
hbuilder编辑器
v9.1.29 电脑版- 软件大小:261 MB
- 软件语言:简体中文
- 更新时间:2024-11-14
- 软件类型:国产软件 / 编程工具
- 运行环境:WinXP, Win7, Win10
- 软件授权:免费软件
- 官方主页:http://www.dcloud.io/
- 软件等级 :
- 介绍说明
- 下载地址
- 精品推荐
- 网友评论
hbuilder编辑器是一款代码编辑工具。为程序员提供的是编辑器和ide的完美组合,内存小巧,打开启动快速,并有着优秀的文字处理功能,有需要的用户欢迎来极光下载站使用体验!
hbuilder国内版简介
hbuilder是dcloud(数字天堂)推出的一款支持html5的web开发ide。强大的代码助手帮你快速完成开发。hbuilder的编写用到了java、c、web和ruby。hbuilder本身主体是由java编写,它基于eclipse,所以顺其自然地兼容了eclipse的插件。

使用教程
使用hbuilder新建项目
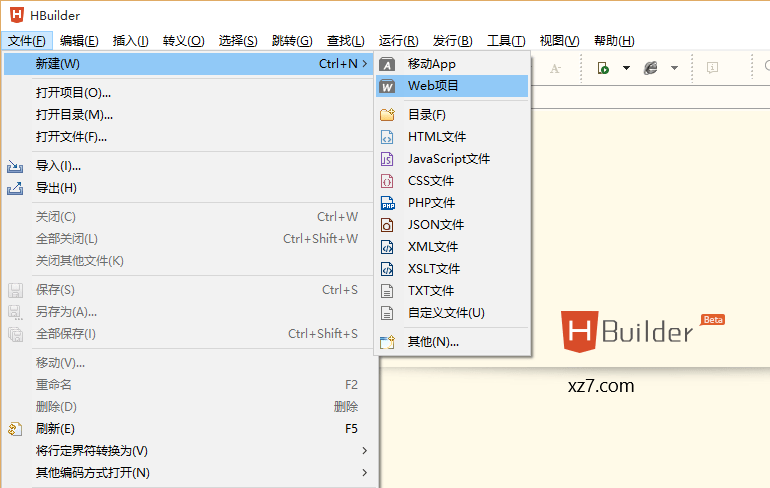
依次点击文件→新建→选择web项目(按下ctrl+n,w可以触发快速新建(macos请使用command+n,然后左键点击web项目)

如下图,请在a处填写新建项目的名称,b处填写(或选择)项目保存路径(更改此路径hbuilder会记录,下次默认使用更改后的路径),c处可选择使用的模板(可点击自定义模板,参照打开目录中的readme.txt自定义模板)

