
amazing carousel(图片轮播制作软件)
v4.1 中文免费版- 软件大小:22.5 MB
- 软件语言:简体中文
- 更新时间:2023-09-14
- 软件类型:国产软件 / 图像其它
- 运行环境:WinXP, Win7, Win8, Win10, WinAll
- 软件授权:免费软件
- 官方主页:https://amazingcarousel.com/
- 软件等级 :
- 介绍说明
- 下载地址
- 网友评论
amazing
carousel提供图像轮播设置功能,可以在这款软件通过三个步骤创建网页图像轮播方案,从而将代码插入到网页,将图像上传服务器,这样就可以在自己的网页上显示轮播的图像,您可以添加商品图像到自己的网页设置轮播,也可以添加广告图像到网页轮播,还可以设置网页内容,点击轮播图像就可以立即打开链接的网页;amazing
carousel界面是中文,软件已经可以免费使用,按照界面提示的图像添加、皮肤设置、发布设置三个引导步骤就可以制作网页轮播图像!

软件功能
1、适用于台式机,iPhone,iPad和Android。
jQuery轮播适用于所有现代网络浏览器,移动设备,平板电脑和计算机,包括Firefox,Chrome,Safari,Internet Explorer 11,Microsoft edge,iPhone,iPad和Android。
2、Ready for Dreamweaver, frontpage, WordPress, Joomla 和 Drupal
jQuery轮播可以很容易地插入到html编辑器中,如Dreamweaver和Frontpage。或者它可以创建为WordPress jQuery轮播插件,Joomla jQuery轮播模块或Drupal jQuery轮播模块。您还可以在一个网页中插入多个轮播。
3、水平和垂直 jQuery 轮播
使用预制模板,您可以创建专业的水平或垂直jQuery轮播,而无需编写CSS或JavaScript。
4、图片、YouTube、Vimeo 和 HTML 内容
不仅仅是jQuery图像滚动器,您还可以使用Amazing Carousel创建图像,YouTube和Vimeo的滚动条。视频可以在滚动条内或弹出的灯箱中播放。您还可以创建自己的 HTML 模板并制作 HTML 内容滑块。
5、响应式 jQuery 轮播
jQuery轮播将根据屏幕尺寸或Web浏览器大小自动调整大小,使您可以轻松创建适合移动设备的网站。您还可以根据屏幕宽度指定可见项目的数量。
6、循环,循环播放,随机播放,自动幻灯片,添加自己的背景图像
jQuery轮播的功能还包括圆形图像滚动器,循环播放,设置循环时间,自动幻灯片,随机播放,添加自己的背景图像,添加自己的水印。
软件特色
1、amazing carousel功能简单,可以在软件快速制作轮播图像
2、可以将本地的图像或者影片制作为轮播效果
3、可以按照软件的教程添加网页代码到自己的网站使用
4、支持皮肤设置功能,可以在软件界面直接添加轮播样式
5、支持细节参数设置功能,可以调整轮播窗口的大小,设置宽度高度
6、支持概述内容设置,设置设置方向,可以设置项目间距
7、支持播放模式:自动播放、随机、鼠标悬停暂停、间隔(ms):3000、支持嵌入浮动架框中的轮播
8、支持支持响应
根据容器的大小更改可见项目的数量,保持项目尺寸不变
根据屏幕大小更改可见项目的数里,相应的调整项目大小
9、支持切换轮播的箭头设置,支持导航样式设置
10、显示视频播放按钮、显示放大灯箱按钮、为收藏夹和网站链接显示放大按钮
使用方法
1、启动amazing carousel执行安装,点击立即安装

