
杰表云打印增强版
v10.0.582 官方版- 软件大小:18.6 MB
- 软件语言:简体中文
- 更新时间:2023-07-26
- 软件类型:国产软件 / 打印工具
- 运行环境:WinXP, Win7, Win8, Win10, WinAll
- 软件授权:免费软件
- 官方主页:https://print.jatools.com/#
- 软件等级 :
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
杰表云打印提供资源打印功能,连接到设备就可以在这款软件上配置具体的打印方案,可以在软件上读取打印机列表,可以设置默认的打印设备,可以指定纸张类型,可以直接添加本地的资源打印,可以在网页端打开内容,直接进入web界面就可以自由配置打印方案,添加新的文档就可以开始打印,官方已经提供了详细的教程内容,安装软件完毕就会自动提示用户查看案例内容,从而学习如何使用杰表云打印,如果你需要云打印软件就可以下载使用!

软件功能
设置纸张类型、方向(横、竖)
设置页边距
设置输出打印机
支持预览时指定页、指定份数打印
支持直接打印(不显示打印机选择对话框)
支持打印预览
支持打印参数自动保留,待下一次打印同一票据时自动设置
支持打印静态页面、php、asp、jsp动态网页
可用api方式读入,修改,清除在注册表中的打印参数
支持图文混排的页脚、页眉
预览时提示生成
支持自定义的web打印界面
支持取得默认打印机
支持设置默认打印机
支持显示页面设置对话框
支持设置或取得某文档的打印设置
支持打印份数控制
支持是否显示IE底图
支持手动分页(按div分页)
支持指定页面元素打印
支持对双面打印机设置自动双面打印
支持回调,可以帮助您在打印后自动处理有关事务
支持监视打印任务状态
支持自动关闭窗口
支持多个文档共存在同一web页面中,区别打印
支持监听打印页数事件
支持自动递交表单数据等
支持指定document,也可以是iframe中的document进行打印
支持直接打印指定票据的URL
支持打印指定的html文本
支持指定若干dom, 如div对象作为打印页,不必保持page1,page2,...命名规则
支持以数组形式指定若干打印文档,且可以预览
支持打印隐藏对象
大单元格分页,单个单元格中,多个多层html元素的自然分页
页内多表自动分页
表格自动分页,表头每页可见
支持批量打印,且可以预览
