
KoolMoves(flash动画制作)
v10.2.0 官方版- 软件大小:12.7 MB
- 软件语言:英文
- 更新时间:2023-03-22
- 软件类型:国外软件 / 动画制作
- 运行环境:WinXP, Win7, Win8, Win10, WinAll
- 软件授权:免费软件
- 官方主页:https://www.koolmoves.co
- 软件等级 :
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
KoolMoves是一款基于帧的动画制作软件,可以在软件导入你设计的图像内容,从而将其添加为帧动画,可以轻松制作HTML5动画和制作flash动画,软件界面提供很多设计内容,可以添加文本内容,随意在动画上附加特效文字,也可以添加3D效果,添加淡入淡出文字效果,让附加的文字内容效果更好,用户也可以在软件使用绘画工具设计新的动画素材,也可以对素材着色,为动画内容添加交互按钮,还可以创建骨骼结构,功能还是非常多的,适合需要设计flash动画的朋友使用!

软件功能
KoolMoves采用了Html5和Flash的方法™ 电影创作与动画制作过程相一致,因为它是由专业动画师设计的。这是一个成熟的动画包,以易用性和强大性为指导原则。
要在KoolMoves中制作动画,用户所要做的就是绘制或导入形状或图像,然后重新定位、重塑和重新着色相邻关键帧中的动画对象,以获得所需的外观。KoolMoves会自动变形您创建的每个形状之间的形状,以实现平滑的动画运动。这就像把一幅漫画拼在一起。每一帧都包含文本、图像、形状、声音和动作。对于角色动画,一帧中的角色将处于一个姿势,而在下一帧中则处于另一个姿势。
骨头
骨骼可以附着到除符号形状之外的任何对象。如果您当前正在将形状绘制为符号,则可能应该在“首选项”中禁用此选项。骨骼功能仅在卡通界面样式中可用
Movie Clips
Movie Clips是KoolMoves的高级功能。电影剪辑是电影中的一部电影,它有自己的框架和时间线。电影剪辑很重要,因为电影剪辑的财产可以通过动作脚本动态更改
重塑
动画的核心是运动。运动是通过将形状从一帧改变到下一帧来实现的。更改可以采取多种形式:将形状从一个位置移动到另一个位置,移动或变换与形状关联的点,更改形状内部或边界的颜色,添加或删除形状中的点。KoolMoves提供了许多工具来完成所有这些任务,而不会妨碍你的创造力。
框架事件
声音和动作可以指定给关键帧。选择“视图”>“动作和声音”,右键单击画布并选择“编辑框架动作和声音,或使用得分视图的“动作和听起来”选项卡页。
使用KoolMoves常规效果
您有大约六种强大的效果,可以应用于任何形状、形状组、文本、导入的SWF电影或电影剪辑。效果位于效果菜单栏、财产弹出窗口的效果选项卡、分数弹出窗口的影响视图和工具工具栏上。
软件特色
Flash动画是一种压缩率相当高的动画文件格式,在网络上日益受到欢迎。
软件还能够制作文字特效、导入矢量剪贴画、附加 WAV/MP3 音频文件。
这款软件可以为文字按钮和帧增加动作脚本,完全支持汉字的文字特效。
软件内置44种3D效果以及72种运动脚本效果,轻松制作出精彩的动画。
增强版插入了官方提供的效果增强包中的所有组件,让用户更好使用。
还有网页模板28类、剪贴画29类、动态剪贴画13类、文字效果102种。
使用说明
1、将软件安装到C:Program Files (x86)KoolMoves Demo

