
Lauyan TOWeb(网页制作工具)
v11.08 官方版- 软件大小:131 MB
- 软件语言:英文
- 更新时间:2023-08-25
- 软件类型:国外软件 / 主页制作
- 运行环境:WinXP, Win7, Win8, Win10, WinAll
- 软件授权:免费软件
- 官方主页:https://www.lauyan.com/
- 软件等级 :
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
Lauyan
TOWeb提供网页设计功能,可以在这款软件上设计多个平台的网页,软件提供多种模板,启动主程序就可以直接在软件界面上选择一种模板开始设计内容,提供很多小部件和媒体资源,您可以在设计区域添加网页图像,可以编辑文本内容,可以添加表单按钮,可以添加视频,可以添加谷歌地图和传单地图,可以添加推特小部件,让用户可以将设计的网页添加到多种网站使用,也可以使用Lauyan
TOWeb软件设计电子商务类型的网页,功能还是非常多的,需要就可以下载使用!

软件功能
TOWeb 11 中的新增功能
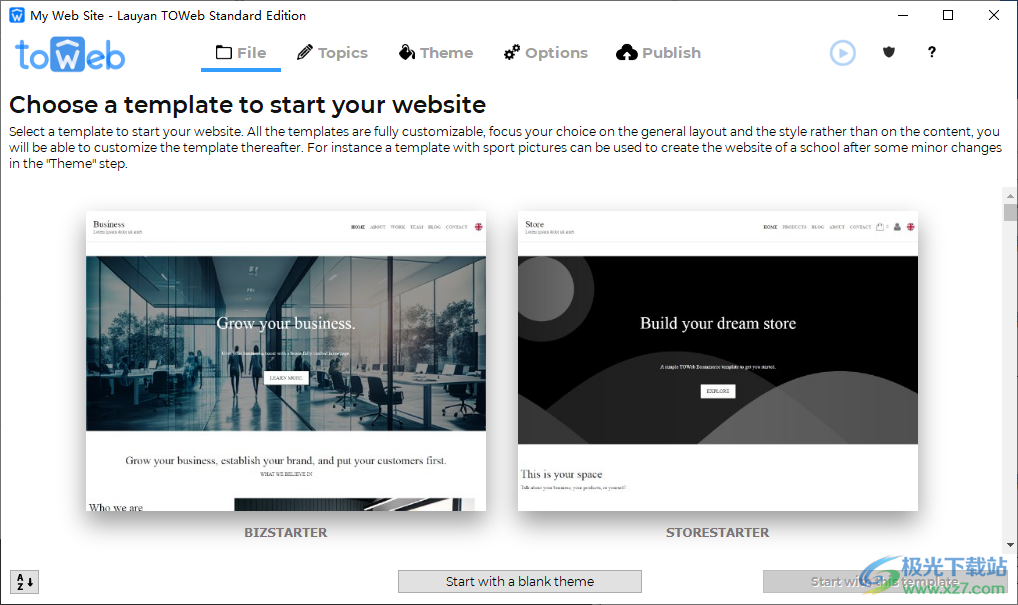
新网站模板
版本 11 的大多数新功能都被新的站点模板(如 NONA)以及 WestCanyons 和 HiWayz 所利用。
所有这些网站模板都可以作为演示访问,但也可用于启动您的新网站。
祝您旅途愉快!

将真实博客添加到您的网站
使用新的组主题轻松撰写博客或为您的新闻、产品目录、相册或其他页面创建新的门户页面。由于新的显示可能性以及新信息(日期,作者和关键字)的存在,您的演示页面对于访问者来说也将显得更现代,更具可读性和更具互动性。
NONA 模板的鸡尾酒页面和博客页面显示了两个使用示例。

发布您的网站,同时继续处理它
您可以在继续处理网站的同时开始发布网站,例如转到“设置”或“主题”步骤进行更改或检查。TOWeb 顶部(在 toweb 徽标旁边)会出现一个橙色徽章,提醒您网站的发布正在进行中,发布成功完成后,此徽章将变为绿色(如果发生错误,则变为红色)。使用工作室版,您可以开始发布站点,同时转到“文件>打开”屏幕,以在新的 TOWeb 窗口中打开和处理另一个站点。

支持 de Google Analytics 4
Google 通用分析服务将从 1 年 2023 月 4 日起永久停止运营。因此,为了不丢失您网站的任何分析数据或历史记录,我们邀请您迁移到TOWeb 11现在支持的最新版本的Google Analytics <>。