支持自动缩放打印
一次打印中的页号分组
将html table导出成excel,并保留样式
支持tiff图片多页打印
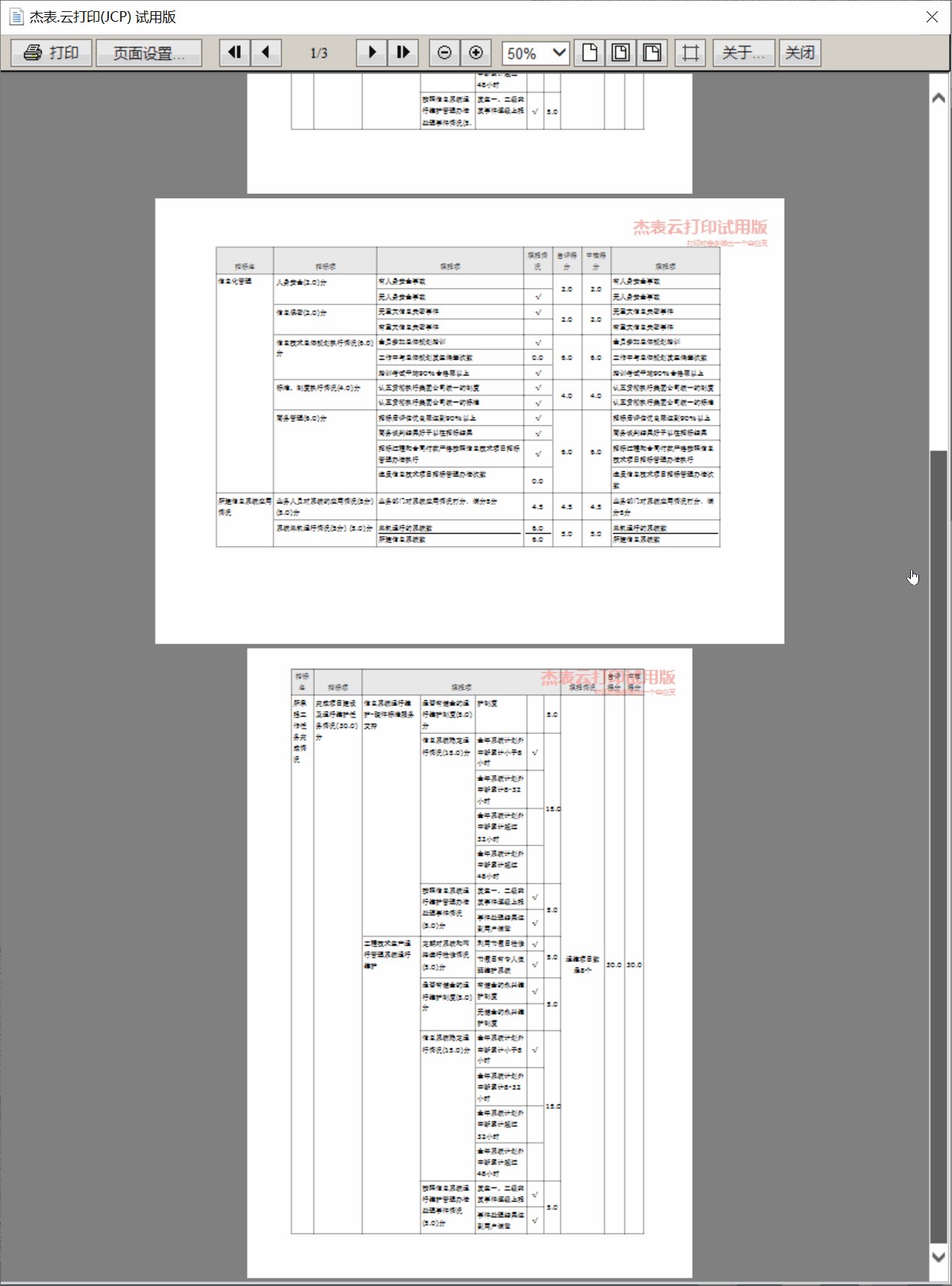
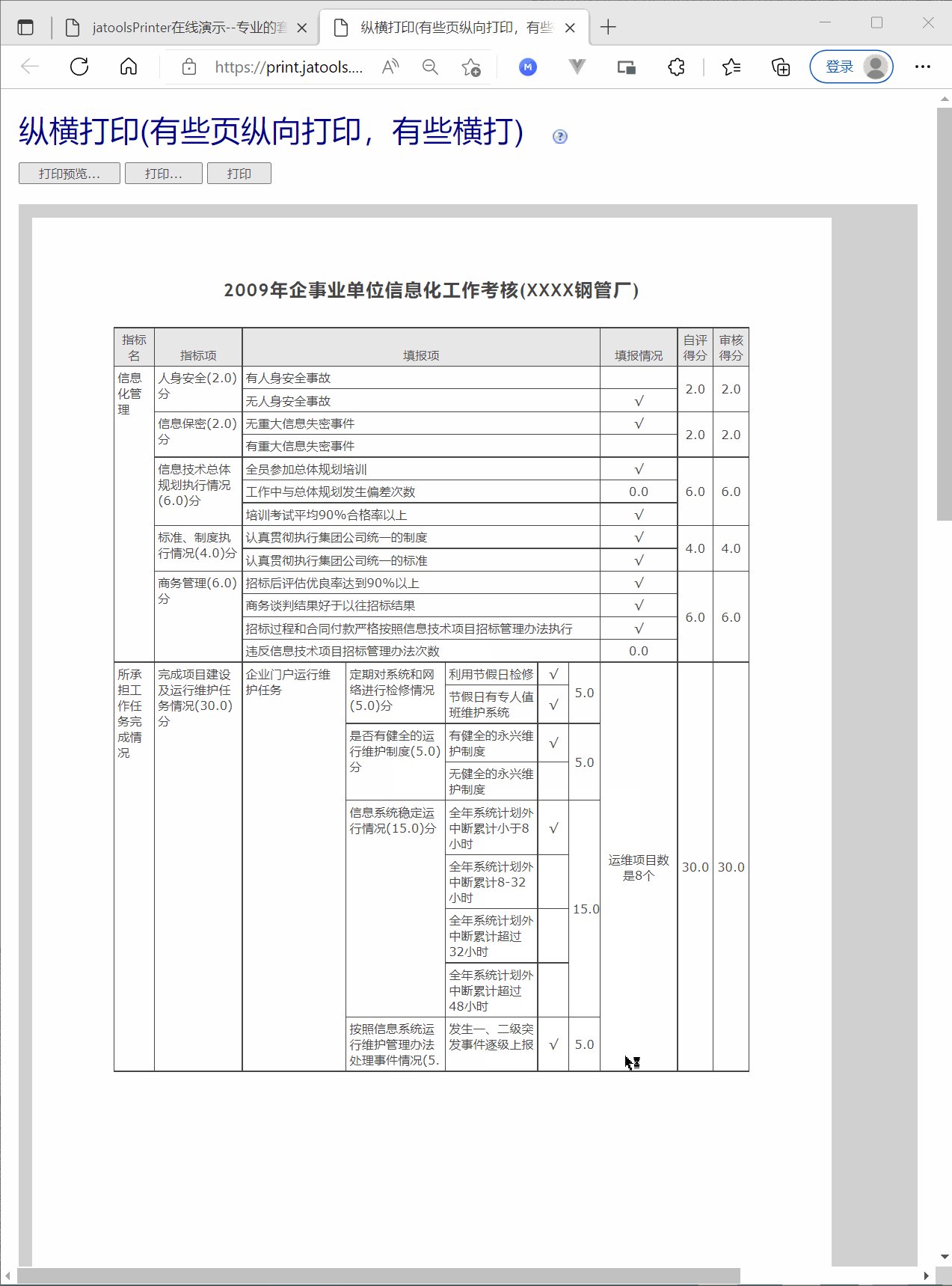
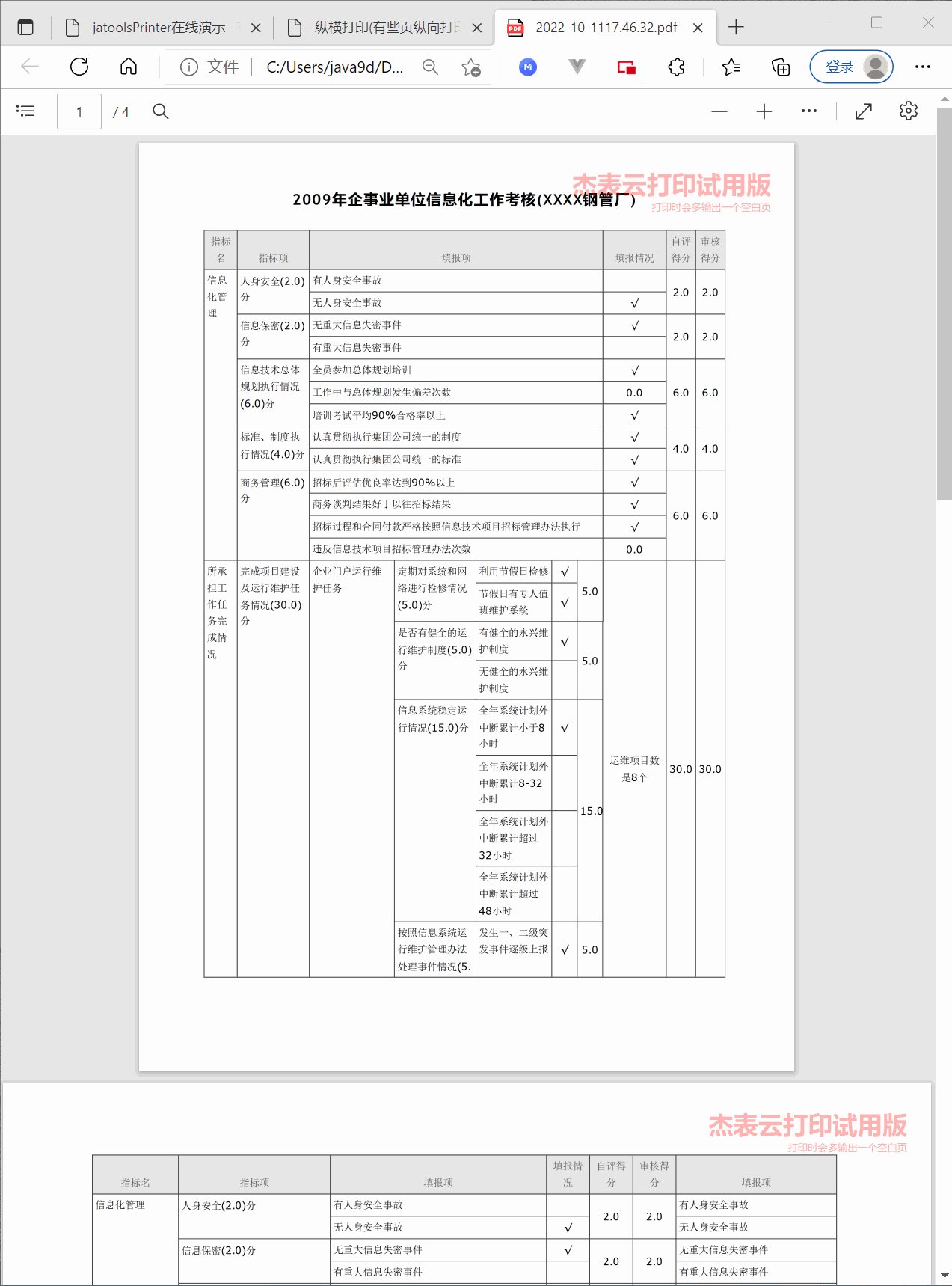
纵横打印(有些页纵向打印,有些横打)
支持HTML与非HTML文档的混合打印
支持票据及其附件的批量打印
精细控制打印对象在预览时和打印时的不同样式
支持个性化的页眉页脚功能
支持运行时,允许用户连续打印的套打偏移校正
支持票据套打,底图仅在打印预览时显示,不输出到打印机
POS小票打印
数字印章打印
支持打印内容相对位置的事后调整及保存1.0
支持调整后的套打位置信息保存到服务端1.0
支持无边距打印
支持自定义纸张自动生成
在正文中打印页号,总页数等
取服务器mac地址
取服务器cup ID
取本地字体集
HTML元素截屏
打印到图片文件
打印水印
文本文件读写
支持将文本复制到系统剪贴板,也可以从系统剪贴板读入文本
二进制文件base64读写
html文件读入