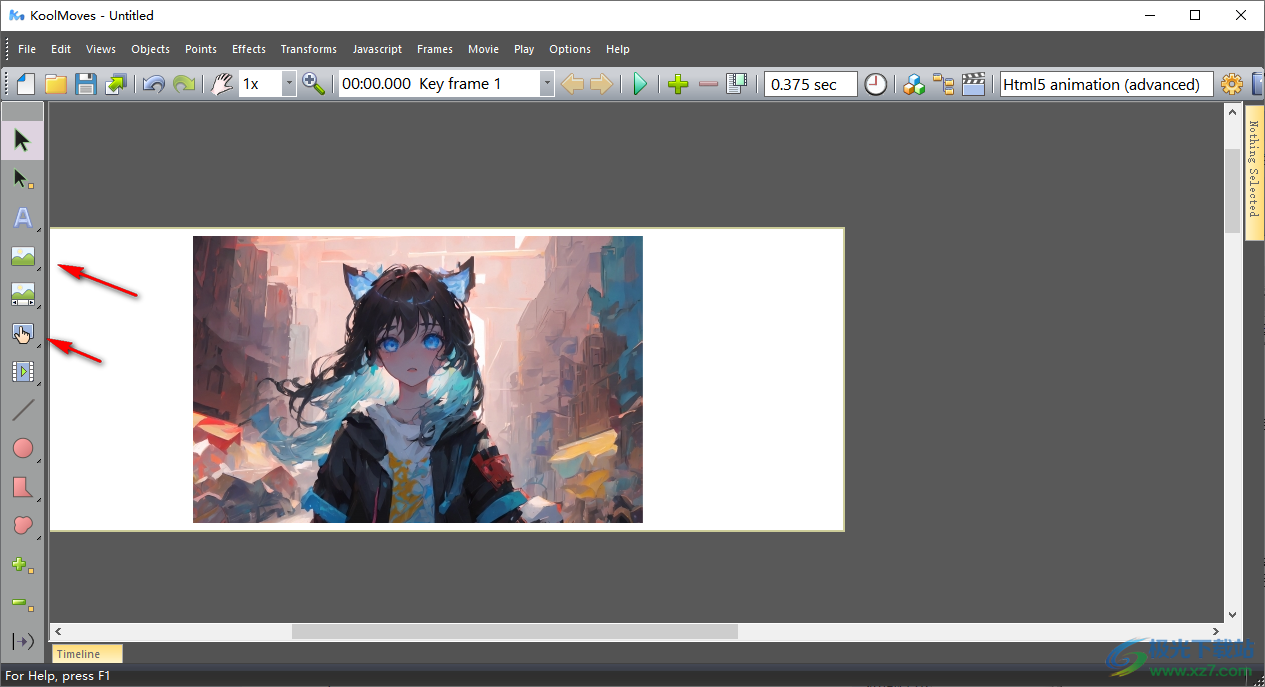
2、KoolMoves Demo界面如图所示,您可以创建一个新的设计页面手动绘图