电子商务:产品的SEO改进
优化产品页面,目录索引及其元数据的生成,以便更好地优化您的在线商店的搜索引擎优化(SEO)。

重复使用您网站的现有图片
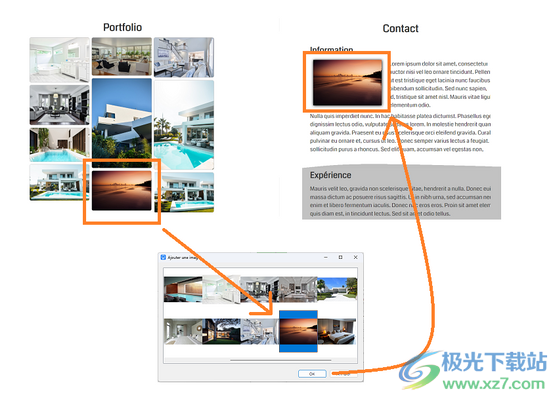
在目录的段落、相册或产品页面中,单击按钮添加一张或多张图片时,您现在可以选择重复使用网站上已有的一张或多张图片。为此,您只需同时按 CTRL 键(如果您不按 CTRL 键,您将始终获得允许添加新图像的普通窗口)。
将图像从一个主题重用到另一个主题将使您能够减小网站的大小并最大限度地减少对 SEO 既无用又有害的冗余。

新的开/关开关按钮
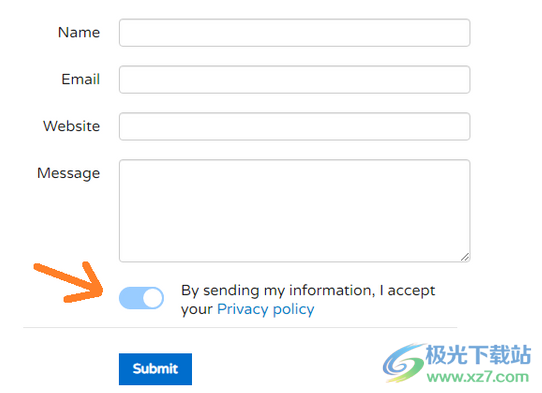
可以将新的“开/关”开关按钮添加到您网站的所有 Web 表单(包括订单表单的可自定义字段)。当预期“是/否”答案时,该按钮的行为类似于经典复选框,但具有更明显的外观和可自定义的颜色(来自“主题> CSS 编辑器>站点>常规>按钮>按钮开/关”)。这个新按钮现在默认也系统地用于您网站上所需的所有验证操作(如果您使用协议页面进入您的网站时,GDPR 同意期间以及接受您的使用条款或销售时)。

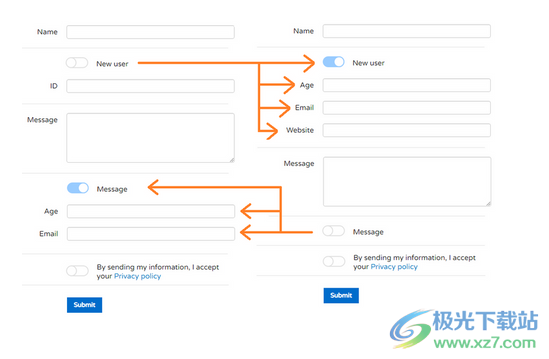
动态和自适应表单
根据它们是打开还是关闭,新的ON/OFF按钮可以让您显示或消失表单字段。例如,如果您有具有不同选项的报价请求表单,则激活选项可能需要输入其他信息,从而使表单的呈现更紧凑,更清晰,并更好地适应访问者选择的选择。
HiWayz模板中的表单包含一个示例,其中当“会员”按钮被激活时,您必须输入您的标识符,而当此按钮被停用时,您需要输入您的电子邮件地址和电话号码。

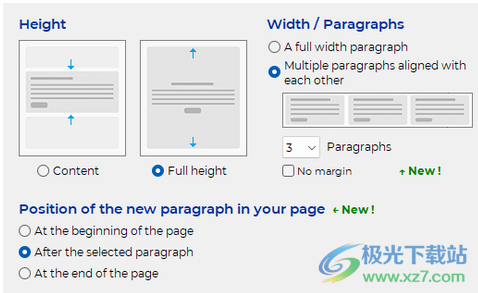
节省添加照片、产品和段落的时间
在您的相册和目录中,您现在可以在一开始添加照片或产品,而不是系统地在最后添加,以避免每次都重新组织它们。
同样,在页面内部,现在不仅可以在当前段落的末尾或之后添加新段落,还可以在主题的最开头添加新段落,以便于首先创建包含最新信息的页面。此外,在创建新段落时,可以定义其书签,您还可以创建多个彼此对齐的段落实例(带或不带边距),以更快地设置页面结构。