文件打开、保存对话框
远程文件下载
以文件方式导入css,适合大型框架,如racle的ADF
页眉页脚可自定义起始页号
支持非简体中文操作系统(繁体、英文、日文等)
支持不同语言的界面信息(简体、繁体、英文、日文)
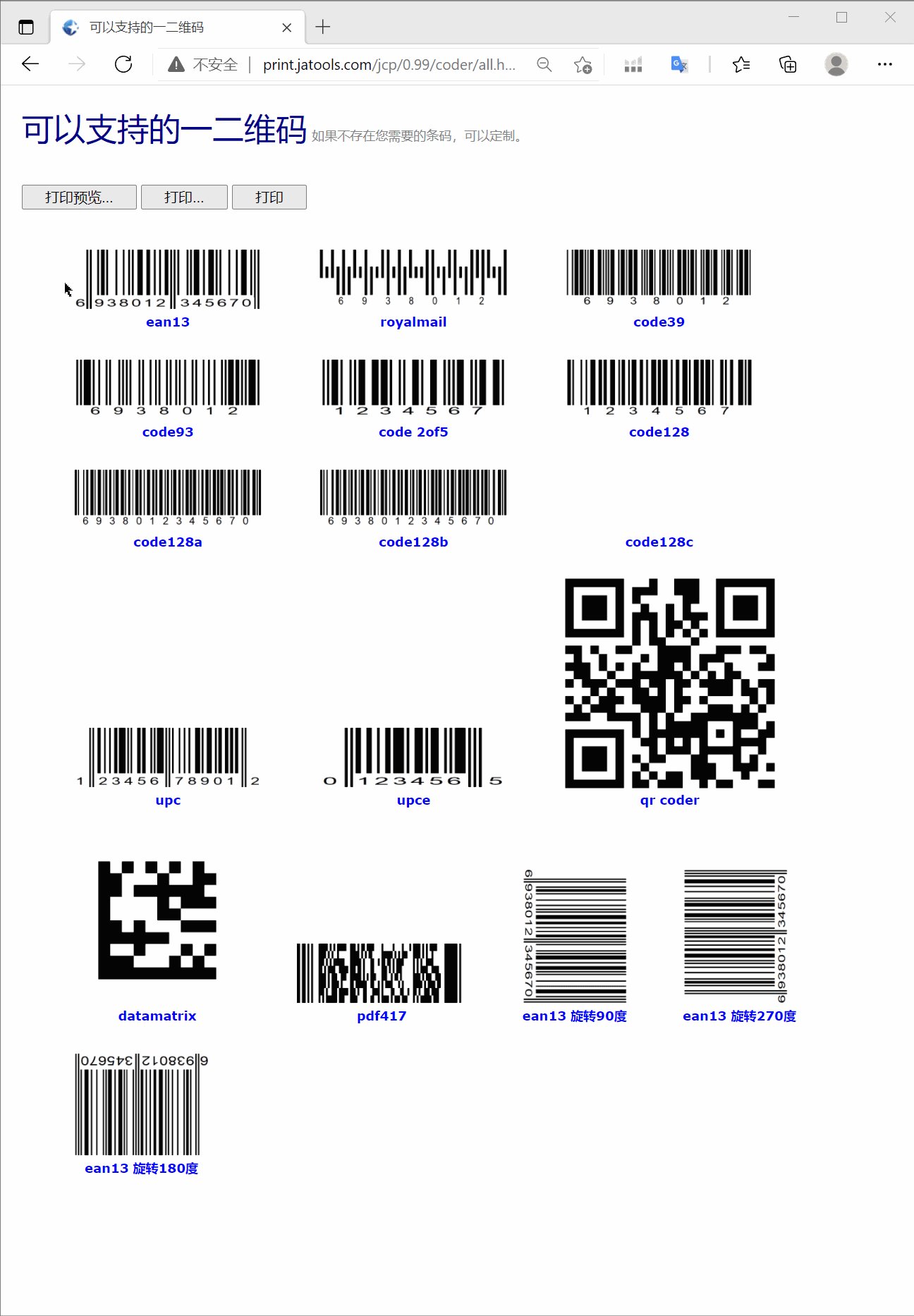
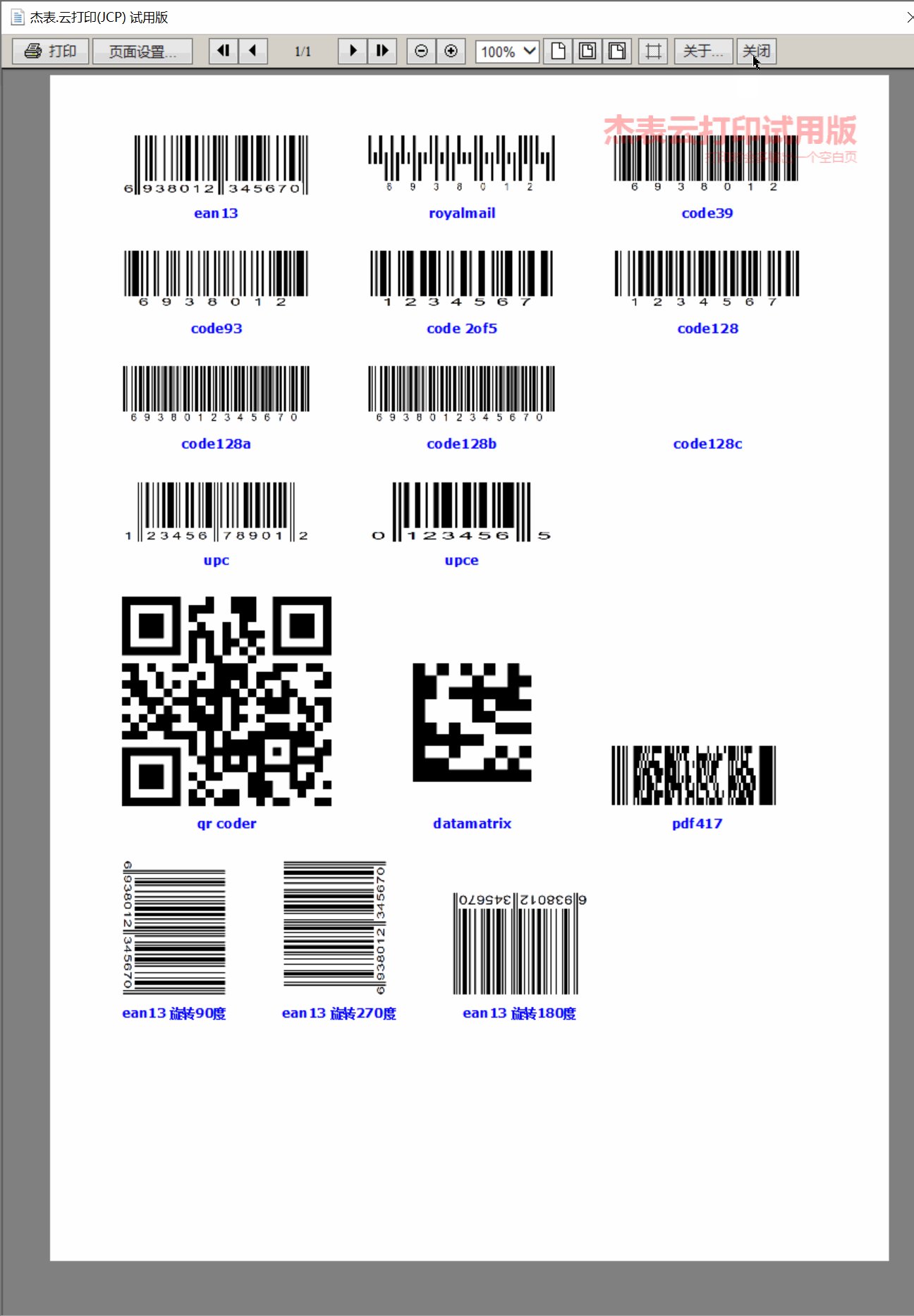
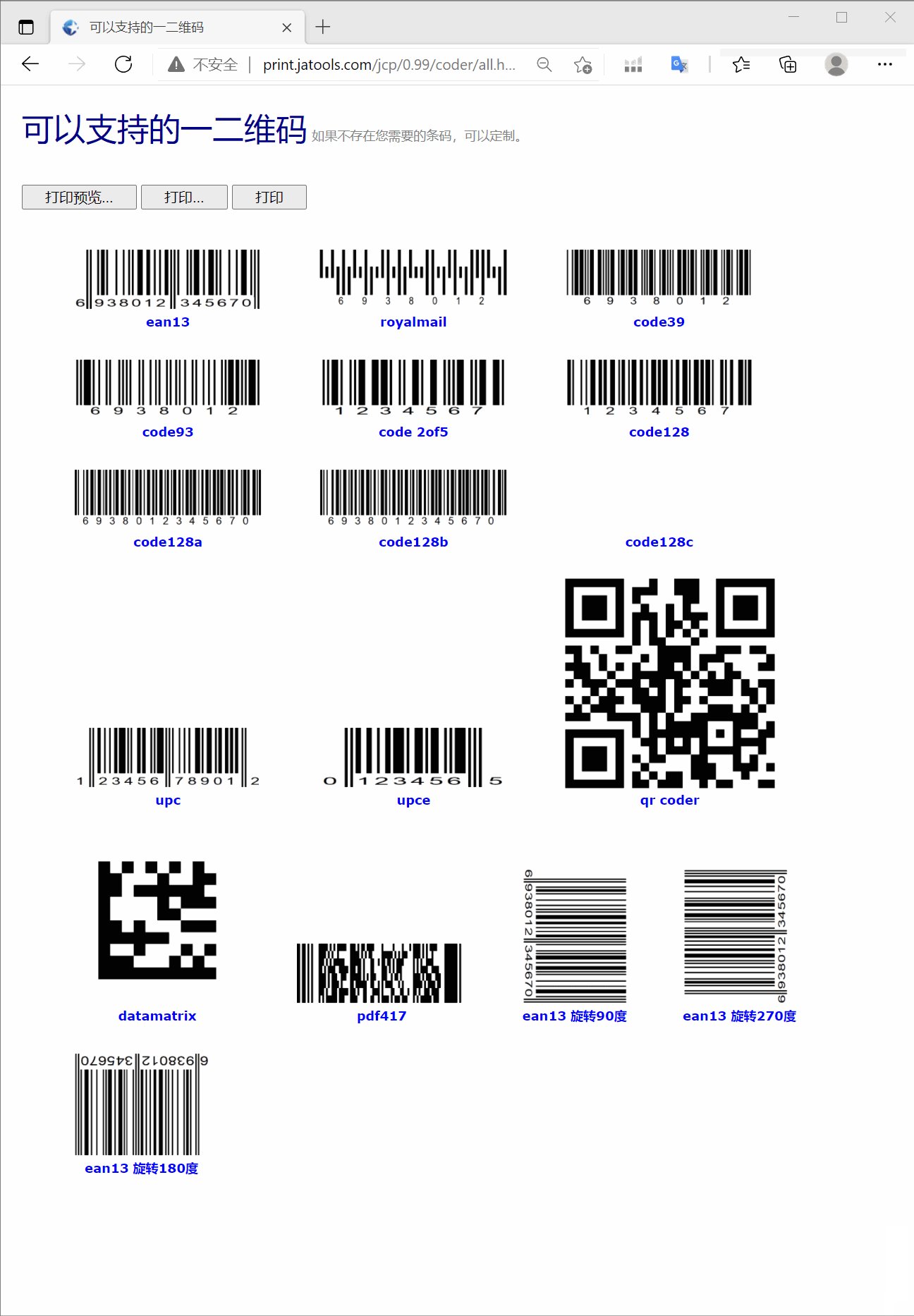
可配合jatoolsCoder(另收费),用于一维、二维条形码web显示及打印
软件特色
独立内建的Webkit内核,不依赖于系统中安装的 IE 版本
支持 CSS3 ,HTML5 标签,如 Canvas,SVG
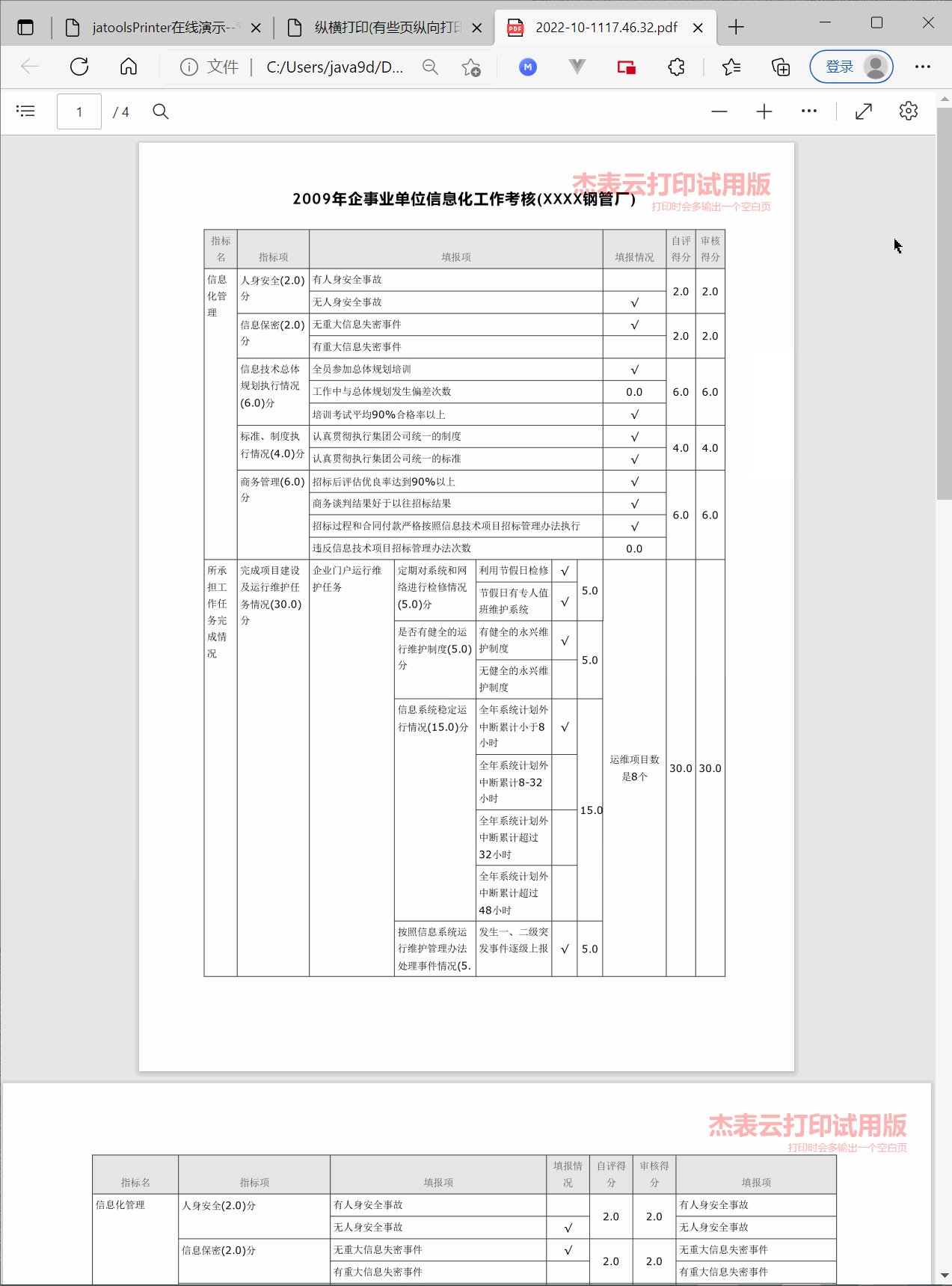
支持 PDF 导出,不需要安装虚拟打印机。支持手动及 API 调用两种方式。导出的PDF可按文字查找(即非图片格式导出)
对 IE 不友好的打印驱动,也能正常预览、打印
无论何种 Windows 系列操作系统,均可以得到完全一致界面和打印效果
使用方法
1、将软件安装到电脑,点击下一步