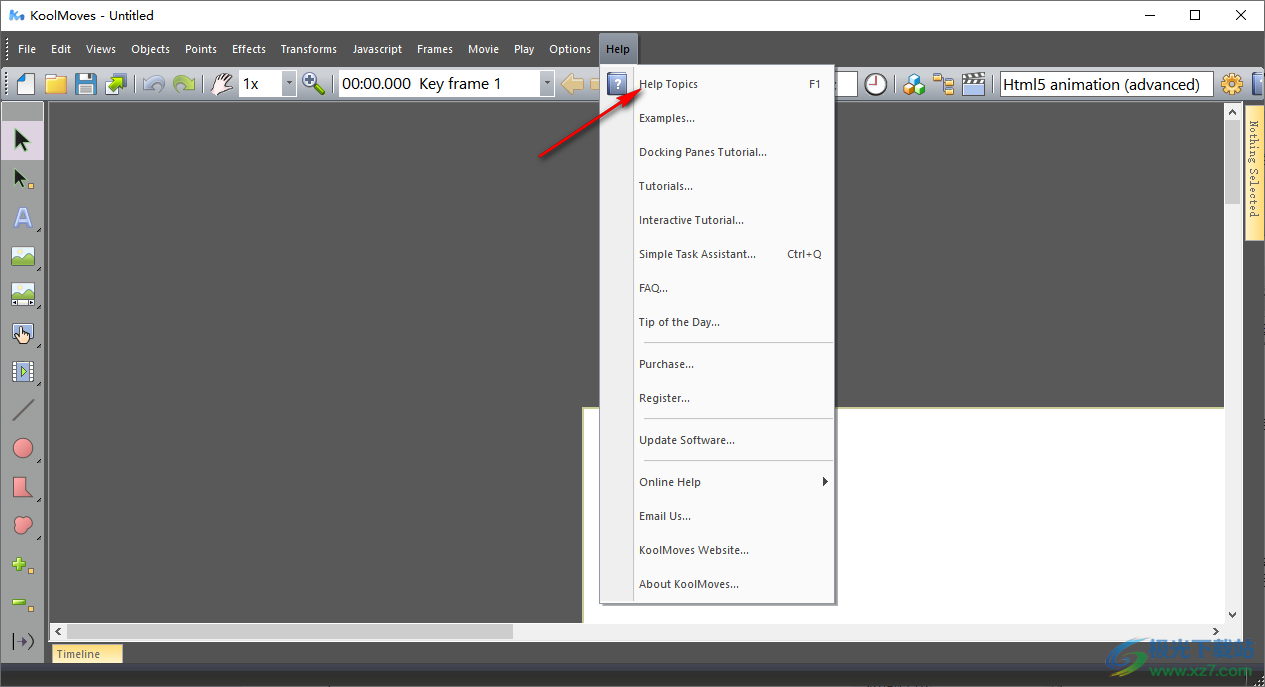
3、点击help就可以查看软件的全部功能介绍,学习软件如何设计动画内容

4、导入功能,可以在软件左侧添加图像内容,添加svg内容,也可以导入动画或者h5素材

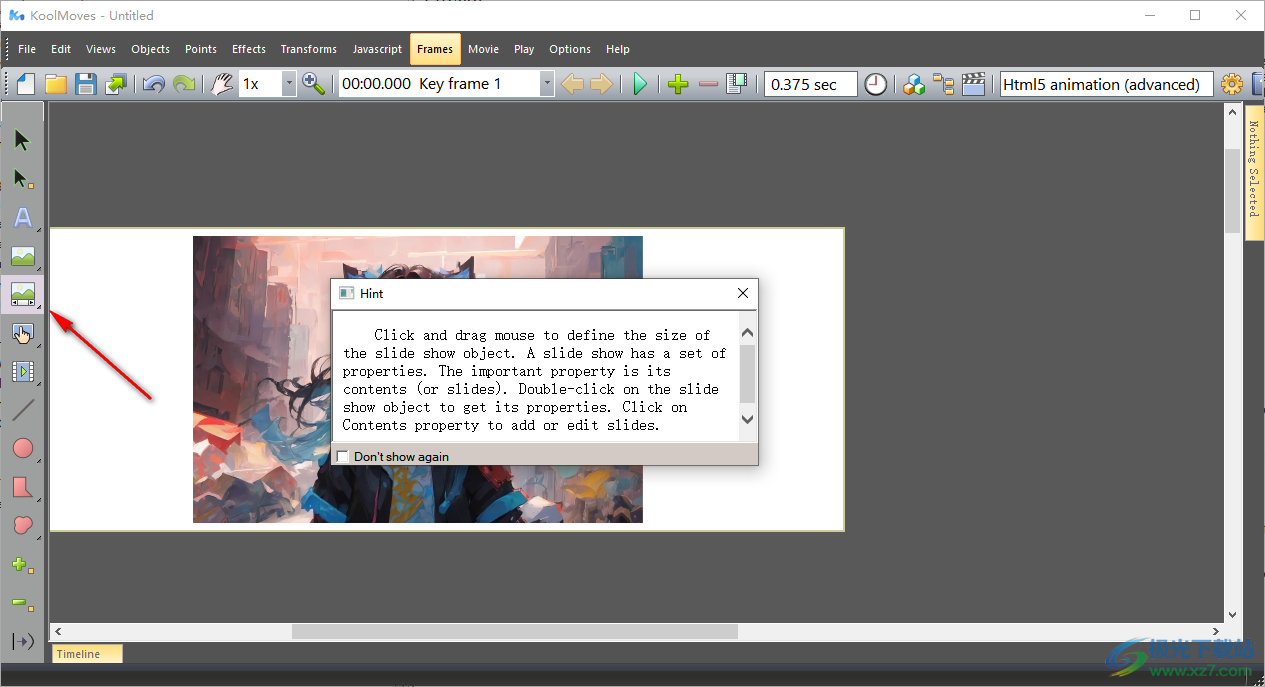
5、单击并拖动鼠标以定义幻灯片放映对象的大小。幻灯片有一组财产。重要的属性是它的内容(或幻灯片)。双击幻灯片放映对象以获取其财产。单击“内容”属性以添加或编辑幻灯片。