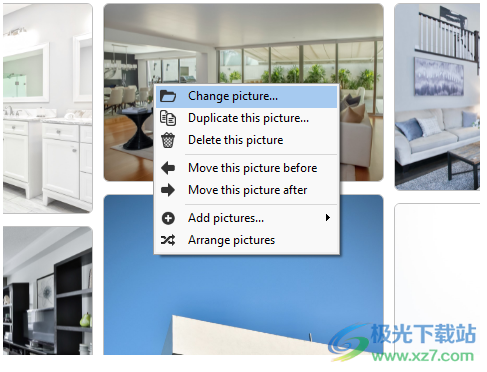
改进的用户界面,提高工作效率
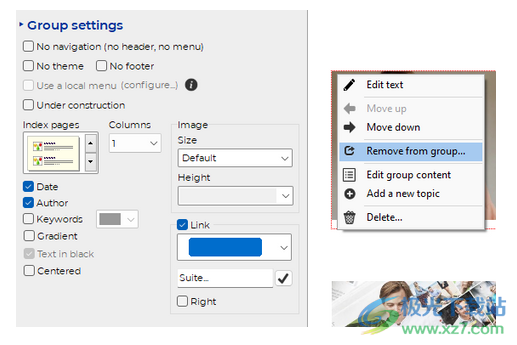
在主题编辑模式下,添加了上下文菜单,以方便和提高您的工作效率。因此,在相册的索引页中,可以通过右键单击照片来替换、删除、直接移动照片或在所选照片之后添加一个照片。这同样适用于目录索引页。至于页面的段落,不再需要使用悬停在段落角落时显示的“修改”按钮,但您可以直接右键单击段落或其元素之一上的任意位置以选择它并访问其属性(例如,右键单击段落照片将首先为您提供替换它,右键单击段落标题进行编辑)。F2 键盘快捷键可用于编辑所选段落的标题,并按 Ctrl+F2 键编辑其文本内容。如果你有多个网站,你也可以直接使用右键单击打开或删除它们。
最后,对于包含许多主题的站点,一个按钮允许您折叠/展开所有组和文章以及子菜单(可在站点菜单管理窗口中访问的选项)。

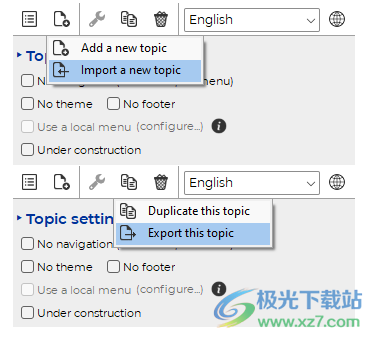
主题的导出和导入
在“主题”步骤中,“复制”按钮现在还允许您将当前主题导出到文件(.twt),“添加”按钮允许您导入部分,以便于将整个主题从一个站点转移到另一个站点和/或保留主题的不同版本。

主题的导出和导入
主题CSS编辑器的“打开”和“保存”按钮现在集中了与Web和本地主题相关的操作,但也允许您将主题导出到文件(.twd),以便能够导入它们并将它们从一个站点重用到另一个站点。

突出显示您的重要段落
新的“警报”样式现在可以直接应用于页面的段落,允许您在彩色窗口中显示其所有内容,以更好地吸引注意力。还可以将阴影效果添加到您的警报中,以便它们从其他段落中更加突出,并且您可以为访问者提供在阅读后关闭它们的可能性。
此外,适用于段落的可用“自定义”CSS 样式的数量已增加到 9 个(而不是以前的 5 个)。

宣传段落的地址
您网站的访问者有时可能对页面上的特定段落而不是其余段落更感兴趣。为了让访问者保留指向特定段落的链接并能够直接返回它们,现在将鼠标悬停在网站所有段落的标题上时会显示一个新的段落链接按钮。
此当前页面使用此功能,您可以通过将鼠标悬停在每个 TOWeb 11 新功能的段落标题上来查看和尝试此功能。

更轻松地创建链接列表
现在可以将新的“链接列表”对象添加到段落中,以便更轻松地管理多个链接的创建及其显示顺序。例如,在页面末尾,链接列表可能很有用,以鼓励访问者访问涉及同一主题的其他页面。可以进行多种演示:简单列表(无格式)、编号列表、项目符号列表或作为下拉菜单中带有列表的可单击按钮。后一种情况可以满足不同的需求,例如在页面中占用更少的空间或使用它在彼此对齐的段落内或面板内创建辅助菜单。
您可以看到放置在HiWayz模板主页底部按钮中的链接列表示例。

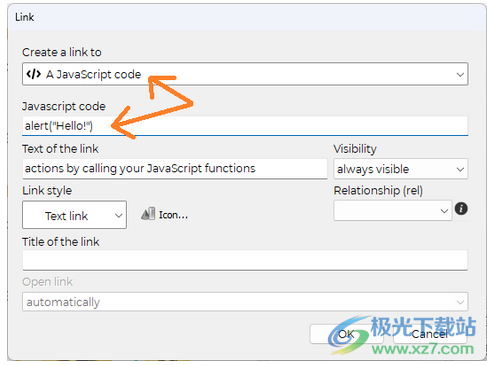
将 JavaScript 操作添加到您的链接和按钮
创建链接或按钮时,您现在可以选择通过调用 JavaScript 函数来执行操作,从而为您的页面带来更多的交互性,并根据您的需求进行动态操作。

使用抖音视频提升您的页面
新的“tiktok 视频”对象可以添加到任何段落中。要添加它,您必须使用位于 TikTok.com 上所需视频旁边的“嵌入”按钮,然后单击“复制代码”按钮。完成此操作后,返回 TOWeb 以使用 TikTok 对象的“代码”字段旁边的“粘贴”按钮。

背景上的文本透明效果
在段落中使用背景图像时,可以以居中方式放置其文本,并对其应用具有透明效果的黑色或白色背景,从而可以通过其文本的字母看到背景图像。
这些新的显示选项可通过使用背景图像的段落的“位置”按钮获得。
西部峡谷模板在其主页中使用了这种效果。