2、设置软件的安装地址:C:Program Files (x86)jatools

3、安装结束可以打开演示案例,可以到官方网站查看各种操作例子

4、在线可视化设计套打
1. 纯 HTML 实现的模板设计器,支持所有浏览器;
2. 支持底图导入,支持文本、表格、二维码;
3. 借助于模板设计器,用户可以方便地生成、维护打印模板,提高项目的开发效率。
4. 只能在线使用,即不能部署到你的服务器上。如果想部署到自己的服务器上,请参照我们的另一产品 点点打印

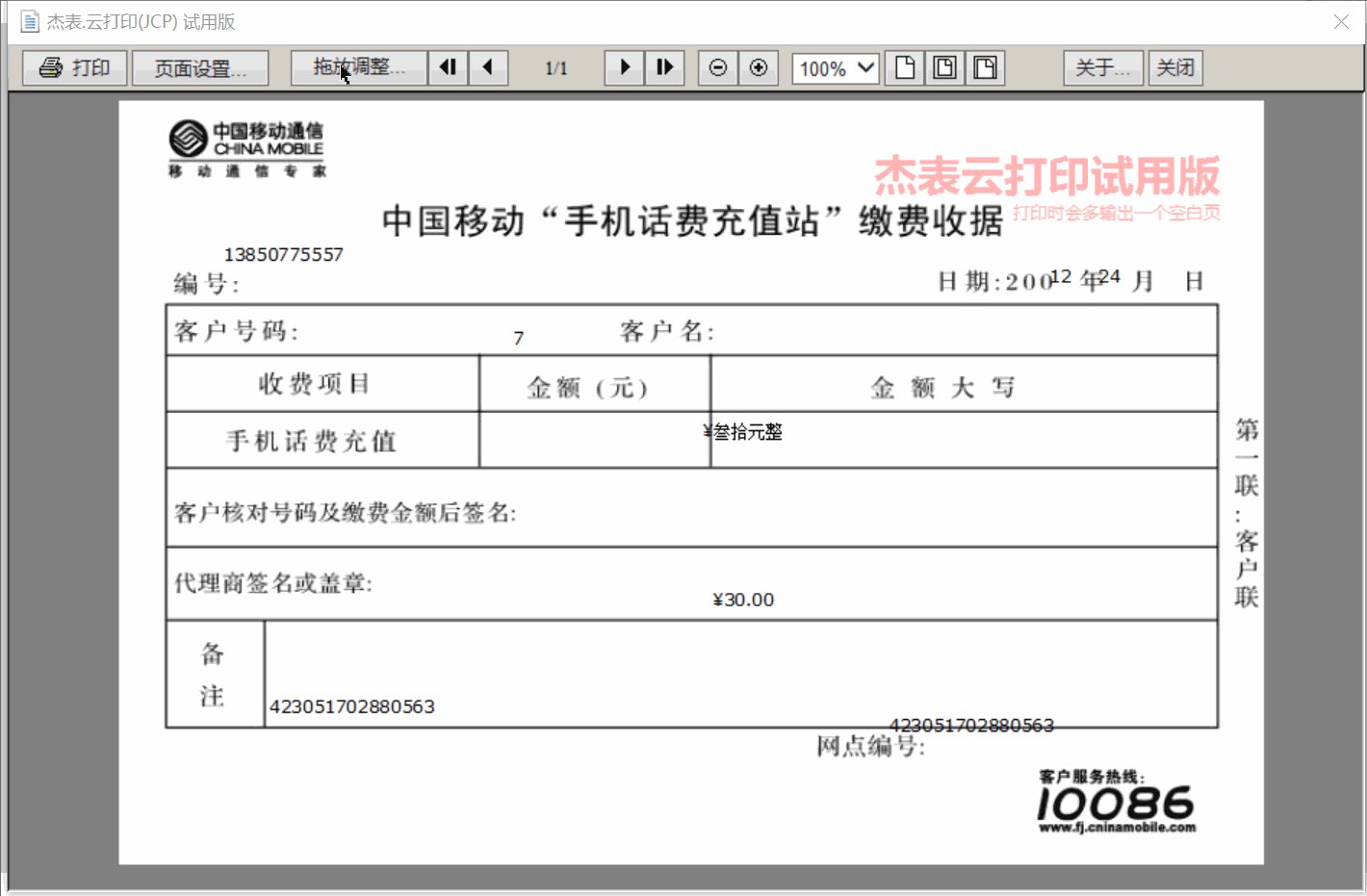
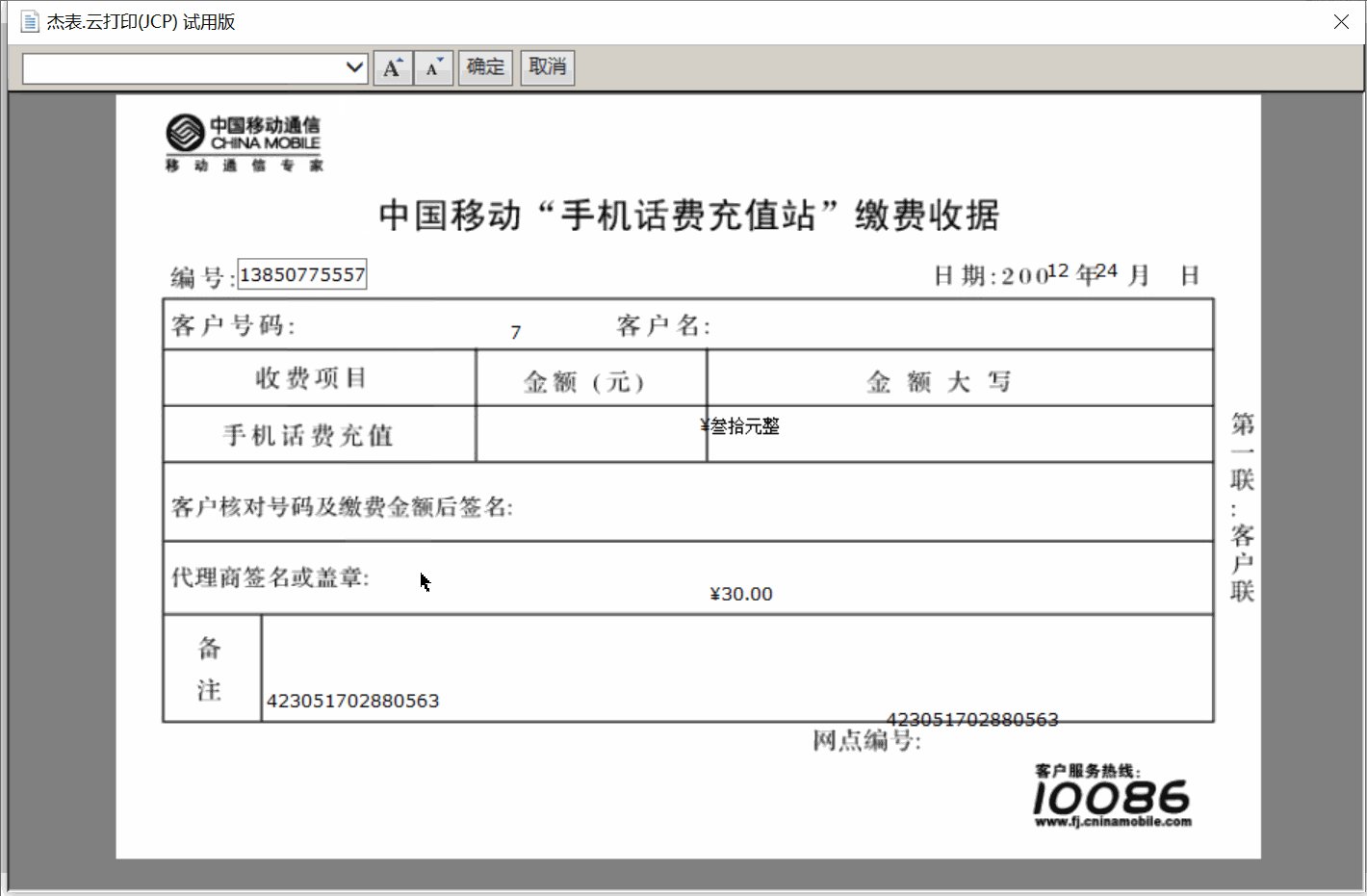
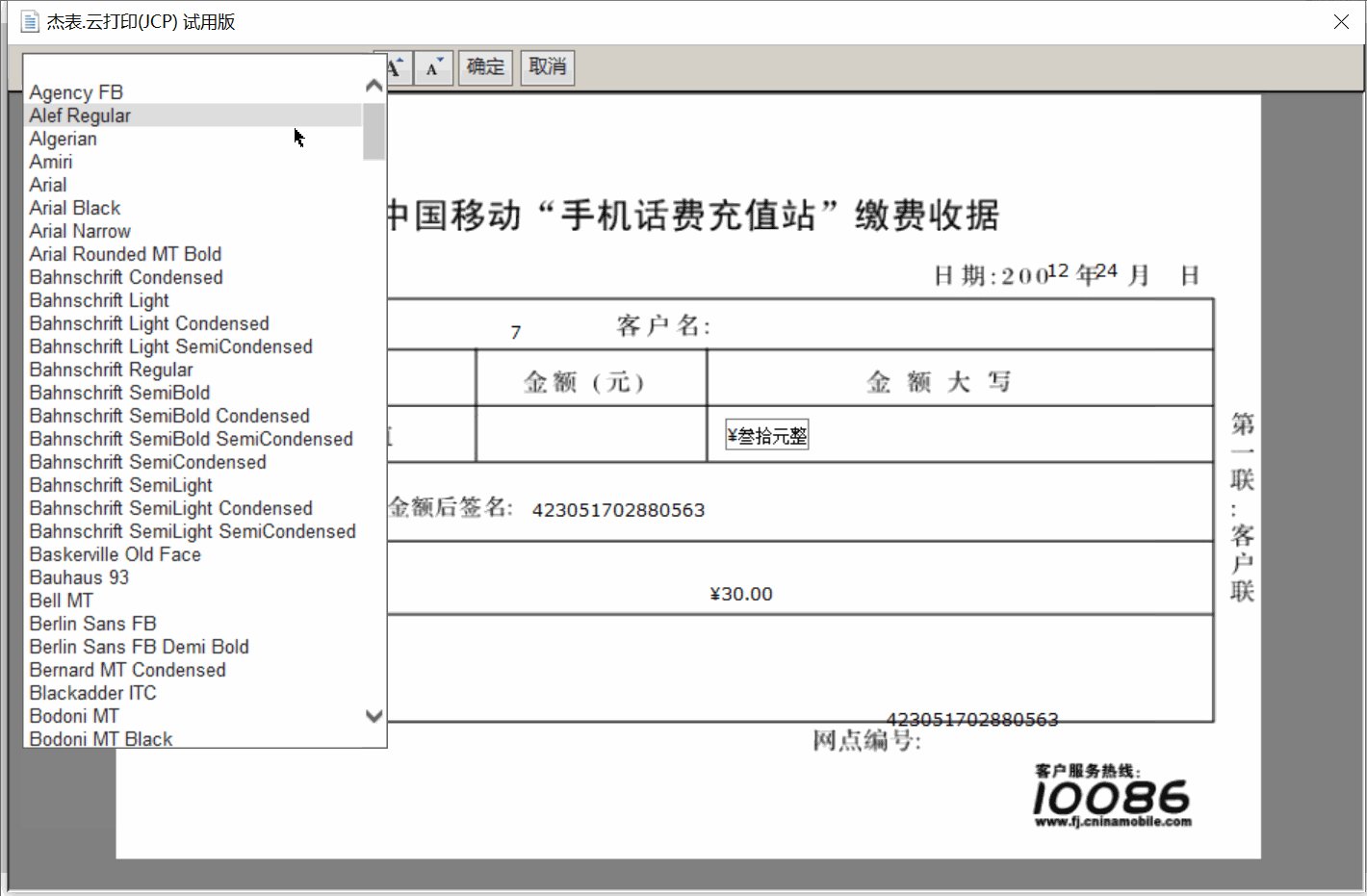
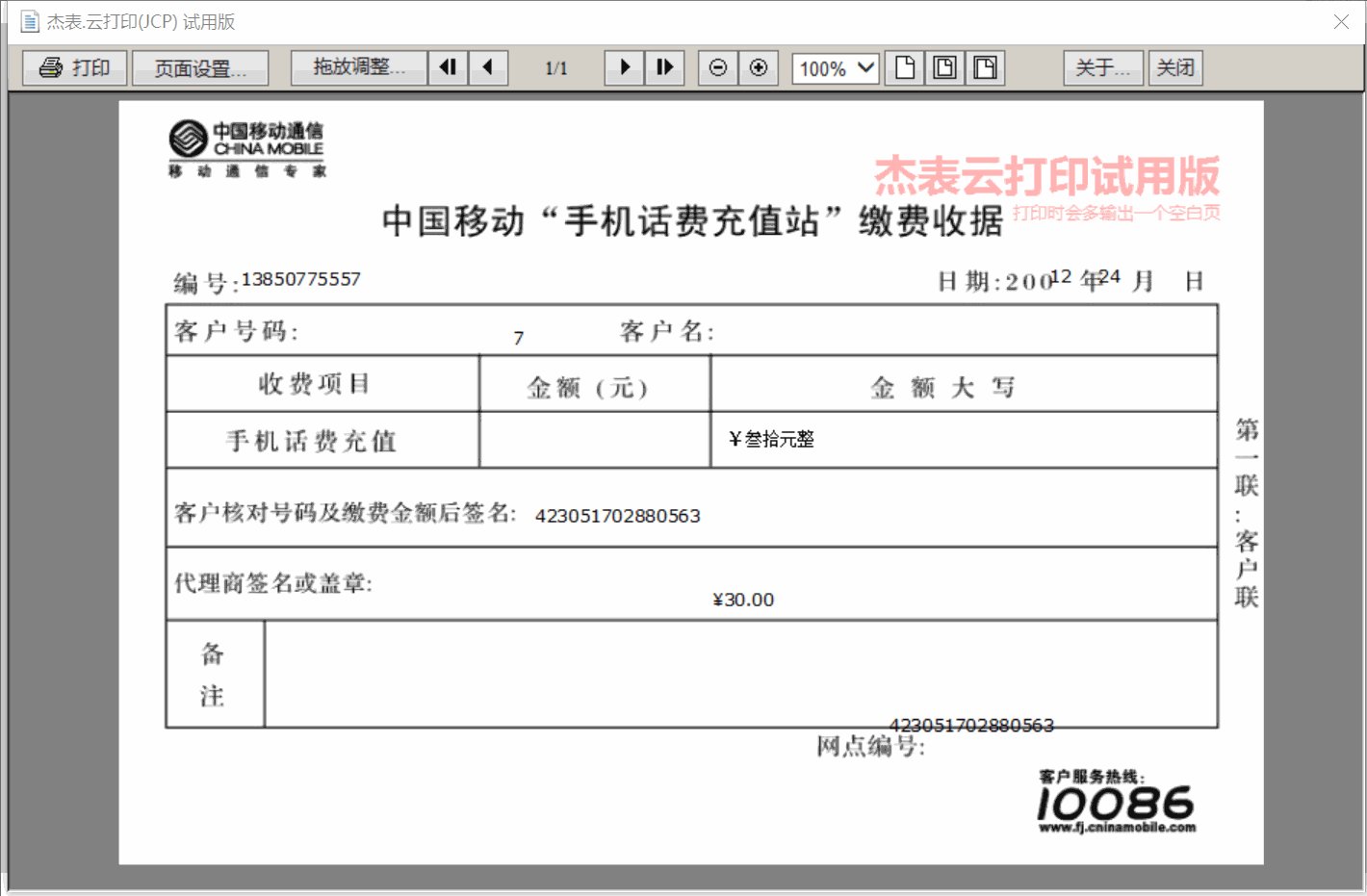
5、打印位置的运行时调整