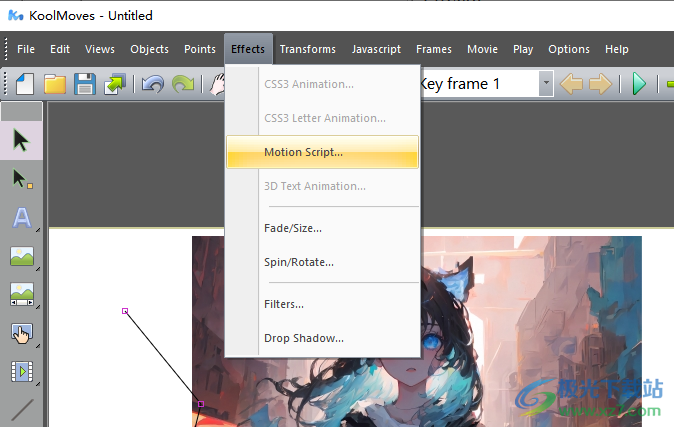
6、动画特效内容:
CSS3 Animation..
CSS3 Letter Animation..
Motion Script.
3D Text Animation..
20
Fade/Size.
Spin/Rotate..
Filters.
Drop Shadow..

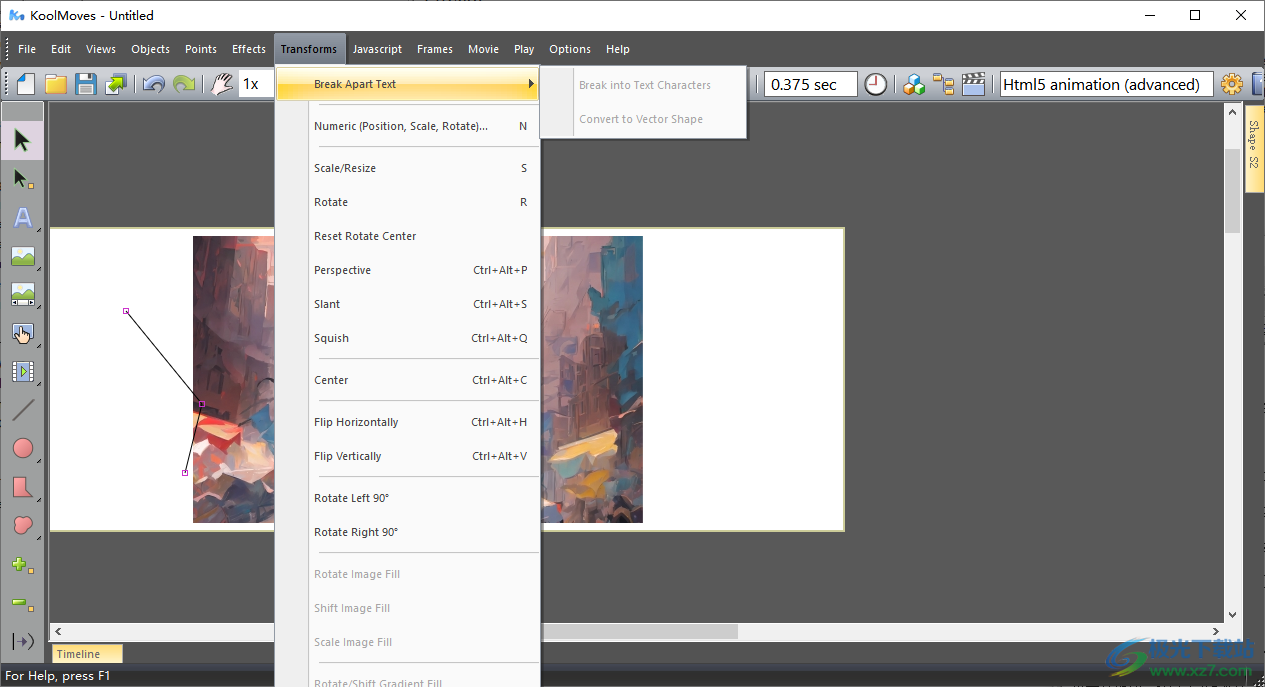
7、Transforms变化过渡效果
Break Apart Text
Numeric (Position, Scale, Ro
Scale/Resize
Rotate
Reset Rotate Center
Perspective
Slant
Squish
Center

