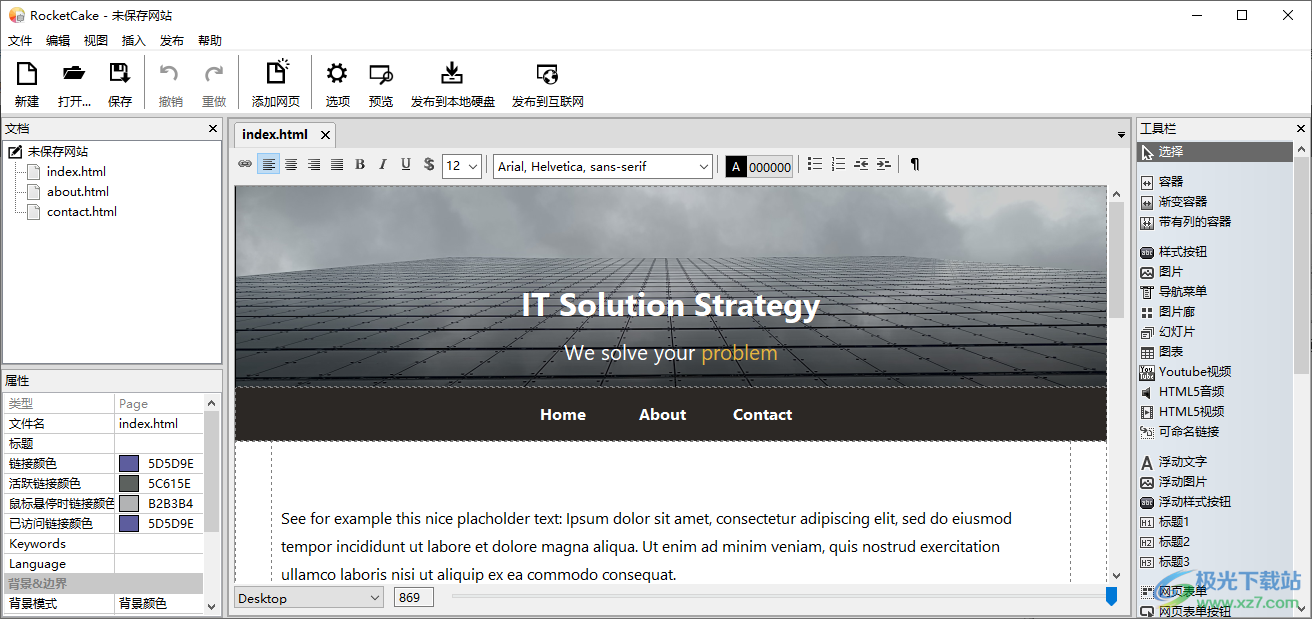
4、如图所示,这里是网站设计界面,可以在右侧选择一种工具使用,可以在左侧设置属性

5、选择界面,图片目录名称、使用外部CSS文件调节风格、HTML编码的unicode的字符、HTML Version:

