
web developer中文版(chrome)
v0.5.4 最新版- 软件大小:1.09 MB
- 软件语言:简体中文
- 更新时间:2020-09-14
- 软件类型:国产软件 / 编程工具
- 运行环境:WinAll, WinXP, Win7, Win10
- 软件授权:免费软件
- 官方主页:http://www.xz7.com
- 软件等级 :
- 介绍说明
- 下载地址
- 精品推荐
- 相关软件
- 网友评论
谷歌web developer插件是用于web前端开发的一个浏览器工具,这款插件集合了非常丰富的前端工具,使用也非常的简单方便,极光下载站为大家提供了web developer谷歌版本的离线安装包。
web developer中文版介绍
此扩展包括一系列的Web开发辅助功能,如禁用cookies,浏览、编辑、CSS、HTML、表单、图像,页面验证等,适用于Web开发人员。扩展目前尚不支持兼容模式下网页。

web developer工具使用方法
1.在浏览器输入chrome://extensions,进入浏览器的扩展程序界面,把“crx安装包”下载到桌面,然后打开Chrome右上角的菜单→更多工具→扩展程序页面,把“crx安装包”拖到页面里安装。
2.Disable禁用工具可以暂时的屏蔽当前页面中的某些东东,如Ja vaScript脚本、缓存、mete自动重新定向、将网页显示为黑色(图片除外)、禁用弹窗等等。
3.Cookies工具 可以用此工具查看当前页面的Cookies信息,可以按不同的域名或路径进行查看,而且可以手工增加一个Cookies,这对于后台网络编程的开发调试来说是非常方便而得力的工具。
4.CSS样式表工具这是一个非常强大的工具,基于CSS网页布局有这个得力的助手,工作与学习都将变的非常简单,可以控制CSS是否应用,查看页面的css文件,并进行实时的编辑,并在浏览器窗口中立即反应出编辑后的效果。
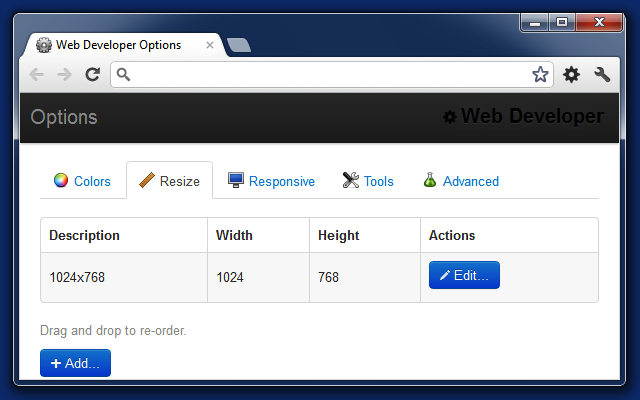
5.web developer尺寸工具的使用方法如下:Resize尺寸工具 我们可以用它来改变浏览器窗口的尺寸,如果我们使用了1600*1200的分辨率,我们可以借助此工具来模拟1027*768的窗口效果。
6.Tools工具对于我们CSS网页布局设计,它的最大功能在于将CSS及XHTML校验工具整合在一起,可以点击此工具中的校验选项对当前页面进行检验,它会自动链接到相关校验页面,并返回校验结果。
插件亮点
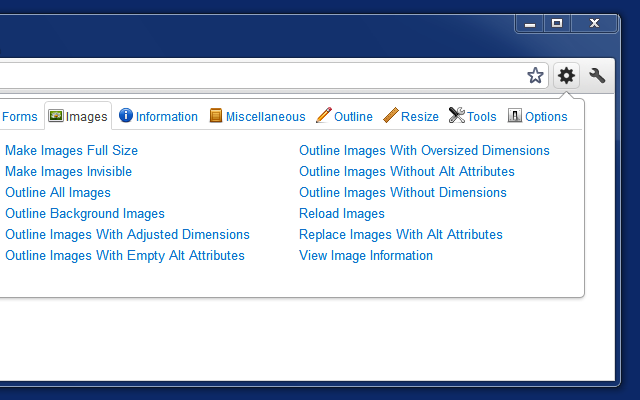
1、安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可以看到大量的 Web 开发工具。
2、Web开发人员扩展插件在浏览器上添加了一个工具栏按钮,使用不同的Web开发工具。
3、用于CSS网页布局开发调试只是它强大功能的一部分,对于网络程序的开发也提供了非常强大的辅助设计功能。
下载地址
- Pc版
web developer中文版(chrome) v0.5.4 最新版
本类排名
本类推荐
装机必备
换一批- 聊天
- qq电脑版
- 微信电脑版
- yy语音
- skype
- 视频
- 腾讯视频
- 爱奇艺
- 优酷视频
- 芒果tv
- 剪辑
- 爱剪辑
- 剪映
- 会声会影
- adobe premiere
- 音乐
- qq音乐
- 网易云音乐
- 酷狗音乐
- 酷我音乐
- 浏览器
- 360浏览器
- 谷歌浏览器
- 火狐浏览器
- ie浏览器
- 办公
- 钉钉
- 企业微信
- wps
- office
- 输入法
- 搜狗输入法
- qq输入法
- 五笔输入法
- 讯飞输入法
- 压缩
- 360压缩
- winrar
- winzip
- 7z解压软件
- 翻译
- 谷歌翻译
- 百度翻译
- 金山翻译
- 英译汉软件
- 杀毒
- 360杀毒
- 360安全卫士
- 火绒软件
- 腾讯电脑管家
- p图
- 美图秀秀
- photoshop
- 光影魔术手
- lightroom
- 编程
- python
- c语言软件
- java开发工具
- vc6.0
- 网盘
- 百度网盘
- 阿里云盘
- 115网盘
- 天翼云盘
- 下载
- 迅雷
- qq旋风
- 电驴
- utorrent
- 证券
- 华泰证券
- 广发证券
- 方正证券
- 西南证券
- 邮箱
- qq邮箱
- outlook
- 阿里邮箱
- icloud
- 驱动
- 驱动精灵
- 驱动人生
- 网卡驱动
- 打印机驱动














































网友评论