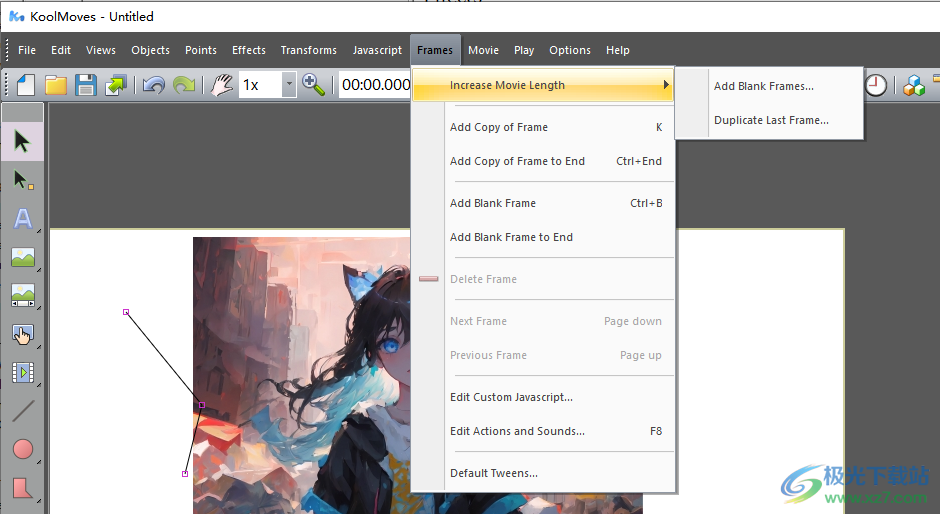
8、Frames帧控制功能
增加电影长度
添加帧副本
添加帧拷贝到结束
添加空白框
添加空白帧结束
删除帧
下一帧
前一帧
编辑自定义Javascript..
编辑动作和声音..
Default Tweens..

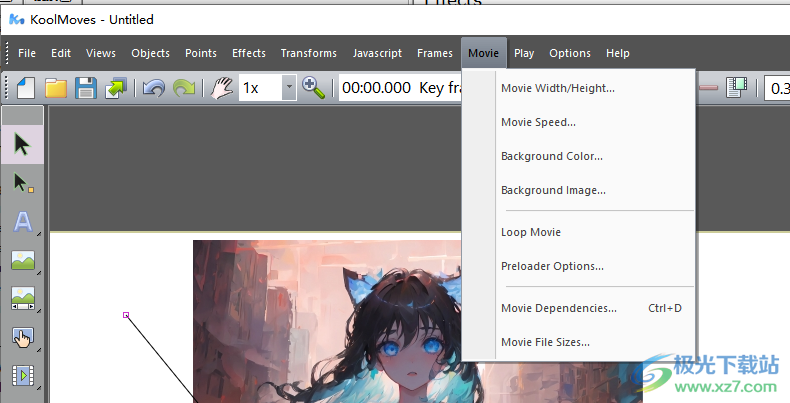
9、Movie控制
电影宽/高
电影速度
背景颜色
的背景图片。
循环的电影
预紧器选项。
电影的依赖关系。
电影文件大小