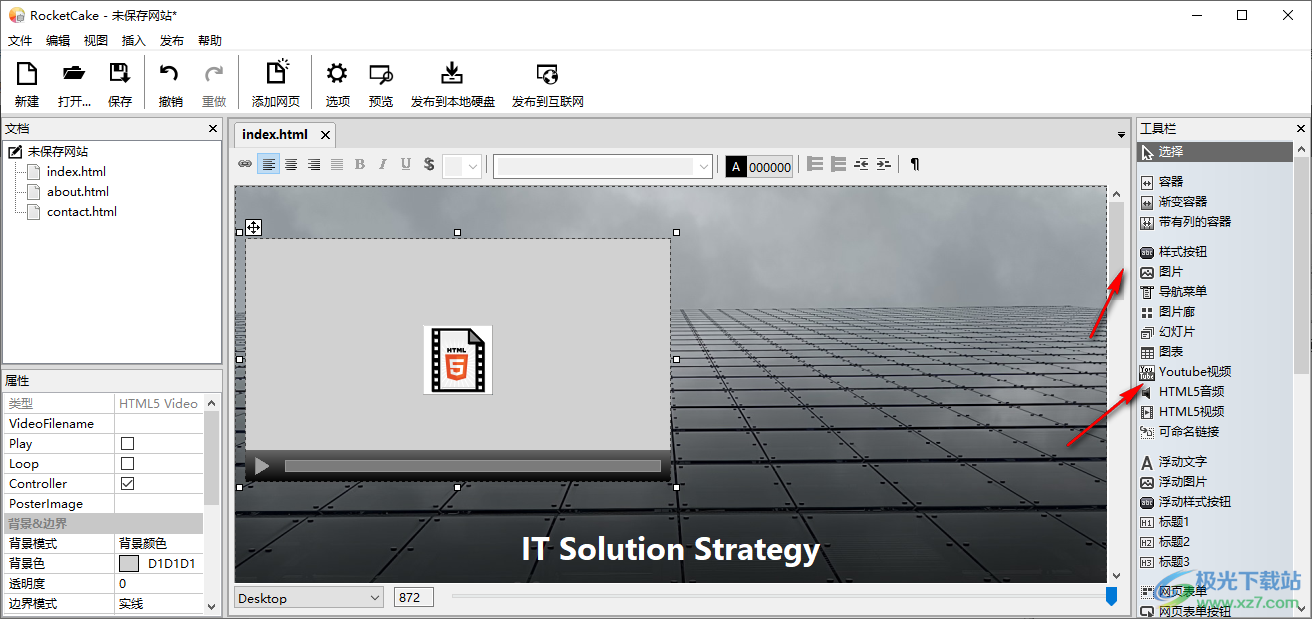
6、鼠标点击视频功能,点击设计界面就可以添加一个视频区域

7、软件提供帮助文档,可以直接查看官方提供的教程内容学习如何创建网站

官方教程
表
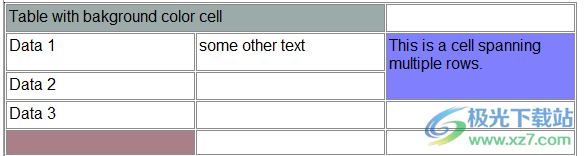
可以使用Table元素创建简单的基于文本的表:
一个表可以包含多行和多列,当选择一个表单元格时,可以使用菜单“编辑”->“表”在编辑器中动态添加或删除列和行。
不要使用table元素进行布局:它是缩进显示数据的,可能不会像您期望的那样在响应页面上工作。对于布局,请使用容器。

属性
请注意,表格单元格的属性与单元格本身的属性不同。选择表格单元格时,只有少数条目显示在属性窗口中,如TextVAligment和Background。要显示和编辑整个表格的属性,请单击表格的边框将其选中。然后有几种背景模式(颜色、图像、渐变),可通过选择属性“BackgroundMode”进行更改。它还支持几种边界模式。只有当无法加载图像文件或图像是透明的时,背景才会可见。
其他受支持的属性包括:
单元格填充:表格单元格内容与其边框之间的距离。
单元格间距:每个单元格之间的距离
Flash
Flash组件允许在网站中包含Adobe Flash电影剪辑。
属性
此组件支持多种背景模式(颜色、图像、渐变),可通过选择属性“BackgroundMode”进行更改。它还支持几种边界模式。
其他受支持的属性包括:
FlashFilename:要显示的.swf文件
质量:闪光质量设置
AllowScriptaccess:Flash脚本访问设置
播放:如果加载文档时应开始播放flash影片
循环:如果flash电影应该循环播放
AllowFullScreen:如果允许flash影片切换到全屏模式
WindowMode:如果电影的背景是透明或不透明的
FlashVars:FlashVars的编码列表
发布网站
一旦你完成了你的网站,你可能想把它发布到互联网服务器上,这样其他人就可以阅读它。
使用发布到本地磁盘
为此,请选择菜单命令“发布->发布到本地磁盘”。将出现一个对话框,用于选择目标目录。当您按“确定”时,所有HTML和图像文件都将在您选择的目录中的磁盘上生成。
您现在只需要将这些文件上传到您的web服务器或FTP服务器。为此,您可以使用任何FTP程序。Ambiera推荐免费FTP客户端“filezilla”(http://filezilla-project.org/)或WinSCP(http://winscp.net/).
使用RocketCake的内置FTP客户端
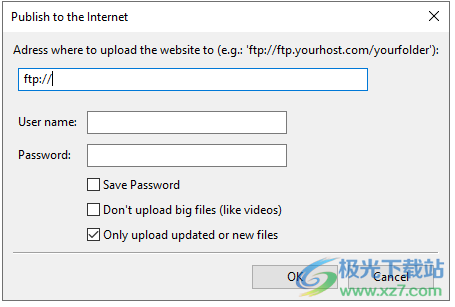
RocketCake还有一个内置的FTP客户端,可以自动为您上传所有文件。为此,请选择菜单命令“发布->发布到Internet”。将出现一个对话框,询问您服务器的地址和登录数据:

作为地址,您可以指定FTP服务器,例如ftp://ftp.yourhost.com.当按下“确定”时,RocketCake将尝试将所有文件上传到此服务器。
如果你想在你的网络空间上指定一个文件夹,网站应该上传到那里,只需将其附加到如下地址:假设你的ftp服务器地址是ftp://ftp.yourhost.com/,并且您想将其上传到名为“myfolder”的文件夹中,则地址为:
ftp://ftp.yourhost.com/yourfolder
如果文件服务器使用的端口不是默认端口21(通常不是这样),则可以通过在主机名后面添加端口来指定另一个端口,例如端口42:
ftp://ftp.yourhost.com:42/yourfolder
您也可以在地址行中输入用户名和密码,如下所示:
ftp://yourUserName:YourPassword@ftp.yourhost.com/
请注意,在这种情况下,请将“用户名”和“密码”字段留空。
RocketCake还可以与SFTP和FTPS配合使用,因此如果您的服务器支持此功能,您也可以将“ftp”部分替换为“SFTP”或“FTPS”。
HTML5音频
从版本5的HTML开始,现在可以在没有任何插件的情况下在网站上包含音频和视频播放控件。此元素在您的网站上创建这样一个控件。

您无法在所有浏览器中播放所有音频和视频文件格式。例如,有些可能支持.mp3文件格式,而另一些则不支持。
根据用户的操作系统和浏览器,控件看起来会有所不同
属性
此组件支持多种背景模式(颜色、图像、渐变),可通过选择属性“BackgroundMode”进行更改。它还支持几种边界模式。
其他受支持的属性包括:
FileName:在此处选择要在您的网站上播放的音频/视频文件。
播放:Wether在网站显示或不显示时开始播放。这目前只适用于特定的网站,大多数浏览器都会忽略它。
循环:如果声音是循环播放的。
控件:是否向用户显示音频控件(播放、暂停、停止)。如果未选择此选项,则音频控件将不可见。
海报图像:您可以为HTML 5视频元素选择一个图像,该图像在视频尚未启动或加载时显示。
图片库
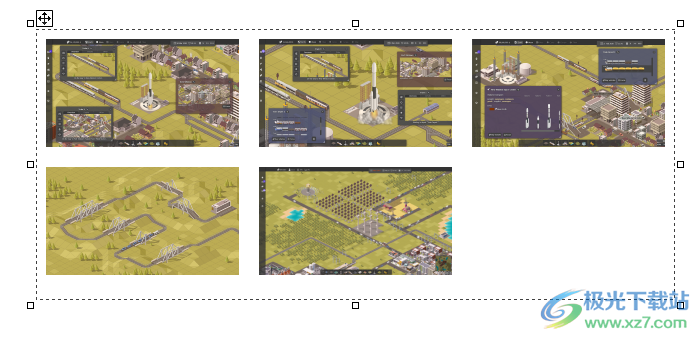
图像库组件使您可以创建一个小图像库,当您单击它们时,这些小图像会显示更大版本的图像。

创建图像库
通过使用工具集的“图像库”条目或菜单命令“插入->图像库”,您可以将图像库放置在网站上。放置图像后,您可以在属性窗口中为幻灯片放映选择图像。您可以在此处选择.jpg、.png、.gif和.bmp格式的任何文件。通过在属性窗口中选择列的数量并调整库区域的大小,可以影响图像的排列方式。
然后自动调整每个图像的大小,以适应其他图像的行和列,并保持其纵横比。请注意,建议使用具有相似纵横比的图像,以使图像阵列看起来更漂亮。
属性
该组件支持图像的几种背景模式(颜色、图像、渐变),可通过选择属性“BackgroundMode”进行更改。它还支持几种边界模式。只有当无法加载图像文件时,背景才会可见。
其他受支持的属性包括:
填充:每个图像之间的距离(以像素为单位)
ColumnCount:用于显示图像的列数。
缩略图:您可以在此处为小预览图像选择纵横比。默认值是16:9,在大多数网站上看起来不错,但你也可以选择3:2、4:3或正方形。根据全尺寸图像的实际大小和格式,选择“原始”以使每个预览图像具有不同的大小。
OpenMode:设置单击时打开图像的方式。默认情况下,图像将在网站顶部的新层中打开,但也可以在新的选项卡或窗口、弹出窗口中打开,或者用它替换当前网站上的任何现有图像。
使用悬停样式:如果选中此项,当鼠标光标位于图像上时,可以为小图像选择另一种边框颜色。
导航按钮:如果选中此项,图像库将在打开图像时显示导航按钮(左和右),以便用户更轻松地浏览库。此外,这也允许键盘按钮(光标左右)执行此操作。单击“预览”时,您只能在浏览器中看到这些按钮,而不能直接在RocketCake中看到。
ShowText:允许在每个图像下面写一些文本。选中此项后,每个图像的每个条目都会得到一个“ImageText”条目,您可以在图像下方输入文本
AlternateText:允许为每个图像编写一些“替代文本”。选中此项后,每个图像的每个条目都会获得一个“ImageAltText”条目,您可以在其中输入文本,然后将添加为alt属性,为图像提供可选信息以用于SEO目的。
下载地址
- Pc版
Ambiera RocketCake Professional(网页编辑器) v5.3
本类排名
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动




























网友评论