使用hbuilder创建html页面
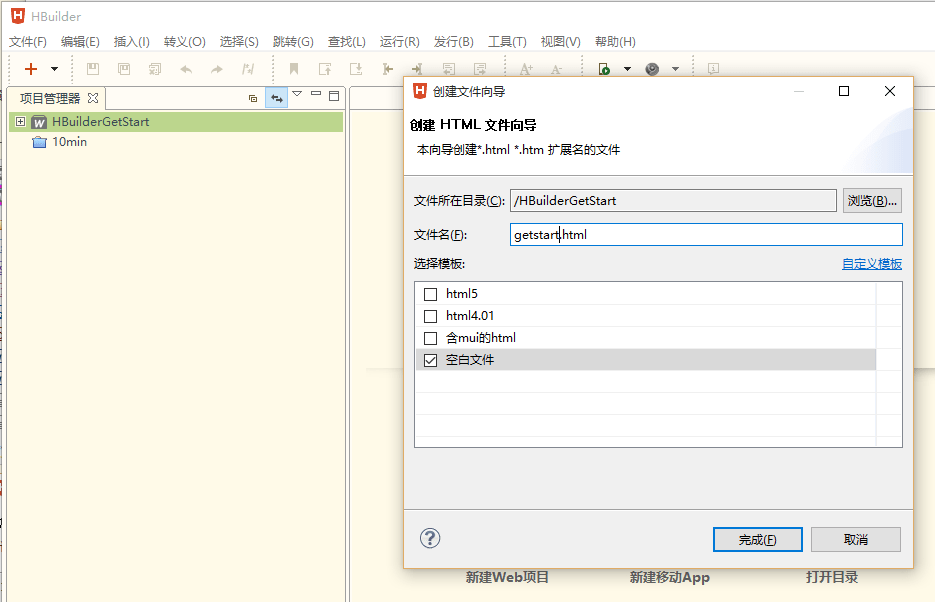
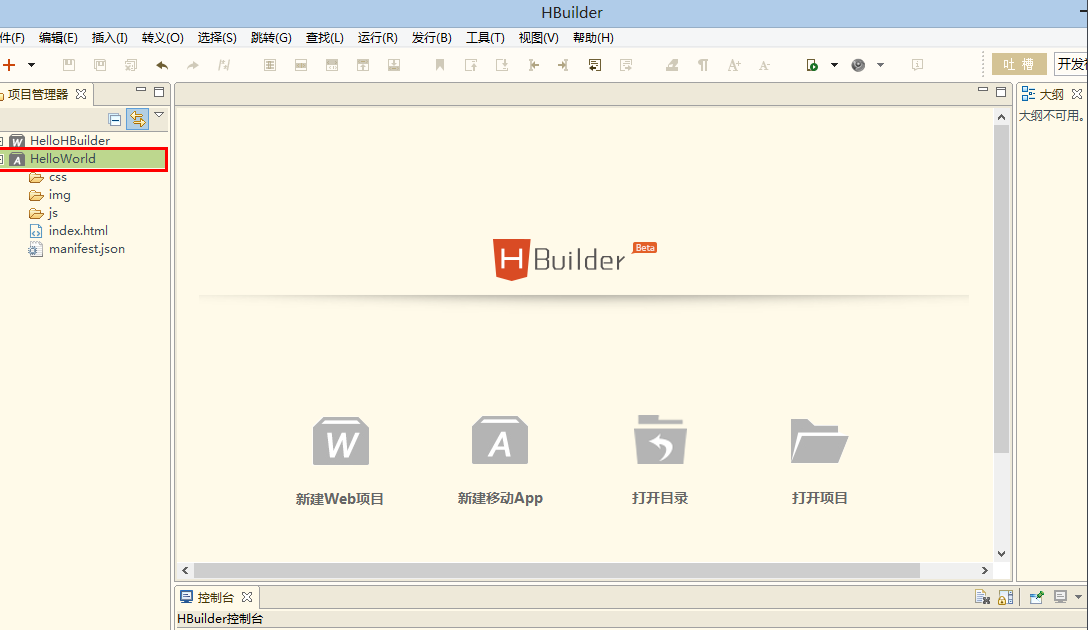
在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择html文件(按下ctrl+n,w可以触发快速新建(macos请使用command+n,然后左键点击html文件)),并选择空白文件模板,如下图

