
JSCompress(js/css/png/scss自动化编译压缩合并工具)
v5.9.855.0 官方版- 软件大小:11.5 MB
- 软件语言:简体中文
- 更新时间:2023-08-25
- 软件类型:国产软件 / 网页辅助
- 运行环境:WinXP, Win7, Win8, Win10, WinAll
- 软件授权:免费软件
- 官方主页:https://www.jscompress.cn/
- 软件等级 :
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
JSCompress提供JS项目压缩功能,可以在软件添加自动压缩的目录,可以配置压缩的参数,支持JS、CSS、PNG、
SCSS四种项目压缩,将一个目录添加到软件就可以进入自动化设置界面,可以立即压缩当前配置目录的全部JS文件,支持设置压缩后的文件后缀,支持保留头部注释,支持设置脚本压缩等级,支持设置压缩后的脚本文件的ECMAScript版本,软件界面都是中文,各种设置内容都是可以快速理解意思的,如果你经常在电脑上处理JS项目就可以下载这款软件!

软件功能
可视化
拥有可视化界面,操作简单,可以让你轻松的压缩、混淆、合并JS脚本/CSS样式文件/PNG图像文件.
自动化
独有的文件监视功能允许你监视指定目录,及时自动压缩该目录下发生变更的JS/CSS/PNG文件.(非全盘扫描,无需担心引发资源性能问题)
编码识别
自动识别文件编码,支持UTF-8、UTF-16、UTF-32、ANSI(中文简体操作系统下为GB2312).
独立应用
是独立应用,不依赖于编辑器,自动压缩功能完美支持所有编辑器.
保障稳定
基于Yahoo.Yui.Compressor(CSS压缩)、Google Closure Compiler(JS压缩)、pngquant(PNG压缩)、Scss编译(sassc/sass2scss/libsass),压缩引擎有保障.
软件特色
1、JSCompress可以在软件配置自动压缩JS的方式
2、可以在软件首页显示教程内容,快速学习软件操作方式
3、支持数据统计功能,在首页显示JS的压缩次数,显示压缩率
4、也可以查看SCSS编译的次数,显示累计处理的数据量
5、支持开发辅助工具,可以直接启动屏幕取色功能,立即获取新的颜色
6、支持JS格式化功能,可以添加JS、JSON内容到软件执行格式化
7、也提供IIS文件映射、BASE64/文本、图片转BASE64、二维码生成等辅助工具
使用方法
1、将JSCompress直接安装到电脑,点击立即安装