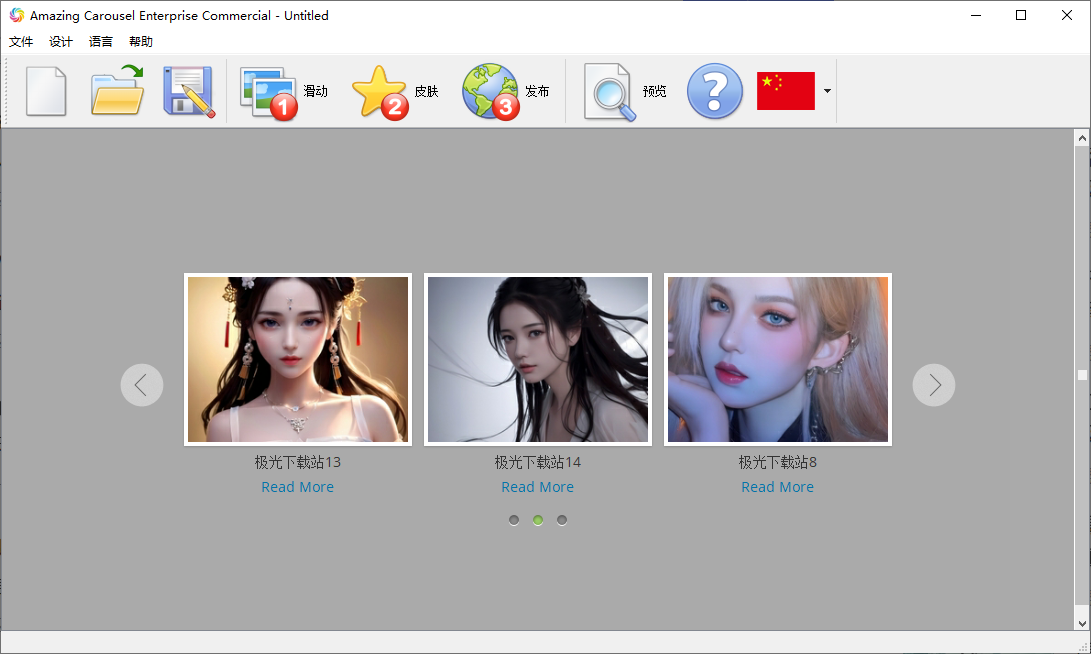
2、软件显示三个步骤提示,添加图像和视频到轮播、选择皮肤并自定义、发布HTML文件

3、点击滑动按钮添加图像
仅使用数字0-9,字母A-Z,A-Z,破折号‘一'和下划线“_”用于图像和视频的文件名。
避免使用空格,&,#,*,!,和重音字母。
文件名有特殊字符可能导致某些Web浏览器的问题。

4、支持点击打开网站链接
在灯箱打开当前视频或大尺寸图像
打开网址:
打开网址灯箱
设置灯箱大小960X720

5、您也可以添加影片到软件,添加完毕点击“选项应用到所有滑动”

6、皮肤设置界面,可以选择Classic、Fashion、Gallery、Highlight、List、Navigator

7、发布功能
发布到文件夹
保存到文件夹:
轮播文件名:
Save media files to folder:
保存缩略图文件到子文件夹:
灯箱图像文件保存到子文件夹
js文件保存到文件夹:
皮肤文件保存到子文件夹:
添加绝对URL:
HTM面背色:

8、支持发布为 WordPress 插件、发布为Joomla模块、发布为Drupal模块

官方教程
如何将 jQuery 轮播插入您的网页
这是一个分步教程,介绍如何将使用惊人的轮播创建的jQuery轮播插入您的网页。
第 1 步 – 使用惊人的轮播创建 jQuery 轮播
在惊人的轮播中创建jQuery轮播既简单又直接。将图片和视频添加到轮播后,选择一种外观,然后您可以在最后一步发布轮播。
在“发布”对话框中,您可以选择将jQuery轮播发布到HTML文件,WordPress插件,Joomla模块或Drupal模块。
要将 jQuery 轮播插入到常规 HTML 编辑器(例如,Dreamweaver、Frontpage),请选择第一个选项“发布到文件夹”。此选项将创建 HTML 文件和 HTML 代码,您可以将其插入到网页中。

步骤2 –将所有创建的文件复制或上传到与网页相同的文件夹
在“发布”对话框中,单击“发布”按钮后,默认情况下,软件将创建一个HTML文件和两个文件夹。文件夹图像包含轮播的所有图像文件,文件夹轮播引擎包含所需的JavaScript文件,css文件,皮肤图像文件。
您可以使用网络浏览器打开轮播.html文件并测试轮播。
在此步骤中,您需要将所有文件和文件夹复制或上传到与网页相同的 Web 文件夹。

第 3 步 – 将 HTML 代码复制并插入到您的网页
在此步骤中,您需要将HTML代码复制到您的网页。
使用记事本或任何 HTML 或文本编辑器打开创建的轮播.html。文件中有两个代码片段,您需要将第一个代码片段插入到您的网页中,就在标签 并将第二个代码片段插入到要显示滑块的网页中。
添加第一个代码片段时,如果您的网页中已经有 jquery,则需要在您自己的 jquery 文件后添加代码,并从代码段中删除以下行:


本类排名
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动

























网友评论