将目录导出为 PDF 文件
现在可以使用位于目录索引页面底部的“另存为 PDF”按钮将产品目录导出为 PDF 格式的文件。如果您希望获得单个产品的PDF文件,您还必须使用位于产品页面末尾的相同按钮。根据您的需要,创建的每个PDF文件也可以从您选择的介绍页面开始。

使用现行最新FTP标准的安全性发布您的网站
新版本的发布模块在更新网站空间上的文件方面更加高效(SSH核心升级。支持 rsa-sha2-256 和 rsa-sha2-512 SSH 公钥算法,并改进了对带有 SSH 的 HTTP 代理的支持)。

支持您的网站中的Mailzy
我们新的网站Mailzy电子营销服务集成在“发布>通知您的联系人”步骤中,以更好地管理订阅,使您可以自动免费管理联系人列表,而无需TOWeb的i-service邮件列表或PHP,完全符合现行GDPR法规(订阅,取消订阅,拒绝,报告, ...).当然,如果您希望使用 Mailzy 发送您的时事通讯并增加您网站的受众和收入。首次连接到 Mailzy 时提供 50 次免费发送!

软件特色
简单直观
不需要任何技术知识。安装TOWeb,选择一个模板,点击,编辑和发布!
响应式网页设计
个人电脑,手机,平板电脑,电视...您网站的布局会自动适应显示它的屏幕。
专业设计
为您的图像创建一个网站,给访问者留下深刻印象:TOWeb的网站模板是完全可定制的......
电子商务解决方案
创建您的在线商店并使用随附的电子商务功能在几分钟内接受付款。
搜索引擎优化改进
通过针对 Google 优化的现代 HTML5 网站提高您在搜索引擎中的知名度和排名。
无隐藏费用
TOWeb是一款没有任何订阅或附加模块的软件。一切都包括在内。标准版是100%免费的。
多种语言
通过创建国际网站来增加您的受众,TOWeb支持所有语言和字符集。
随处发布
您的网站属于您,独立于任何托管或第三方服务。您可以随时随地发布它。
包括支持
我们会在 8 个工作小时内回复通过 TOWeb 中集成的表格发送的支持请求。
使用方法
添加新主题
通过单击添加新主题按钮,您可以将不同类型的主题添加到您的网站:网页:创建页面时,TOWeb建议从基本演示文稿开始,您可以在其中选择要开始的段落数以及侧边栏中的面板数。如果您有图片,您可以通过选中“使用图片”选项来添加它们,它们将自动添加(每段 1 张图片)文章 : 页面集,它们之间有导航链接系统相册,您可以直接开始将它们添加到列表中待售产品目录您可以通过提供图片列表(1 张图片 = 1 件产品)或从 XML 或 CSV 产品数据库开始,或者从头开始网页或项目的集合,这些集合将包含导航栏和页面索引,以便在页面或项目之间导航组 : 包含简要描述和链接的自动首页,用于介绍多个主题
用于管理活动的日历(可链接到主题的活动)
网站介绍/协议页面:首次访问您的网站时,所有新访问者将被重定向到的页面
要创建新主题,您需要输入将标识您的主题的短名称(主题列表中显示的名称),并且将是您的网站菜单中用于访问主题的文本链接。添加段落
使用左上角工具栏中的“添加段落”按钮或使用右键单击页面来显示上下文菜单。TOWeb 会建议您以标题、文本、背景视频/图像/颜色或 TOWeb 提出的众多附加对象之一开始您的段落,如果您愿意,也可以使用链接按钮结束您的段落。添加后,只需双击它即可使用经典编辑器工具栏按钮(粗体、斜体、文本颜色、项目符号、文本对齐方式等)编辑和修改其内容。
如果您想在列中显示段落,只需更改调整其宽度,它们就会自动并排显示(如果您的屏幕宽度足够大,否则它们将显示给您,因为它们将出现在移动设备中)。并且您希望使段落居中更改其宽度和偏移量。
通过右键单击您的段落,您还可以将段落移动到其他段落之前/之后,在您的主题(或其他主题)内复制它,在其中添加或替换对象(表单、图片、视频等)或删除它。
添加网络表单
从TOWeb版本7开始,您还可以导出和导入段落。“导出”功能可从段落的“编辑”上下文菜单中访问。添加新段落或新侧面板时可以使用“导入”功能。
段落的导出和导入尤其在以下情况下很有用:
如果您有多个网站并希望能够将内容从一个网站传输到另一个网站
如果要将段落复制/传输到侧面板(反之亦然)
如果要删除页面但保留几个段落以便以后重新导入
如果您想通过重用您通常做的经典事情来构建几个段落的基础,以便在创建页面时更快(这无需在您的网站中搜索要复制的段落,也不必复制整个主题)
添加侧边栏面板
使用左上角工具栏中的添加侧边栏面板按钮或使用右键单击现有面板来显示上下文菜单。面板是放置在页面侧边栏中的一小段,其行为类似于段落,只是您不能调整其宽度或并排对齐它们(所有面板都显示在同一列中)作为段落,您可以通过双击面板来修改面板的内容,
然后右键单击可以访问删除或将另一个面板添加到侧边栏等功能。
段落显示
在“主题”步骤中,当您选择主题中的段落时,您可以更改段落的“显示”属性。然后提出了几个选择:
可见 :您的段落将正常显示,并且对所有人(访问您页面的用户以及互联网搜索引擎)可见。
未发布:段落将不发布。这种选择在不同情况下非常有用,例如,如果有一个关于一次性促销或其他每年只发生一次的事件的段落。如果您不想现在公开,则可以选择“未发布”的段落,而无需删除您的段落并在以后需要时重新创建它。此选择还可以帮助您在网站的现有主题中准备一些新内容,并在主题尚未最终确定时继续发布没有段落的主题。
隐藏 :您的段落不会被网络浏览器显示,但其内容仍将存在于您的网页源代码中,并且也可能被互联网搜索引擎使用。当您选择“未发布”或“隐藏”时,您的段落会在 TOWeb 中以阴影效果显示,提醒您访问者不会看到它。
具有动画效果的显示(需要版本 7.12 或更高版本):段落效果(滑动、缩放、翻转、淡入淡出等)将在段落首次出现时显示带有简短动画的段落。
默认情况下,动画仅在段落首次出现期间执行一次(这意味着如果要再次查看动画,则需要重新加载页面)。如果您希望主题的所有段落动画不是显示一次,而是在每次向下滚动页面时显示,则需要取消选中主题选项中的“显示段落动画一次”选项。
如果您在网站上使用任何段落动画效果,则需要为所有智能手机用户禁用这些动画。
段落的外观效果可以为您的页面带来更多的活力和现代感,但建议在您的网站中谨慎使用这些效果,以便访问者不会因过多的动画和/或阅读内容时注意力不足而过于不稳定。
段落布局
默认情况下,段落占用可用的整页宽度,TOWeb 中的全宽为 12 个单位。因此,如果要获取占用半页的段落,则必须将其属性“width”设置为6。如果你想居中它,你必须将其“偏移”应用于 3(因为 3+6+3=12)。
此外,通过减小几个连续段落的宽度,您可以将它们对齐在一起。因此,段落的总宽度必须为 12 个单位才能填充一整行,例如:3 段宽度为 4 (= 12)、2 段宽度为 6 (= 12)、4 段宽度为 3 (= 12)、1 段宽度为 6 和 2 段宽度为 3 (= 12),等等......有关更多信息,请观看我们YouTube频道上的“段落布局”视频教程。段落之间有或没有间距
默认情况下,您的段落与间距对齐,以便更好地阅读每列。然而,根据它们的内容和/或格式(特别是如果您设置了不同的背景颜色)和/或所需的演示文稿,由于选项“无边距”,可能需要将它们彼此相邻显示而没有任何间距。使用此选项不仅不会将边距应用于选定的当前段落,而且也会对其前后的所有其他段落执行相同的操作,只要它们不是整页宽度。