2、软件界面显示很多引导内容,点击底部的文字查看教程

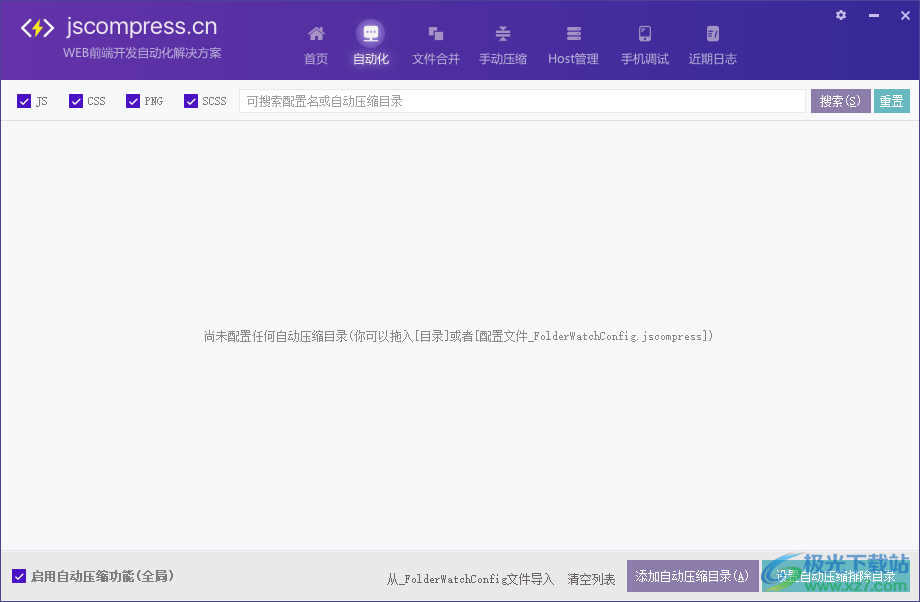
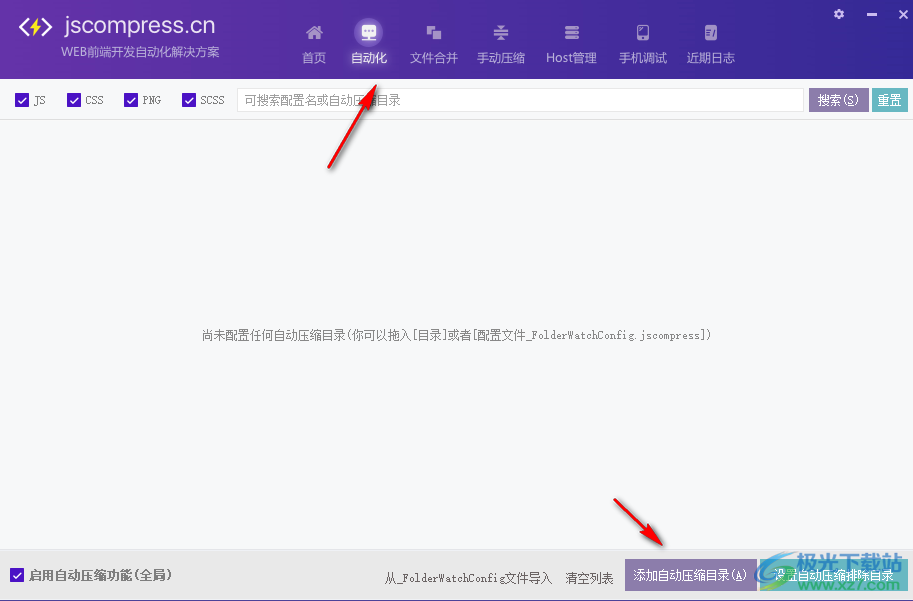
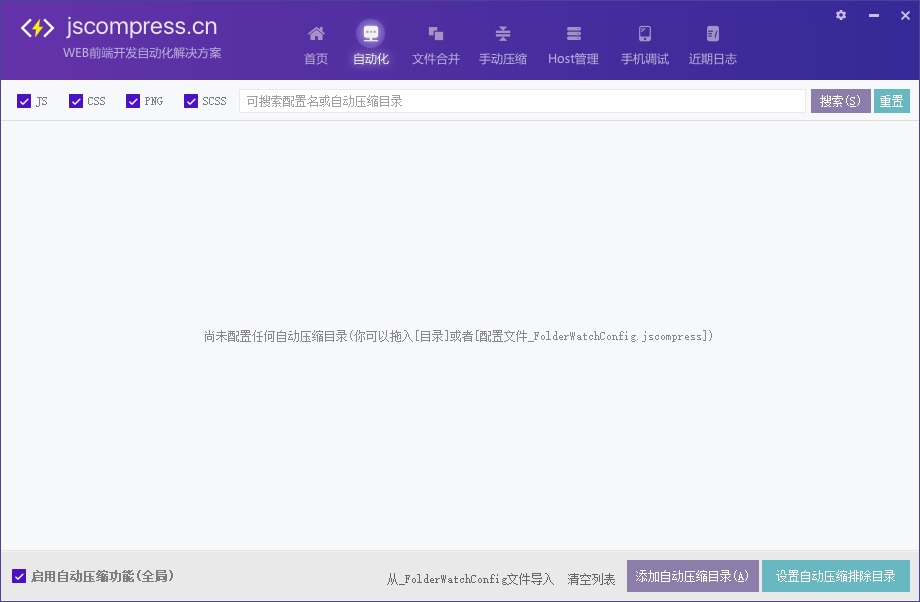
3、自动化功能:尚未配置任何自动压缩目录(你可以拖入[目录]或者[配置文件_FolderWatchConfig.jscompress])