使用hbuilder边改边看试试查看编程效果
win系统按下ctrl+p(macos为command+p)进入边改边看模式,在此模式下,如果当前打开的是html文件,每次保存均会自动刷新以显示当前页面效果(若为js、css文件,如与当前浏览器视图打开的页面有引用关系,也会刷新)
hbuilder代码块大量减少重复代码工作量
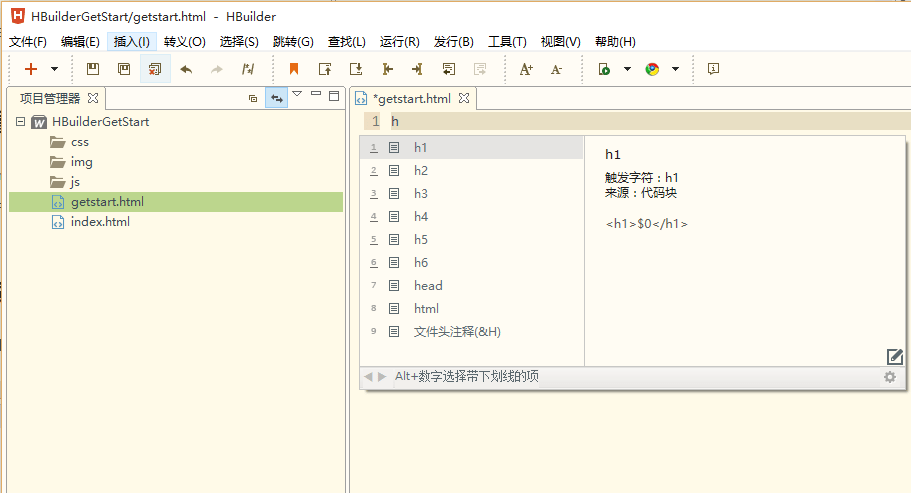
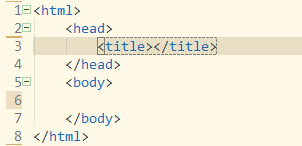
在打开的getstart.html中输入h,如下图