6、表格保留表头、表尾分页

7、纵横打印(有些页纵向打印,有些横打)

8、在页面中选择打印开始位置(续打)

9、可以支持的一二维码

10、导出成 PDF
1. 可以将打印内容可以导出成可搜索PDF(非图片格式);
2. 可以导出到本地,也可以直接上传后台;
3. 可以加水印导出;
4. 避免使用pdf虚拟打印机导出,带来的不可控,难管理的问题。

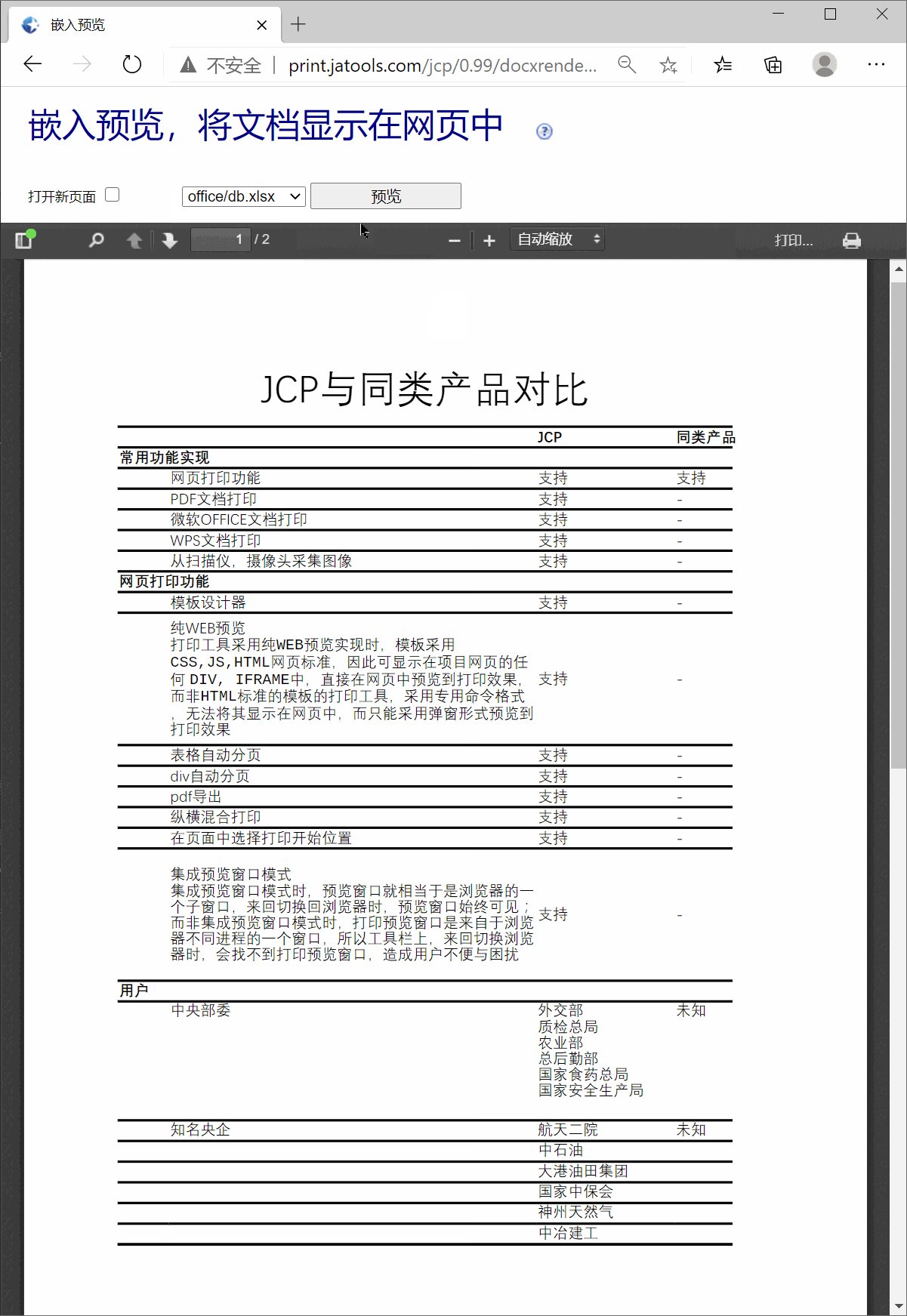
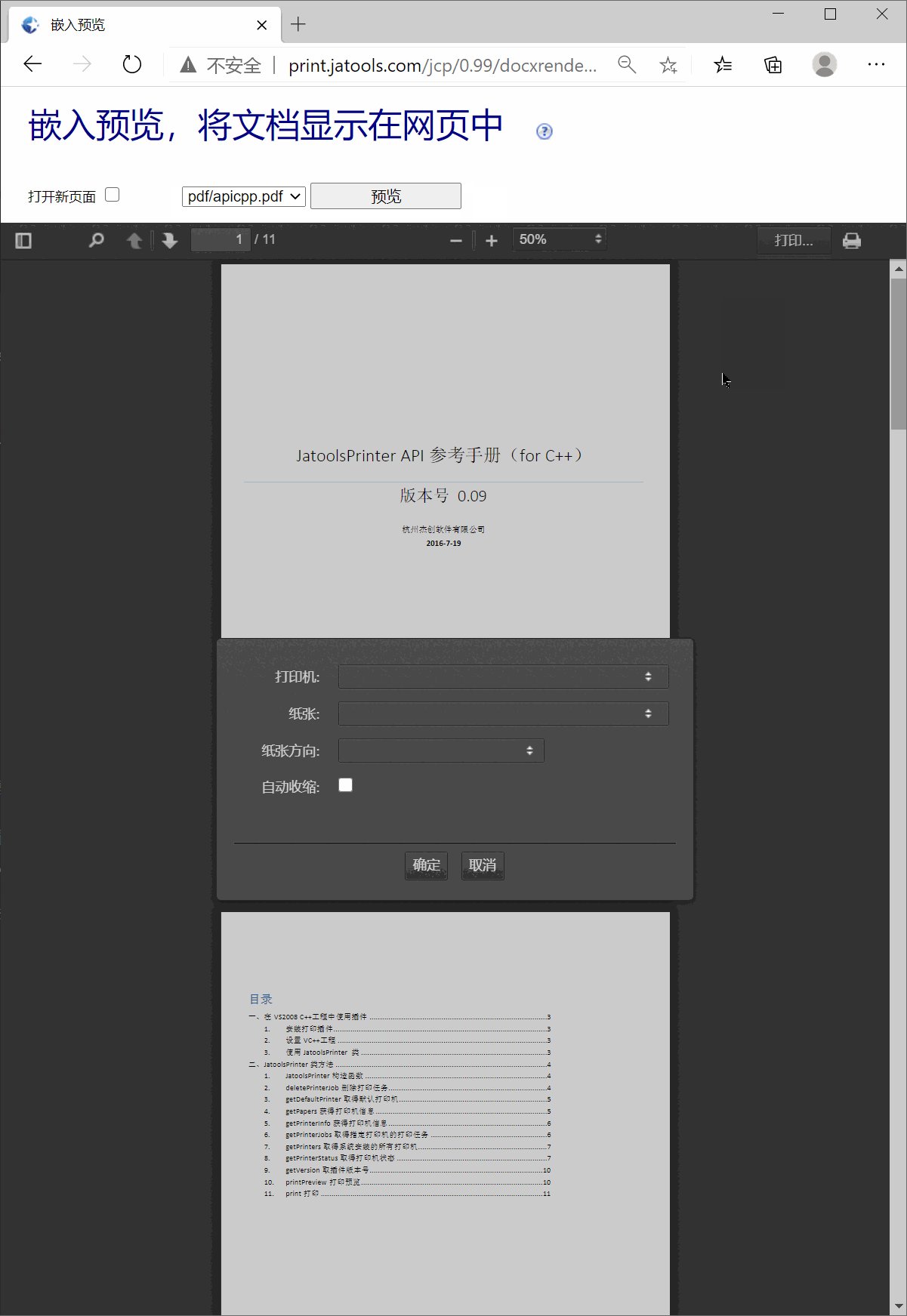
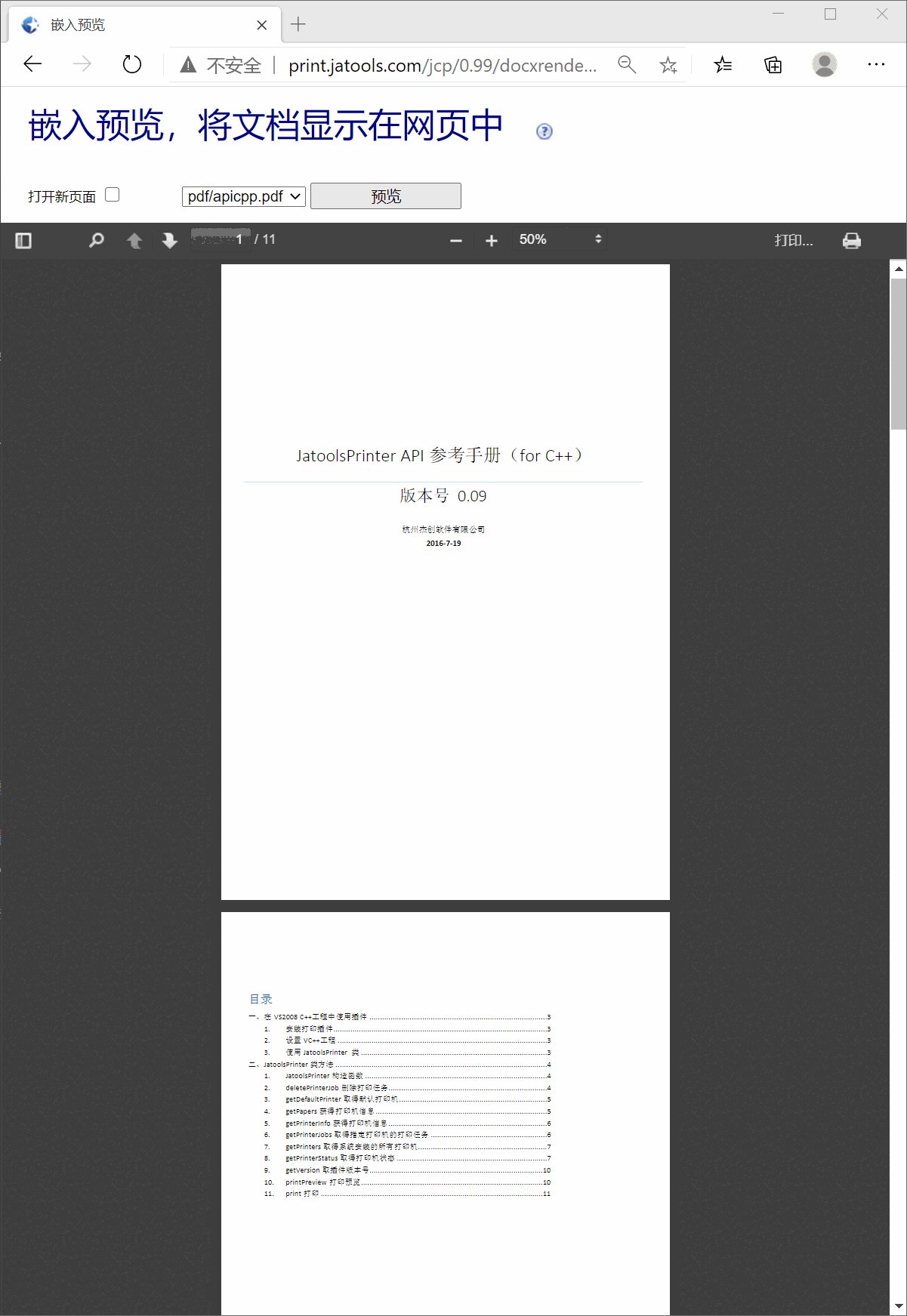
11、嵌入预览(将PDF、Word、Excel、powerpoint文档,显示在网页中)

官方教程
2 网页打印
网页打印是JCP的最主要功能,JCP的其他功能,如PDF打印、office打印等,也是在这个功能的启发下,慢慢发展出来的。
使用JCP进行网页打印,离不开两个核心方法:print方法用来打印,printPreview方法用来打印预览。
JCP打印网页时,你可以进行各种控制,比如,你可以在print方法参数中,设置打印到哪个打印机、纸张、份数等,也可以在打印页(div)上设置breakable控制样式类,来告诉JCP进行自动分页。
提示:
你可以使用两种方法,来控制JCP的网页打印:print方法参数和控制样式类。
2.1 基本打印设置
本节介绍如何用 print方法参数来进行打印控制。
2.1.1 打印预览、直接打印、选择打印机打印
打印预览、选择打印机打印、直接打印调用浏览器自带的打印方法,window.print,很难做到所谓的静默打印,即不弹打印机选择框进行打印,而JCP可以,当然弹框打印也可以:

从示例可见,JCP的打印及打印预览,使用的是print,printPreview两个方法。
print方法的第一个参数myDoc,用来设置打印参数,比如设置输出打印机、纸张类型、边距等,其中必选的两个属性是documents和copyrights,documents表示打印来源内容,如果打印内容为本页面中ID为page1,page2...的div,则设置为document。copyrights为定值,必须设置为示例所示值。
print的第二个参数表示打印前是否显示打印机选择对话框。
printPreview方法的第一个参数myDoc,作用与print方法一样,第二个参数表示是否显示页面生成进度条,当有大数据量的自动分页时,建议显示这个进度条,提示用户等待。
两个方法都没有返回值,如果想知道打印是否完成,可以在myDoc中,设置done回调函数。
2.1.2 选择打印机打印
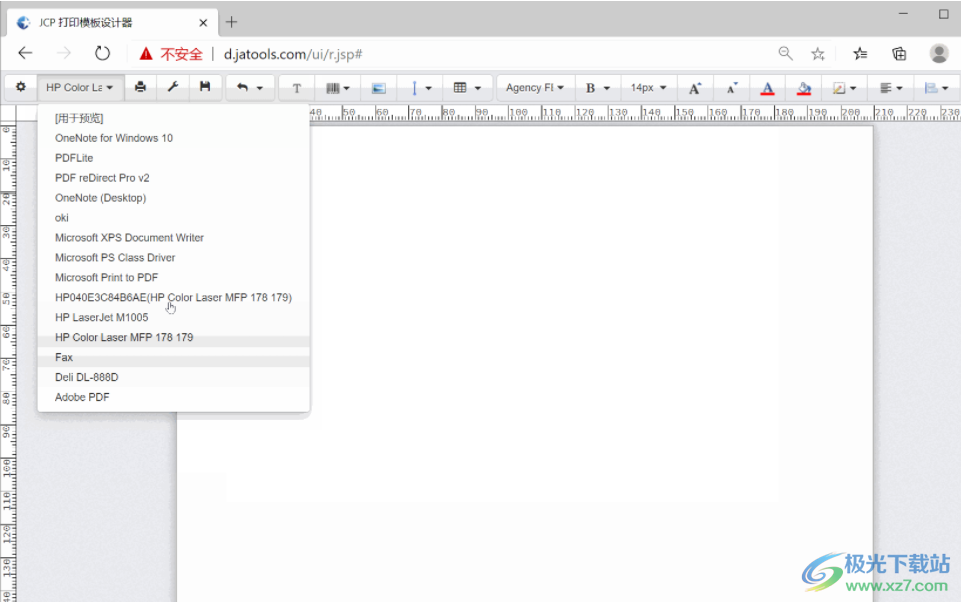
选择打印机打印在JCP中,选择打印机打印有两种方法,第一种即上节示例所示,调用 jcp.print(myDoc,true) 方法,那么,JCP在打印前,会弹出系统的打印机选择对话框,由用户选择后,再进行打印。
第二种方法,是利用JCP的getPrinters方法,检索出系统安装的打印机,用js填充到页面的元素中,如:

一般在文档加载完成时调用 JCP的getPrinters方法,当用户打印时,只需要将用户选择的打印机名称,设置到myDoc.settings.printer属性,即可将打印内容打印到该打印机。
如果不设置 printer属性, JCP将打印到默认打印机。
提示:
利用 getPrinters方法,使用户可以在中选择输出打印机,同时,可以使用js的cookie方法,将用户最后一次选择的打印机,记录在cookie中,在下次打印时用js自动从cookie中取得上次使用的的打印机,设置到 默认选项中,这种方法让可以让用户,免去每次选择打印机的麻烦。
2.1.3 选择纸张类型、方向、页边距选择纸张类型打印、方向、页边距
当你调用JCP的print(打印),和printPreview(打印预览)方法时,你可以在myDoc.settings属性中设置,要打印机纸张类型、方向、页边距,如:

paperName:要使用的纸张名称;
portrait: true为纵向打印,false为横向打印;
marginLeft,marginTop,marginRight,marginBottom:指定左、上、右、下边距,单位为mm,可以带1位小数点,默认为打印机的默认边距;
paperName是指当前打印机可用纸张,否则无效,比如,在一个不支持A4纸张的打印机上,指定A4,则无效,在此情况下,JCP使用打印机的默认纸张。
如果你想取得某一台打印机的可用纸张,可以调用 getPapers方法,如下:

2.1.4 自动生成自定义纸张
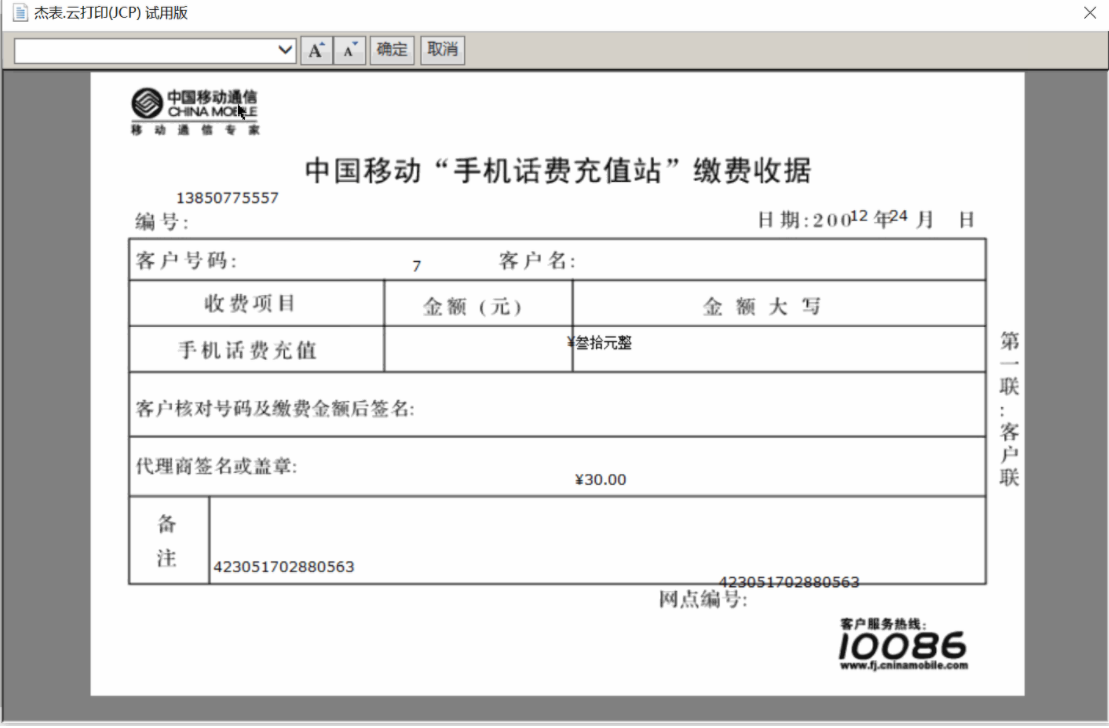
自动生成自定义纸张有时,需要打印一些发票、快递单、发货单等,这些单据的大小,并不是标准的A4,A5之类,在默认的打印机驱动中,也不会内置这些纸张类型,所以在打印这类单据时,需要事先创建好相应大小的纸张,即所谓的自定义纸张。
如果使用浏览器来打印这些网页,那么,需要手工在控制面板,设备与打印机中,设置好这些规格的纸张,然后,再在系统页面选择对话框中,选用这个纸张。
使用JCP不需要这些手工设置,只需要在程序中,设置好纸张的高、宽即可,如下:

当JCP解析到myDoc.settings的paperWidth,paperHeight属性时,会自动到打印机的可用纸张中,查询是否有此规格的纸张,如果有,则选用之,如果没有则自动生成一个纸张并选用之。
自动生成的纸张名称为 jcp [paperWidth] x [paperHeight] mm
有些打印机,不支持自定义纸张,特别是一些激光打印机。判断打印机是否可以自定义纸张,可用JCP的isCustomPaperSupported方法
不要同时指定paperName和paperWidth,paperHeight,如果同时指定,则后者将被忽略。
使用说明
一、安装客户端:
1. 安装 setup.exe;
2. 安装后可查看在线示例:
http://print.jatools.com/demos.htm
二、在本机项目中试用:
1. 在本机中,设置一个web服务器;
2. 将 demo 目录复制到你的本机服务器目录;
3. 通过浏览器访问 htmlprint.htm,可看该打印演示页面,假设你的页面地址如下: http://127.0.0.1:8080/demo/htmlprint.htm
三、在其他ip,或者域名上使用,会报未绑定主机错误。 有问题,可与我们的在线客服联系 qq:1020527890
下载地址
- Pc版
杰表云打印增强版 v10.0.582 官方版
本类排名
- 1 hp smart电脑版v132.5.268.0 官方版
- 2 爱普生l3153废墨清零软件v1.0 官方最新版
- 3 fix print spooler工具中文版v1.3 绿色免费版
- 4 共享打印机错误修复工具v1.4.24.110 免费版
- 5 C-Lodop云打印服务器v6.5.7.1 官方版
- 6 ssc service utility(爱普生打印机清零软件)v4.30绿色版
- 7 printershare电脑中文版v2.4.04 官方版
- 8 Bartender 2022 R1(标签条码设计)v11.3 官方企业版
- 9 奈末唛头打印助手v9.2 官方版
- 10 神奇文档批量打印软件v4.0.0.545 官方版
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动




































网友评论