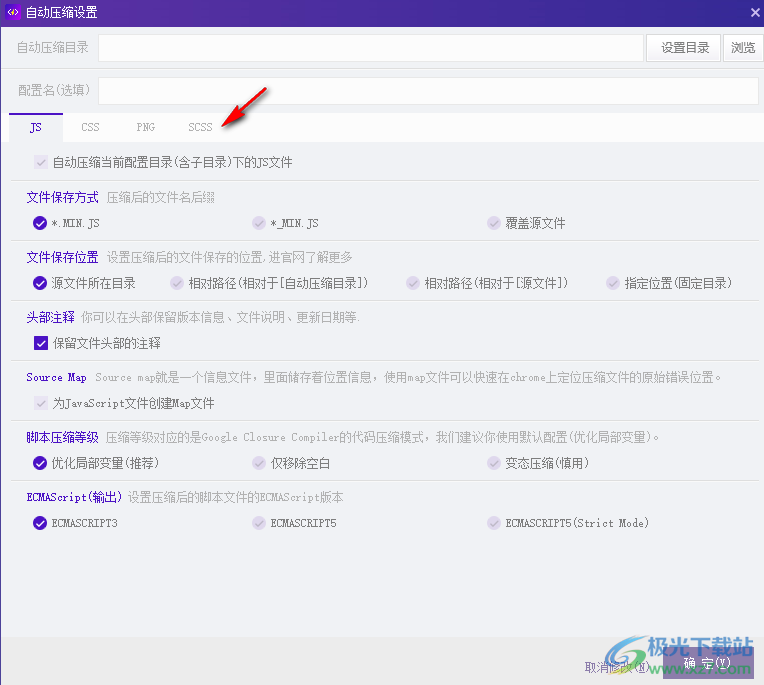
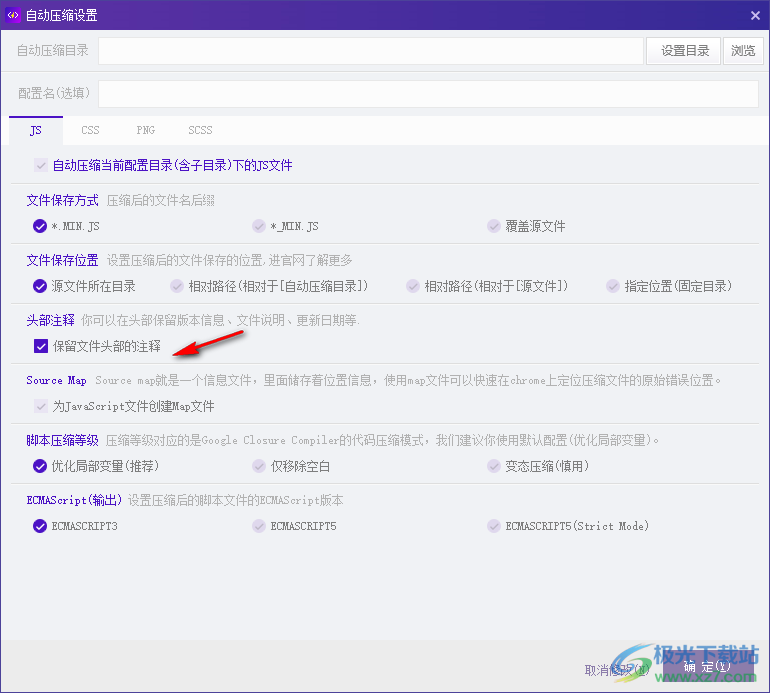
4、自动压缩设置功能,自动压缩当前配置目录(含子目录)下的JS文件
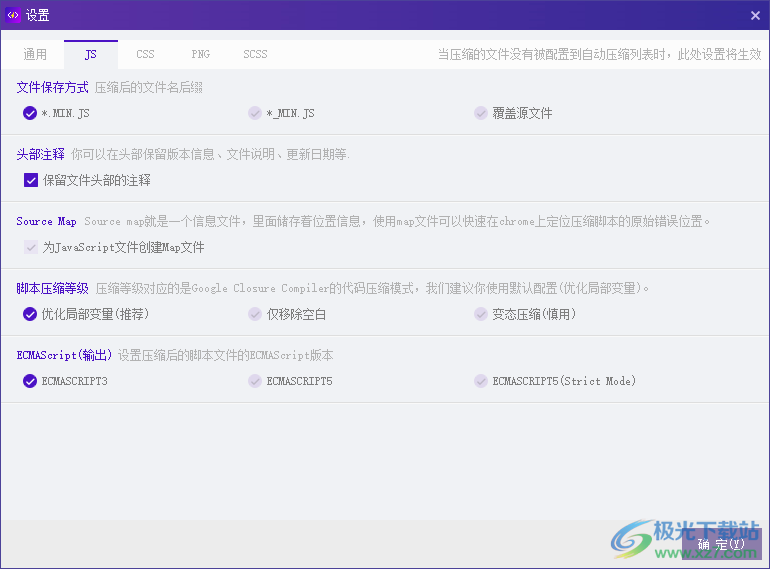
文件保存方式压缩后的文件名后缀
*.MIN.JS
*_MIN. JS