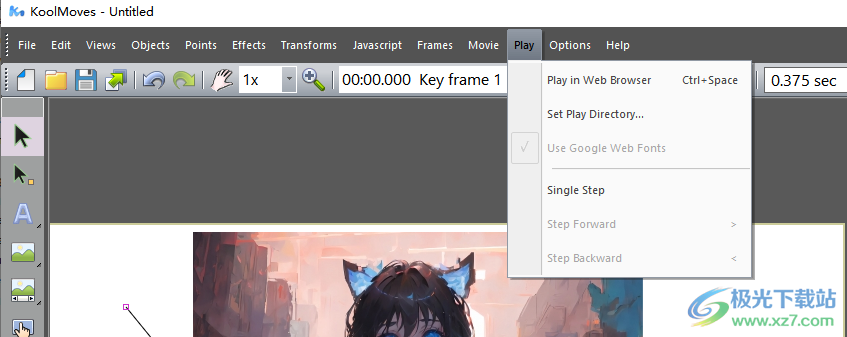
10、播放控制,支持在Web浏览器中播放、设置播放目录。、使用谷歌Web字体

官方教程
翻转示例
本基本教程将定义使用文本创建简单滚动效果所需的步骤。通过1)选择对象>转换为按钮或2)右键单击然后选择“转换为按钮”或3)按下工具工具栏上的按钮图标(转换为按钮子菜单选择)或4)在文本的财产窗口中选择“是按钮选项”,可以将文本制作为按钮。

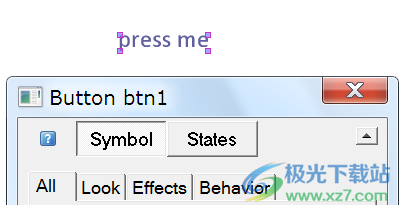
如果按下按钮“财产”窗口中的“状态”按钮(在文本转换为按钮时添加),或单击鼠标右键并选择“编辑按钮状态”,则会进入按钮编辑环境,如下所示。
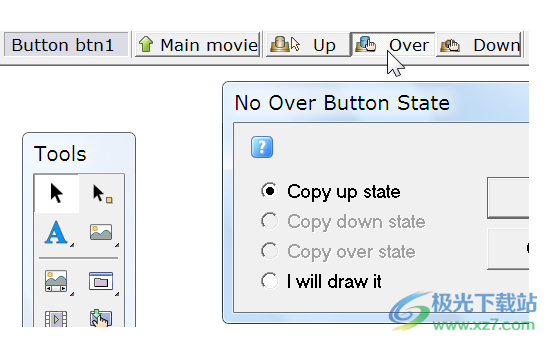
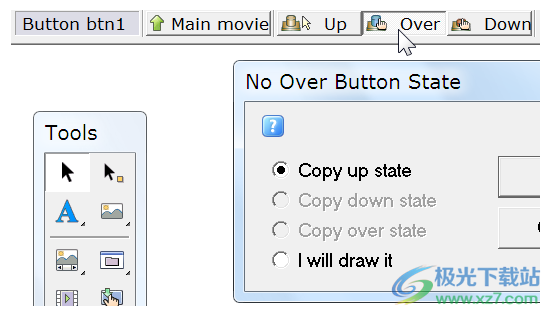
在将原始对象转换为按钮时,将从原始对象创建“向上”状态。要创建“覆盖”状态,请按顶部工具栏上的“覆盖”按钮。
当您第一次按下“Over”按钮(对应于鼠标事件“roll-Over”、“roll-out”、“drag-Over”和“drag-out”)时,将出现一个弹出窗口,询问您是要从以前绘制的状态创建“Over(覆盖)”状态,还是要从头开始绘制。如果只更改状态的颜色,则应选择复制向上状态,并将颜色从与向上状态对应的值编辑为要与覆盖状态对应的数值。