带边距

无保证金如果您不想传播效果“无边距”而仅将其应用于所选段落,则必须在单击此选项时按住 CTRL 键。
注意:混合带边距和不带边距的段落不会提供正确的对齐方式。如果要在同一行上正确并列多个段落,则它们必须都相同,也就是说,要么全部带边距,要么全部无边距。背景图像旁边的段落
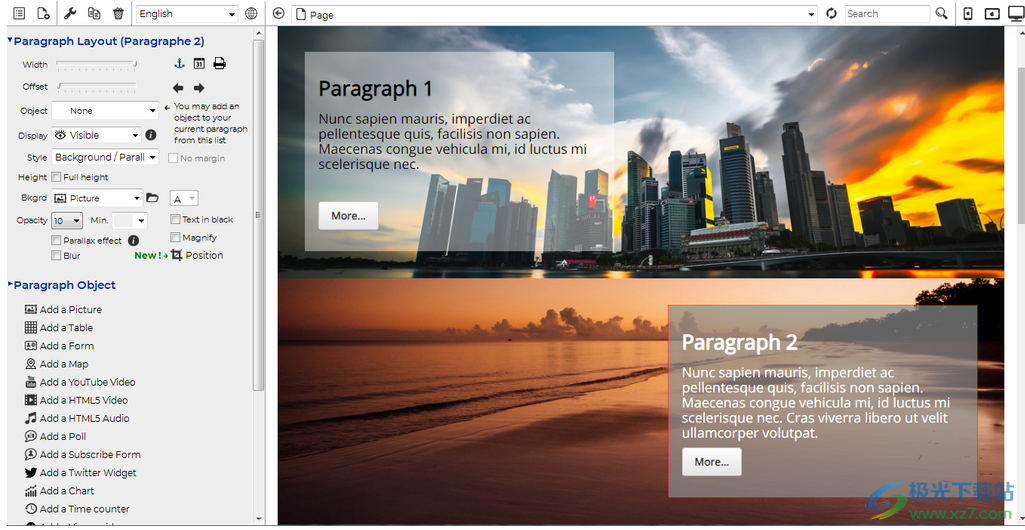
从 TOWeb 的 9.0 或更高版本开始,您可以使用下面屏幕截图中绿色“新建”标签旁边的“位置”按钮选择每个段落背景图像内容的位置,您还可以在其中看到使用此功能的 2 个段落的示例。