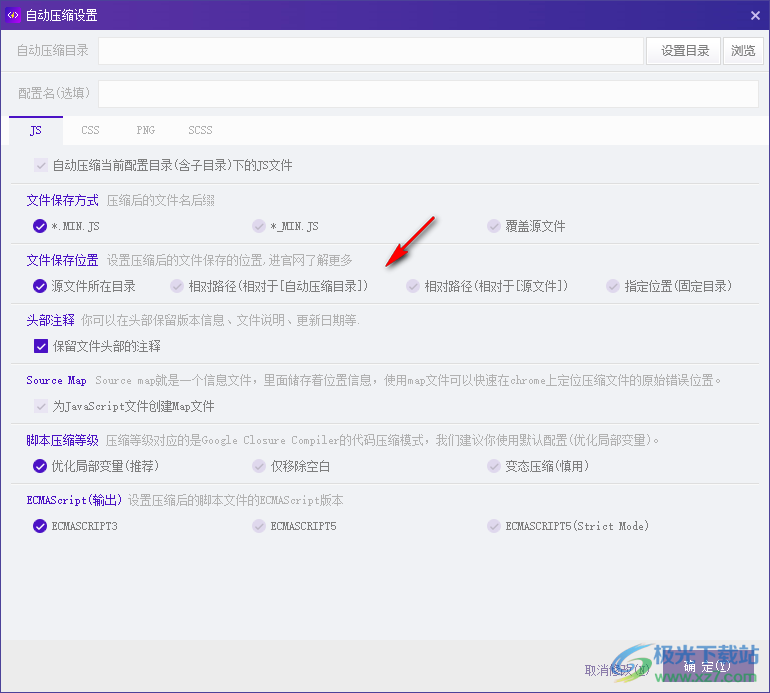
5、文件保存位置
设置压缩后的文件保存的位置,进官网了解更多
源文件所在目录
相对路径(相对于[自动压缩目录])
相对路径(相对于[源文件])
指定位置(固定目录)

6、保留文件头部的注释
Source Map Source map就是一个信息文件,里面储存着位置信息,使用map文件可以快速在chrome上定位压缩文件的原始错误位置。
为JavaScript文件创建Map文件