然后按下8,自动生成html的基本代码如下图

什么是代码块
代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getelementbyid(id)。
查看、编辑代码块可以在工具-自定义代码块中,选择相应的代码块进行查看和编辑。也可以在激活代码块的代码助手中,点击详细信息右下角的修改图标进行修改和查看。
*代码块激活字符原则1:连续单词的首字母。比如:dg激活document.getelementbyid(&&);vari激活var i=0;dn激活display: none;
*代码块激活字符原则2:整段html一般使用tag的名称。比如script、style,通常,敲最多4个字母即可匹配到需要的代码块,不需要完整录入,如sc回车、st回车,即可完成script、style标签的输入。
*代码块激活字符原则3:同一个tag,有多个代码块输出,则在最后加后缀。比如 meta 输出 但 metau 则输出 ,metag同理。
*代码块激活字符原则4:如果原始语法超过4个字符,针对常用语法,则第一个单词的激活符使用缩写。比如input button,缩写为inbutton,同理intext是输入框。
*代码块激活字符原则5:js的关键字代码块,是在关键字最后加一个重复字母。比如if直接敲会提示if关键字,但iff回车,则出现if代码块。类似的有forr、withh等。由于funtion字母较长,为加快输入速度,取fun缩写,比如funn,输出function代码块,而funa和func,分别输出匿名函数和闭包。
hbuilder快捷键大全
一、文件操作
新建菜单: ctrl + n
新建: ctrl + n
关闭: ctrl + w
全部关闭: ctrl + shift + w
保存: ctrl + s
全部保存: ctrl + shift + s
刷新: f5
属性: alt + enter
二、编辑操作
激活代码助手:alt + /
显示方法参数提示: alt + shift + ?
撤销: ctrl + z
重做: ctrl + y
复制选区或光标所在行: ctrl + c
剪切选区或光标所在行: ctrl + x
粘贴: ctrl + v
复制文件路径: ctrl + shift + c
改写切换: 插入
删除: 删除
删除当前行: ctrl + d
删除前一词: ctrl + backspace
删除后一词: ctrl + delete
删除至行首: shift + backspace
删除至行尾: shift + delete
删除当前标签: ctrl + shift + t
安全重命名对象: ctrl + f2
重命名文件: f2
合并下一行: ctrl + alt + j
整理代码格式: ctrl + shift + f
向上移动行: ctrl + 向上箭头
向上移动行: ctrl + 向下箭头
选中当前行: ctrl + l
开启/关闭注释整行: ctrl + /
开启/关闭注释已选内容: ctrl + shift + /
注释分隔条: ctrl + shift + b
对选中标签加包围(加p元素): ctrl + 9
去包围: ctrl + 0
快速修正: ctrl + 1
三、插入操作
向下空行: ctrl + enter
向上空行: ctrl + shift + enter
重复插入当前行或选中区域: ctrl + shift + r
快速插入空白字符(nbsp): shift + 空格键
快速插入
(在html中): shift + enter
快速插入n(在js、 css中):shift + enter
插入html标签(使用当前词): ctrl + shift + ,
切换插入方式: ctrl + shift + 插入
插入词语结尾符: ctrl + alt + enter
四、转义操作
全部大写: ctrl + shift + x
全部小写: ctrl + shift + y
首字大写: ctrl + shift + -
url转码: ctrl + shift + 7
url解码: ctrl + shift + 5
八进制转十进制: ctrl + shift + 0
十进制转八进制: ctrl + shift + 8
十六进制转十进制: ctrl + shift + 9
十进制转十六进制: ctrl + shift + 6
五、选择操作
全选: ctrl + a
向左选词: ctrl + shift + 左箭头
向右选词: ctrl + shift + 右箭头
选择相同词: ctrl + shift + a
选择html父节点: ctrl + alt + 向上箭头
选前一个节点: ctrl + alt + 向左箭头
选后一个节点: ctrl + alt + 向右箭头
选所有子节点: ctrl + alt + 向下箭头
选择成对内容: ctrl + [
列选择: ctrl + alt + c
块选择: alt + shift + a
选择至行首: ctrl + 主页键
选择至行末: ctrl + end
六、跳转操作
上一个选项卡: ctrl + tab
选择至行末: ctrl + shift + tab
后退到历史文件: alt + 左箭头
前进到历史文件: alt + 右箭头
转到匹配的括号: alt + [
转到匹配的引号: alt + ‘
设置/取消书签: ctrl + alt + b
转到上一个文本输入点: alt + 向上箭头
转到下一个文本输入点: alt + 向下箭头
折叠: ctrl + alt + -
展开: ctrl + alt + /
转到特定行: ctrl + g
激活快捷键视图: ctrl + shift + l
激活便捷大纲: ctrl + o
七、查找操作
搜索条(查找、替换): ctrl + f
聚焦到搜索条件框内: ctrl + alt + f
聚焦到替换输入框内: ctrl + alt + e
隐藏搜索条:esc
在搜索条内换行: alt + shift + enter
html标签规范: ctrl + shift + h
八、运行
ctrl + r
九、视图
活动视图或编辑最大化: ctrl + m
放大字体: ctrl + shift + =
减小字体: ctrl + -
精品推荐
- html编辑器
- 网页设计软件
- html5开发工具
- 代码编辑器

html编辑器 更多+
html编辑器作为能够编辑制作网页html的应用工具,支持自定义窗口,编辑html文件主题语言,代码输入简单流畅,操作灵活自由,帮助用户轻松制作想要的网页,尤其适合从事网页页面代码设计的人员使用,适用于多个操作系统。
-

notepad手机版 v7.8 安卓最新版 4.60 MB
下载/简体中文 v7.8 安卓最新版 -

hbuilder编辑器 v9.1.29 电脑版 261 MB
下载/简体中文 v9.1.29 -

sublime text3官方版 v4.1.6.9 电脑版 15.7 MB
下载/简体中文 v4.1.6.9 -

chm editor中文版 v3.1.0 官方版 22.10 MB
下载/简体中文 v3.1.0 官方版 -

atom编辑器中文版 v1.60.0 电脑版 192 MB
下载/简体中文 v1.60.0 -

pilotedit代码编辑器pc端 v14.8 电脑版 8.09 MB
下载/简体中文 v14.8 电脑版 -

notepad+ for mac最新版 官方版 891.00 KB
下载/简体中文 官方版 -

phpstorm正版 v2018.3.5 电脑版 251.00 MB
下载/简体中文 v2018.3.5 电脑版
本类排名
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动


















































网友评论