
lightproxy抓包工具
v1.1.41 最新版- 软件大小:93.00 MB
- 软件语言:简体中文
- 更新时间:2021-03-19
- 软件类型:国产软件 / 网络其它
- 运行环境:WinAll, WinXP, Win7, Win10
- 软件授权:免费软件
- 官方主页:http://www.xz7.com/
- 软件等级 :
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
lightproxy中文版是款桌面代理软件,提供了强大的抓包功能,让用能能够随意调整自己的开发环境,对于各种软件和设备的编程与调试非常重要,使用lightproxy帮你轻松创造一个好的开发环境。
lightproxy抓包工具介绍
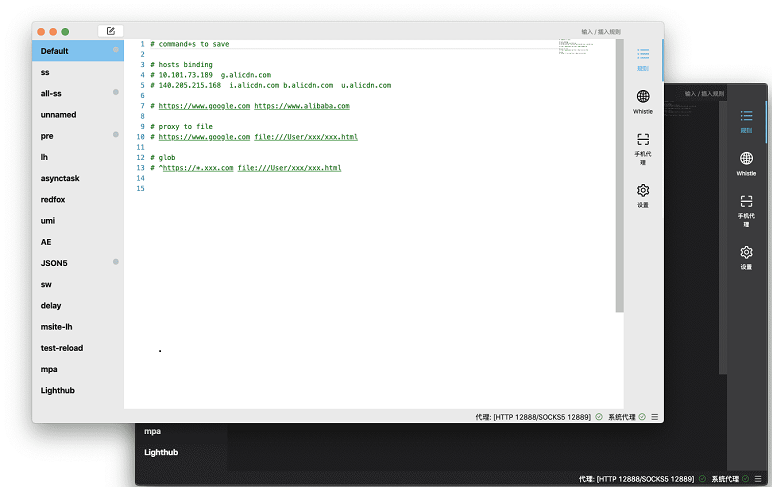
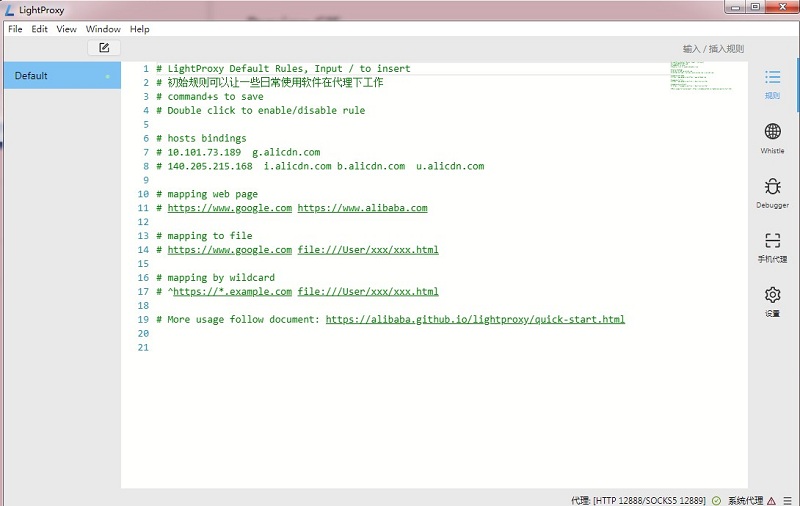
LightProxy是基于Electron和whistle的本地代理数据包捕获软件,提供数据包捕获服务,包括无线场景捕获,实时hosts绑定,根据规则转发资源,mock接口,页面等,修改请求和响应的内容,例如,插入script页面,修改返回标头等。

lightproxy软件特点
-开箱即用-
完全自动化的证书安装和系统代理设置
-骇客-
使用完全的Node.js编写自己的规则
-电池包括-
功能强大的主机/代理/基于哨声的捕获,您需要的只是输入/
软件功能
-实时hosts绑定
-按规则转发资源
-mock 接口,页面等
-抓包,包括无线场景抓包
-修改请求和响应内容,例如在页面中插入 script ,修改返回头等
-在启动 LightProxy 后,系统代理就会被自动设置到 LightProxy 上。
lightproxy教程
很多项目的线上环境极为复杂,为了解决日常开发中的问题,也会有一个线下的 DEMO 页面,最后开发完再搬到线上。
这种方式相对来说较为稳定且能快速验证,但比较凸显的问题在于和线上并不一致。开发中会存在很多 if-else 的逻辑,例如最常见的:
const API_BASE = utils.isDaily ? 'http://localhost:7001:': 'https://xxxx/';这种情况也往往导致 Bug 非常难以被定位,最后逼着开发者退化到在线上环境低效的进行 debug
开发者对于当前的环境应该是有确切认知的,而不是一直不停的怀疑自己的配置到底有没有生效,命中的是不是又是缓存等等。
有些情况下我们利用 hosts 切换工具来进行联调,但在切完 hosts 后却又不得不来回确认自己的切换是否生效,清楚 Chrome 的 DNS Cache,清楚 Socket 之类的。
这种非确定性不但提高了开发者心智负担,而且也会导致 Bug 难以定位。
点击主界面的 Whistle 标签页就能看到 whistle 提供的抓包界面
当我们访问 https://www.bing.com 时,就能在界面上看到相应的请求细节。
下载地址
- Pc版
lightproxy抓包工具 v1.1.41 最新版
网友评论
本类排名
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动

































支持 (0 ) 回复