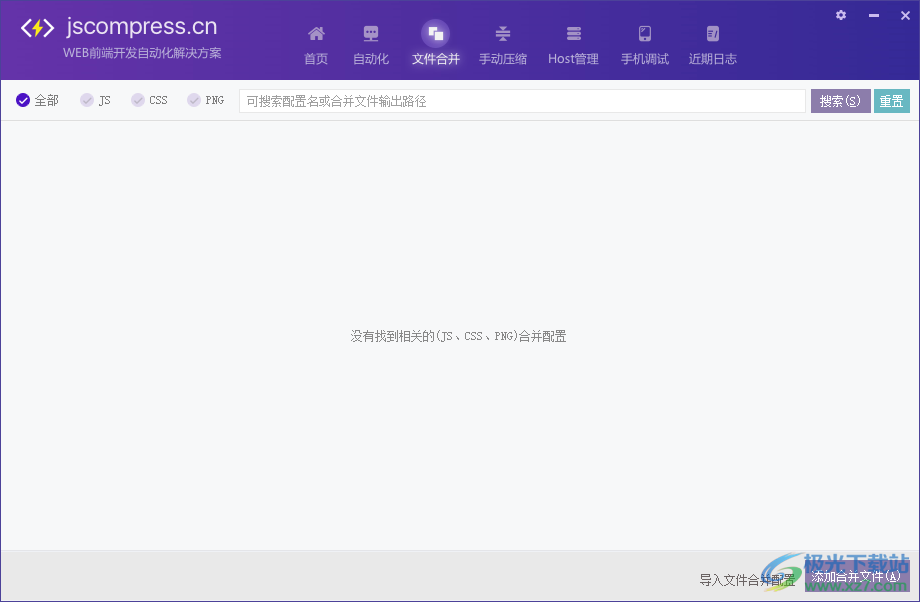
7、文件合并:可搜索配置名或合并文件输出路径,没有找到相关的(JS、CSS、PNG)合并配置