为了使按钮的上方状态与上方状态不同,文本颜色会发生变化。
要返回主影片,请按“主影片”按钮。

当电影播放时,鼠标离开按钮,我们会看到按钮处于向上状态。当鼠标悬停在文本按钮上时,我们会看到该按钮的悬停状态。
链接和按钮
通过1)选择对象>转换为按钮或2)右键单击然后选择“转换为按钮”或3)按工具工具栏上的按钮图标(转换为按钮子菜单选择)或4)在财产弹出窗口中选择“是按钮”属性,可以将形状或文本制作为按钮。一个按钮可以作为指向另一个网页的链接,但它的作用远不止于此。您可以设计按钮的外观,以针对不同的鼠标事件进行更改,还可以编程诸如“释放按钮后转到另一个网页”之类的操作(称为GetURL操作)。
按钮可以在flash播放器或网页上动态呈现不同的外观,反映鼠标是离开按钮、在按钮上(例如,鼠标悬停效果)还是按下了按钮。您可以从财产弹出窗口顶部的状态按钮(对象转换为按钮后)创建和编辑三个按钮状态(向上、上、下)。每个状态都可以有自己的声音、形状颜色等。按钮的操作——按钮的行为会导致网页发生变化——被添加到按钮对象中,而不是任何按钮状态(Up、Over、Down)。因为界面是所见即所得的(你看到的就是你得到的),所以按钮在编辑环境中出现的每一帧的最终动画中都会出现。换句话说,如果按钮在一帧中丢失,那么它将在该帧的最终动画中丢失。

如果按下按钮“财产”窗口中的“状态”按钮,或右键单击并选择“编辑按钮状态”,则会进入按钮编辑环境,如下所示。在将原始对象转换为按钮时,将从原始对象创建“向上”状态。要创建“覆盖”状态,请按顶部工具栏上的“覆盖”按钮。当您第一次按下“Over”按钮(对应于鼠标事件“roll-Over”、“roll-out”、“drag-Over”和“drag-out”)时,将出现一个弹出窗口,询问您是要从以前绘制的状态创建“Over(覆盖)”状态,还是要从头开始绘制。如果只更改状态的颜色,则应选择复制向上状态,并将颜色从与向上状态对应的值编辑为要与覆盖状态对应的数值。

在Over状态编辑模式中,可以更改Over状态的财产并编辑与Over状态对应的形状。图中显示了一个十字线,以帮助对齐不同的按钮状态。
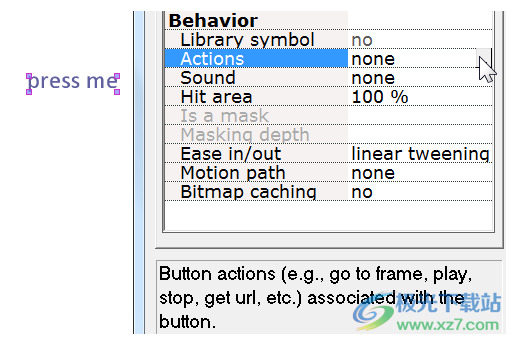
通过按下按钮财产窗口中的操作属性按钮,可以分配和编辑按钮的操作,这些操作可能由不同的鼠标事件触发。通过按下声音属性按钮,可以为“上”和“下”状态指定声音。