除了定位参数(左或右,您选择的边距和宽度)之外,您可能需要调整透明度级别以及背景颜色,以确保背景上的文本始终保持可读性。段落的折叠和展开
如果您希望页面的段落默认折叠(即隐藏其所有内容)并通过单击其标题简单地展开,那么您需要从“主题”步骤中激活主题的允许折叠/展开段落选项(需要 TOWeb 的 7.14 或更高版本)。
“配置”按钮提供了“允许折叠/展开段落”或“自动折叠除最后展开的段落之外的所有段落”之间的行为选择。

默认情况下,段落折叠/展开适用于主题的所有段落(其侧边栏面板除外,如果有),但通过选择段落(或侧边栏面板),可以使用位于此段落布局选项中的相应按钮激活 或停用其折叠行为。

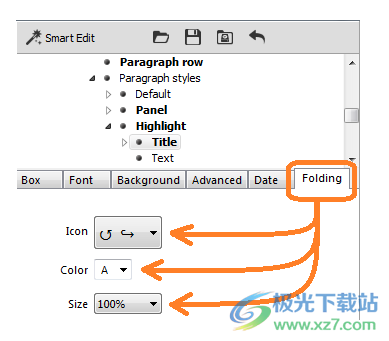
在“主题”步骤中,单击可折叠段落的标题后,您有机会自定义折叠/展开状态图标的样式(图标选择,颜色和大小)。
最后,如果要添加包含一个或多个可折叠段落的新主题,则可能需要选择“页面”类型,然后选择特别适合此类用途的FAQ(常见问题)模板。
折叠/展开段落的能力:
仅当标题不为空时才能应用
不能与具有优先级的时间戳同时使用。

段落的时间戳在步骤“主题”中选择段落后,您可以单击位于TOWeb左侧面板“段落布局”部分中的图标“段落日期”。然后,您可以更改段落的日期和时间,还可以启用时间戳的显示。段落的标题不得为空,以便应用时间戳。
TOWeb以前的博客是使用日期戳(使用TOWeb创建)的页面示例,该日期戳使用称为“气泡”的压缩显示样式(仅显示具有自定义颜色的日期和月份)。
网站日期戳的颜色和样式的自定义是通过“主题”步骤完成的。要访问其不同的自定义选项,您需要首先单击段落标题,然后激活位于CSS编辑器树视图下方的“日期”选项卡。从那里,您可以选择样式,大小和颜色,这些样式,大小和颜色将应用于已激活日期戳的网站的所有主题标题。
背景视频和图像,视差效果和全屏高度
除了主题的全局样式(“默认”、“面板”、“突出显示”以及从“自定义 5”到“自定义 1”的 5 个样式)之外,您还可以为网站任何页面的任何段落应用和重用(并且需要从 TOWeb 主题步骤的 CSS 编辑器进行自定义)还有一个“背景/视差”样式,它不再使用与主题相关的全局样式,但具有适用于具有全屏高度,颜色和背景以及透明度和视差效果的段落。全高
全高选项将段落内容的显示扩展到所用设备或 Web 浏览器的全屏高度。然后,内容在屏幕中间居中。全高功能具有响应性,这意味着即使调整大小或切换到横向/纵向视图,它也会适合所使用的智能手机、平板电脑或计算机网络浏览器的最大可用高度。
此功能通常要求您在段落中仅输入很少的信息,以便也可以在智能手机的缩小屏幕上看到其所有内容。如果您注意到段落的所有全高内容仅在智能手机上部分或糟糕地显示,那么您将不得不考虑应用以下一个或多个提示:
尝试将段落的内容减少到最低限度,并通过调整Web浏览器的大小和/或使用TOWeb智能手机和平板电脑显示模拟按钮来检查每次更改后的结果,以找到“最佳折衷方案”
使用主题编辑器在段落的标题/文本中减小特定于智能手机的字体大小和/或找到更小的尺寸,以满足智能手机和大屏幕的需求
调整选项以禁用智能手机的全屏显示
注意:如果您使用的主题及其第一段全屏高度,并且该主题还使用本地菜单,则向下滚动按钮将自动出现在第一段的底部。