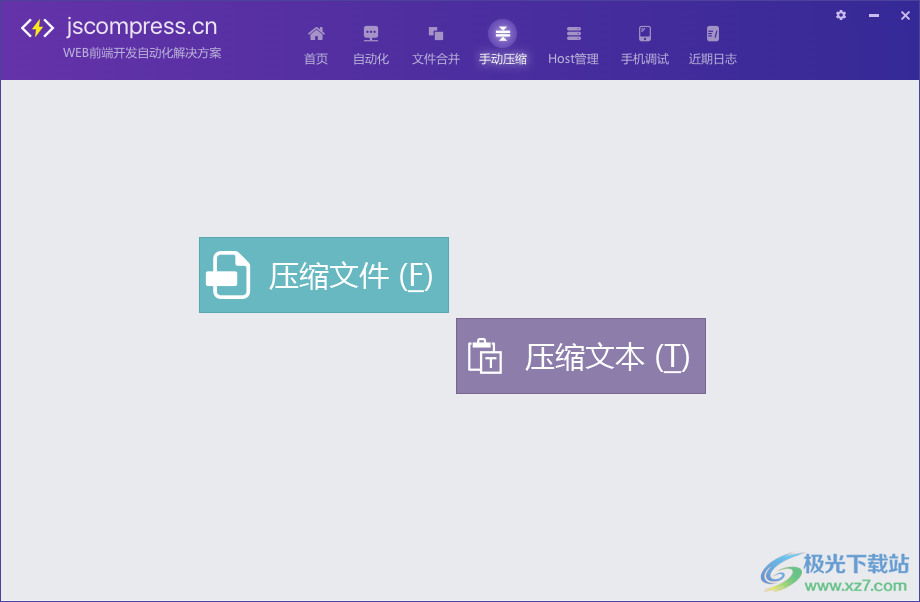
8、手动压缩设置功能,可以在软件压缩文件,压缩文本

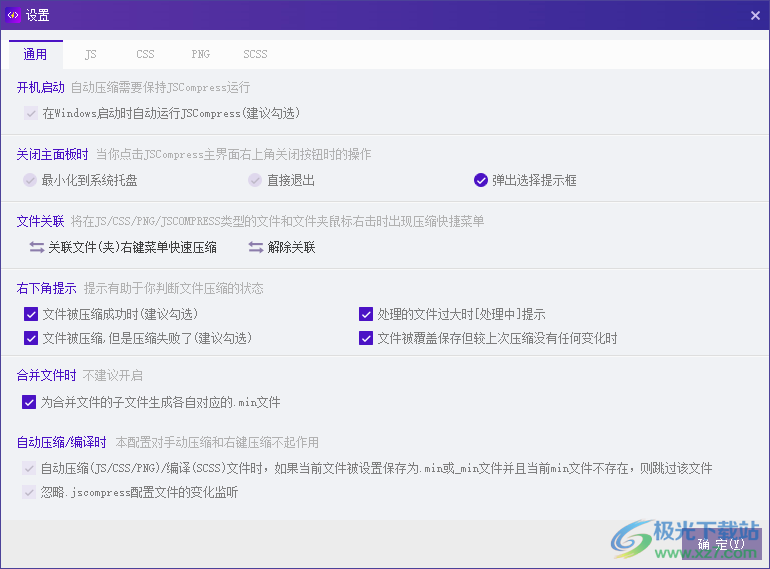
9、开机启动自动压缩需要保持JSCompress运行
在Windows启动时自动运行JSCompress(建议勾选)
关闭主面板时当你点击JSCompress主界面右上角关闭按钮时的操作

10、脚本压缩等级压缩等级对应的是Google Closure Compiler的代码压缩模式,我们建议你使用默认配置(优化局部变量)。
优化局部变里(推荐)
仅移除空白
变态压缩(慎用)

11、host管理功能,可以在软件配置新的hosts,支持保存当前项到文件,支持导入当前系统的HOSTS

12、手机调试,尊敬的用户,我们为Mobile Debug发布了独立版的程序,后续功能将在独立版本上更新维护

官方教程
关于JSCompress合并PNG生成CSS Sprite中的CSS模板配置
JSCompress中的Css Sprite配置支持模版化生成css代码
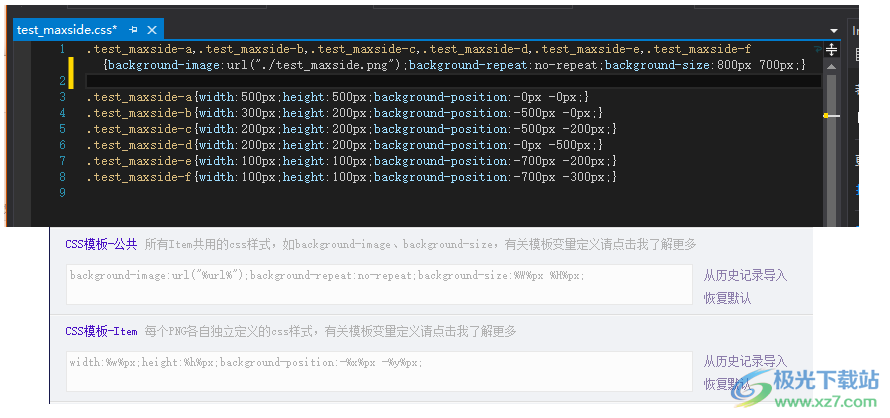
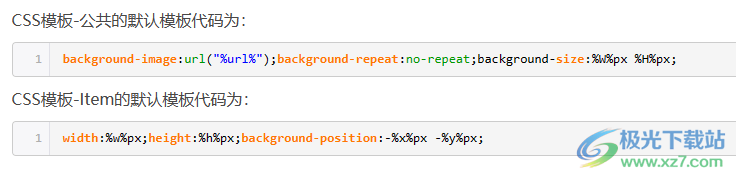
如以下代码:
其中第一行区域对应的是配置中的[CSS模板-公共],他是指所有的sprite都会引用的样式;
第3-8行对应的是配置中的[CSS模板-Item],指的是各自sprite独立的样式。