+按钮为您提供了可能的按钮操作,其中大多数都是不言自明的。这些操作中的每一个都可以响应一个或多个鼠标事件。

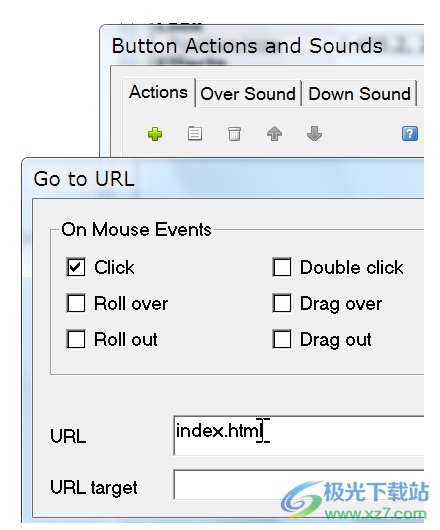
选择获取URL,会向我们显示此弹出窗口。我们可以选择哪些鼠标事件激活“获取URL”操作。已填写操作的URL。按钮的“Over”状态将被激活,用于滚动、展开、拖动和拖动鼠标事件。按下、释放和释放鼠标外事件时会激活按钮的“向下”状态。

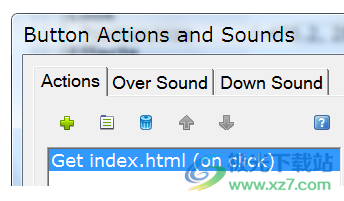
按下“确定”后,该操作将添加到与该按钮相关联的操作列表中。双击或选择任何操作,然后选择财产按钮(Actions弹出窗口顶部左数第二个按钮),可以对其进行编辑或查看更多详细信息。

按钮的操作不能因帧而异。如果希望按钮的操作从一个帧更改到下一个帧,请将按钮复制并粘贴到包含按钮实例的同一帧中,然后将此按钮剪切并粘贴到希望操作不同的帧中。
符号
创建小型Flash的主要方法之一™ 动画是通过将尽可能多的形状制作成符号。符号是由其他形状(称为符号实例)共享的形状。如果在一个实例中移动一个点,它将在整个电影的所有实例中移动(KoolMoves首先询问您是否要更改所有实例)。如果在一个实例中更改渐变,则所有实例都将更改。等等。除了形状、形状位置、比例和旋转变换的内部颜色。这四个实例只会更改所执行的实例,而不是所有实例。这是由Flash文件格式决定的。
为了简单起见,KoolMoves将所有文本形状都视为符号。
如果在单个帧或多个帧中有多次出现的形状,那么如果不打算将单个点从一个帧移动到下一个帧,则建议将这些形状制作成符号。在许多卡通化的情况下,你会想把点从一帧移到下一帧,让嘴巴移动来模拟说话,或者让手移动来模拟挥手,等等,所以这样的形状不是很好的符号候选。如果形状是固定的,并且在整个电影中没有变化,则没有必要将形状制作成符号(KoolMoves将自动处理这种情况)。
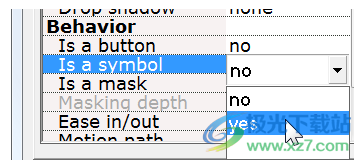
要将形状制成符号,请为“符号”特性选择“是”。应在创建形状后立即执行此操作,然后再在框架内进行复制或复制框架。请注意,该形状的点具有不同的外观,以表明这些点可能与其他形状共享。符号实例与任何其他形状一样进行编辑。如果更改影响到其他实例,将向您发出警告。

下载地址
- Pc版
KoolMoves(flash动画制作) v10.2.0 官方版
本类排名
- 1 crazytalk animator 3(二维动画制作)v3.03.1230.1
- 2 Animate 2023中文版v23.0 官方版
- 3 Adobe Animate 2024(动画设计)v24.0
- 4 toon boom harmony2022(动画制作)v22.0.3.29160
- 5 origin8.0中文版v8.0
- 6 万彩动画大师32位操作系统v2.8.1 官方版
- 7 Cascadeur(动画设计)v2024.1
- 8 clip studio paint中文版(优动漫)v2.0.6
- 9 PixelOver(像素艺术动画软件)v0.15.0.3
- 10 keyshot9中文版v9.0.286 绿色版
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动


































网友评论