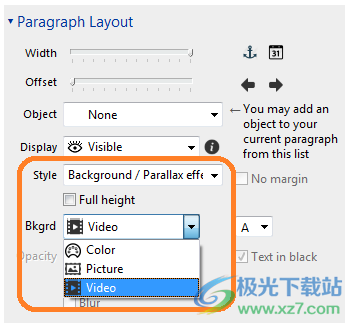
背景视频
通过选择“视频”作为段落的背景(从版本 8 开始可用),您可以添加一个视频,该视频将在段落所有内容(其文本、链接/按钮、对象等)后面的背景中播放。在 TOWeb 的设计模式下,仅显示视频的背景图像,并在角落顶部显示视频图标作为提醒。要查看页面及其背景视频的真实完整结果,您可以使用 F12 键请求外部预览和/或发布您的网站以在线观看。视频可以是MP4,OGV或WEBM格式,但MP4格式是首选格式,因为它被所有网络浏览器(包括MS IE11)和所有系统(包括iOS)识别。免版税和可重复使用的 MP4 视频作为您网站的背景可以从多个网站下载,例如 https://www.pexels.com/videos/ 和 https://coverr.co/。
如果视频位于段落的背景中,您还可以选择代表视频的图像(默认情况下,它是所选视频的第一个图像)。如果您的某些用户的网络浏览器不支持或阻止背景视频(尤其是在 TOWeb 步骤中还提供了停用选项的智能手机上:“智能手机>选项”中,将显示此图像。
根据所使用的背景视频,您的文本可能无法阅读。如果是这种情况,请尝试选中或取消选中“黑色文本”选项和/或将对象放在顶部,例如图像或按钮。
最后,当创建一个新的“页面”标题为“视差”时,TOWeb 还将为您提供选择,以您选择的视频开始您的主题。并且,当添加类型=“列”的新“页面”时,以及在其中一个主题中添加新段落时,还将提供
“背景视频”
选项,以测试或快速启动具有默认视频的页面。
注意:为了在加载视频时不延迟页面的显示或惩罚某些用户的“数据”(尤其是使用手机和/或互联网连接速度较低的用户),建议使用小尺寸(小于 10 MB)的视频,并避免在同一页面上使用多个视频。图像和背景颜色
通过为背景选择“颜色”,您可以指定 1 种颜色或 2 种颜色,具体取决于您是否要颜色渐变。要删除颜色,只需从颜色选择器中选择“自动”选项。
通过为背景选择“图像”,您不仅拥有图像,而且还可以应用通过透明度播放 Opacity 参数来显示的颜色。然后,您最终将能够使用视差效果并根据您的口味“放大”它。
根据所使用的背景图像,您的文本可能并不总是完全可读的。如果是这样,请尝试选中或取消选中“黑色文本”选项。如果这还不够,请减小 Opacity 参数的值。视差效应
视差是在页面向下滚动或向上滚动期间发生的效果,包括以不同的速度移动页面的不同元素,尤其是在壁纸/背景图像和前景中的内容(文本、图像、按钮等)之间,产生动画和深度错觉。也可以通过使用“放大”选项来放大效果,但并非所有网络当前浏览器都支持它并忽略它。
重要提示:视差效果并不总是受支持,或者可能与某些触摸设备(尤其是旧智能手机)的行为不兼容,这就是 TOWeb 允许您在移动触摸设备上禁用视差效果的原因。
编辑主题时的用户界面提示
在“主题”步骤以及“主题”的智能编辑器中,只需单击不同部分的标题,您就可以交替折叠( )或展开( )它们的内容。例如,在以下情况下,使用这些函数可能很有用:当您不经常使用某些选项并因此更喜欢隐藏它们时,
如果您在小屏幕或小窗口中使用 TOWeb,并希望避免显示垂直滚动条,
当您只工作或返工网站的特定部分并且只想关注这些部分时。
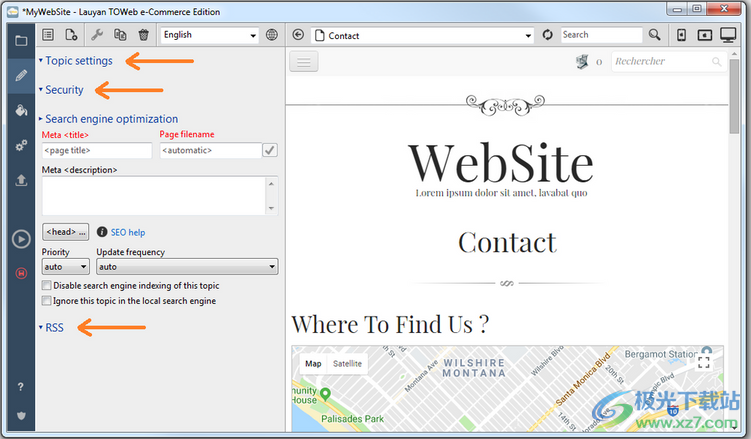
注: 在 Mac 计算机上,折叠 ( > ) 和展开 (+) 部分前面的符号不同。示例显示主题的一些控制部分,这些部分折叠并展开(搜索引擎优化):

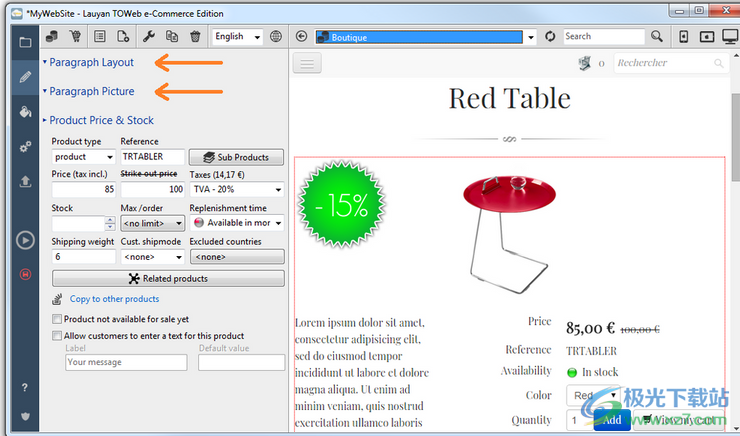
位于产品目录中的段落示例,其中其布局和图像的部分已被隐藏,以便仅处理价格和库存的部分:

主题智能编辑器示例,其中除徽标外的所有部分都已折叠:

另存为文档
在 TOWeb 中页面的构造模式下,位于其内容末尾的“另存为 PDF”按钮(就在页面页脚之前和另一个“添加段落”按钮旁边)允许您将页面转换为 PDF 文件。您首先需要输入要保存的名称和位置,然后再选择首选项,例如以纵向或横向模式显示页面或使用封面。
请注意,如果您使用网站的另一个页面作为封面,并且此页面仅用于此目的,则必须激活其“正在建设中”选项才能不将其发布到您的网站上。
默认情况下,主题的所有段落都显示在导出的 PDF 文件中。但是,如果您不希望其中一些出现在那里,仍然可以使用位于“段落布局”属性中的小打印机按钮。
注释 :
lauyan.com 网站是用TOWeb制作的,其PDF格式的可下载在线文档也是使用此功能创建的。
目录产品可以从 TOWeb 版本 11 导出
图表对象
图表对象允许您以不同的图形和样式显示数据。从 TOWeb 的“主题”步骤中,选择要在其中添加对象 图表的主题和段落。如果您的段落还没有任何对象,则只需从位于 TOWeb 左侧边栏的“对象”列表或段落上方显示的上下文菜单“修改”中选择图表对象。如果段落已经有您要保留的对象,请添加一个新段落(带或不带文本),您将在其中添加图表,然后将此新段落移动到所需位置并在页面内。
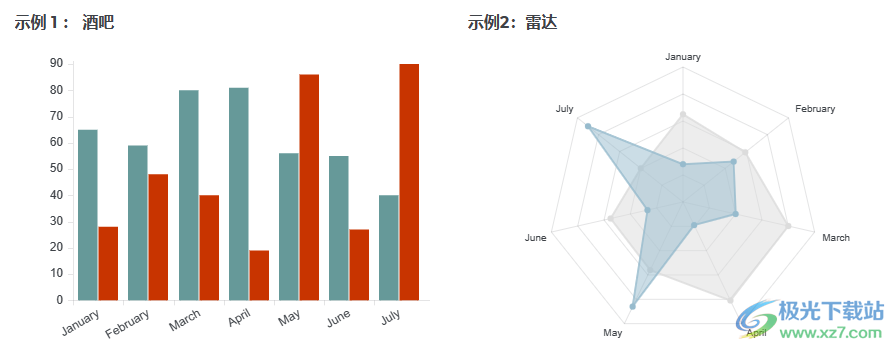
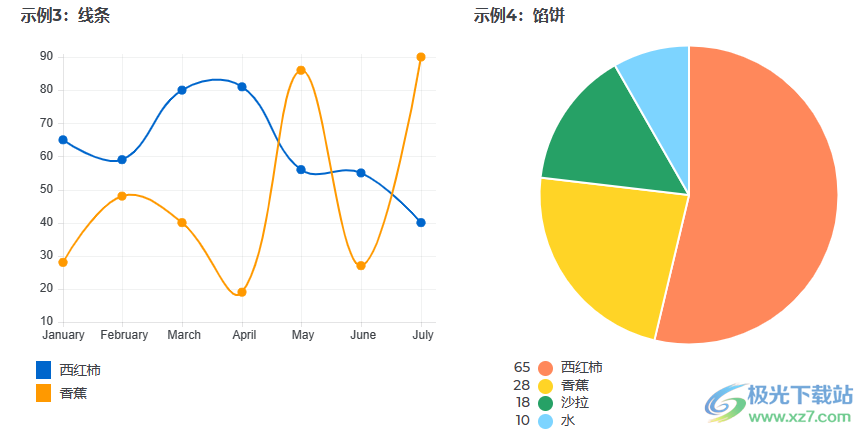
将图形对象添加到段落后,您可以在 6 种不同的图表类型之间进行选择:
线
酒吧
雷达
极地地区
馅饼
油炸圈饼
对于每个图表,自定义选项,例如颜色选择、显示或不显示网格、图例或动画(动画仅在加载页面时首次显示)。以下是您可以获得的一些可能结果的示例:


计划和价格计划和价格对象允许您显示一个或多个特征表,其中包含价格以及指向各种产品或服务的可能链接。卡片的呈现是可定制的(样式、颜色等),还可以应用特定的增强功能来突出显示特定的卡片,例如将其指示为推荐。例:

卡
卡片对象允许您在每次标题和/或说明和链接时突出显示一张或多张照片,并可能出现。它的用途可以根据需要多种多样,例如用于显示长号镜(如下所示)或用于显示照片、相册、产品目录等的页面。

下载地址
- Pc版
Lauyan TOWeb(网页制作工具) v11.08 官方版
本类排名
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动





























网友评论