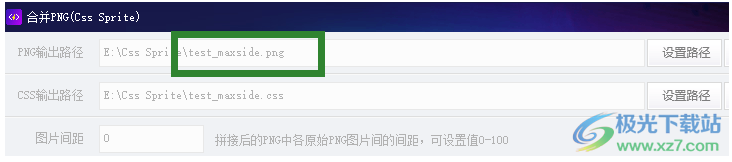
JSCompress生成的CSS样式.classname遵循的命名规则为[PNG输出路径文件名].[合并前PNG文件名]的方式,
如上图中的test_maxside-a对应的配置中的

和合并前的PNG

关于CSS模板-公共,你可以使用以下变量占位符:
%url% : 字符串,合并后的png文件相对于css文件的相对路径。
%W% : 整数。请注意,是大写的W,表示合并后的PNG文件整体宽度。
%H% : 整数。请注意,是大写的H,表示合并后的PNG文件整体高度。
关于CSS模板-Item,你可以使用以下变量占位符:
%x% : 非负整数。当前sprite相对于合并后PNG的X轴偏移值。
%y% : 非负整数。当前sprite相对于合并后PNG的Y轴偏移值。
%w% : 整数。表示当前sprite的宽度。
%h% : 整数。表示当前sprite的高度。
%W% : 整数。请注意,是大写的W,表示合并后的PNG文件整体宽度。
%H% : 整数。请注意,是大写的H,表示合并后的PNG文件整体高度。
CSS模板-公共的默认模板代码为:

你可以方便的在下图右侧找到对应快捷入口:


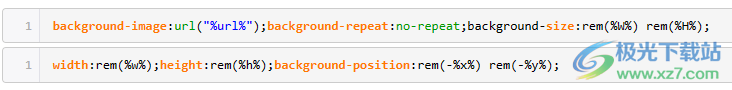
CSS模板的用途,自定义化CSS输出,如你可以搭配scss和css3的rem写法,轻松编写手机端布局:

更新日志
JSCompress 5.9.855.0
1.png合并(CSS Sprite)支持“自动边缘扩展”优化移动端css sprite合并资源引起的资源图边缘显示缺角问题;
2.调整了合并js和css的子文件上限;
3.scss输出支持wxss扩展名(微信小程序)
4由于发布了独立版的mobile debug(同时支持windows和macos),所以我们在jscompress中移除了对mobile debug的支持,请前往独立版官网下载使用: https://www.mobiledebug.com/
JSCompress 5.8.765.0
1.[手机调试]修复部分版本windows7一键设置本地代理引起的ie代理设置界面无法打开及代理设置操作无响应的问题;
2.[手机调试]请求捕获列表/调试界面增加[重新发起请求]功能;
3.[手机调试]请求捕获列表/调试界面增加[导出数据到文件]功能;
JSCompress 5.7.738.0
1.[手机调试]请求捕获列表的请求详细信息增加对Form Data Parameters内容的文本格式化支持,支持json和json-format打印形式;
2.[手机调试]请求捕获列表的请求详细信息增加对Response内容的文本格式化支持,支持json和json-format打印形式;
3.[手机调试]增加对RFC 4366 TLS Extensions的支持;
4.[手机调试]接入新设备增加windows和macos设备接入代理引导;
5.[手机调试]接入新设备增加一键设置本机代理选项;
6.[手机调试]请求捕获列表界面增加“捕获HTTPS请求”开关(默认为开启),支持仅作为“代理隧道”模式传递ssl请求;
7.[手机调试]优化部分情况下请求详细信息的Form Data Parameters内容展示乱码的问题;
下载地址
- Pc版
JSCompress(js/css/png/scss自动化编译压缩合并工具) v5.9.855.0 官方版
本类排名
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动



































网友评论