火狐浏览器隐藏顶部标签栏的教程
时间:2023-08-31 16:43:04作者:极光下载站人气:1218
火狐浏览器是许多用户很喜欢使用的一款网页浏览软件,在这款浏览器中用户可以体验到快速的上网速度、安全的上网环境以及丰富的扩展工具等,给用户的使用带来了许多的便利,因此火狐浏览器收获了不少用户的称赞,当用户在使用火狐浏览器软件时,打开多个页面可以看到页面上方显示出来的标签栏,针对这个标签栏,最近有不少用户想要将其隐藏起来,却不知道怎么来操作实现,这个问题只需要用户先使用垂直标签栏插件,接着在配置文件窗口中创建一个userChrome.css文件即可解决问题,那么接下来就让小编将详细的操作过程介绍给大家,希望用户能够从中掌握到隐藏标签栏的方法。

方法步骤
添加Tree Style Tab插件
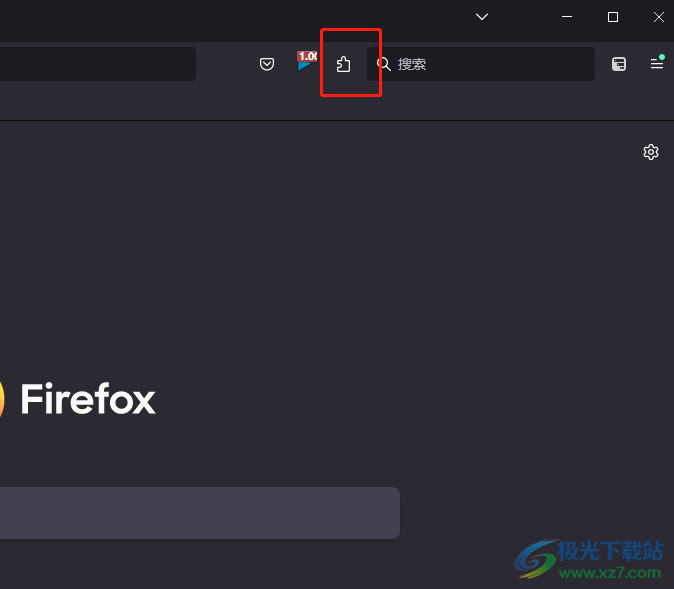
1.用户打开火狐浏览器,并进入到主页上点击右上角的扩展图标

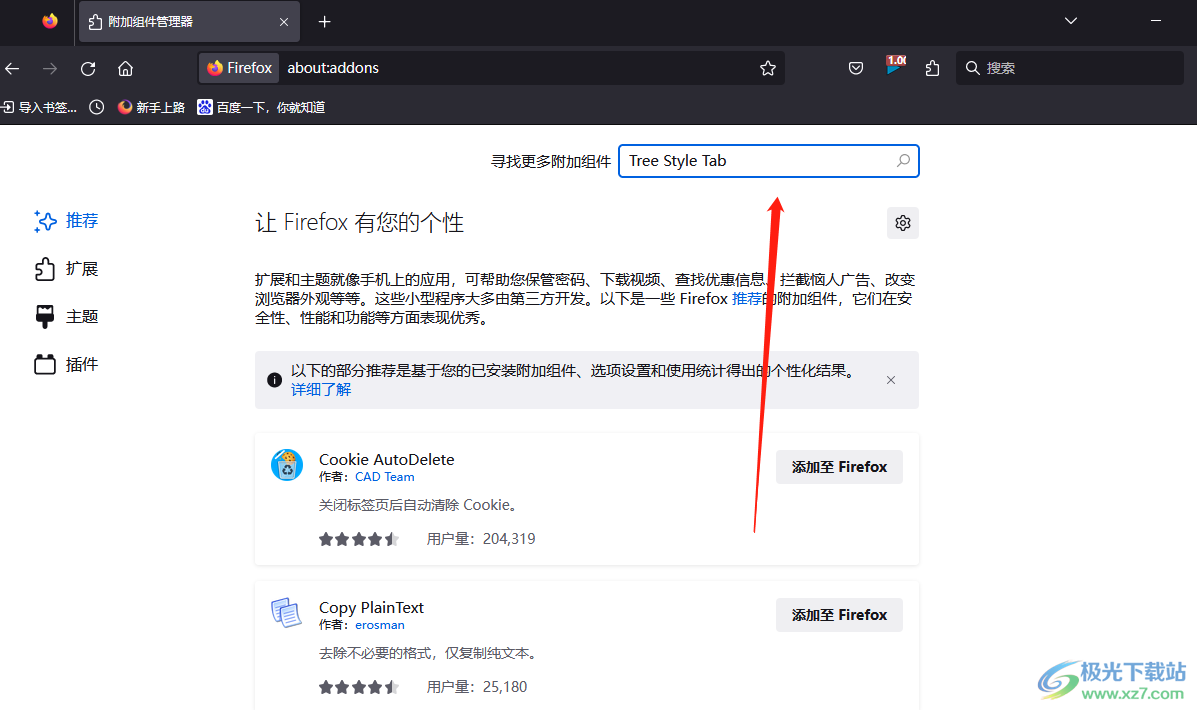
2.页面发生切换,进入到附件组件管理器窗口中,用户在搜索栏中输入Tree Style Tab并按下回车

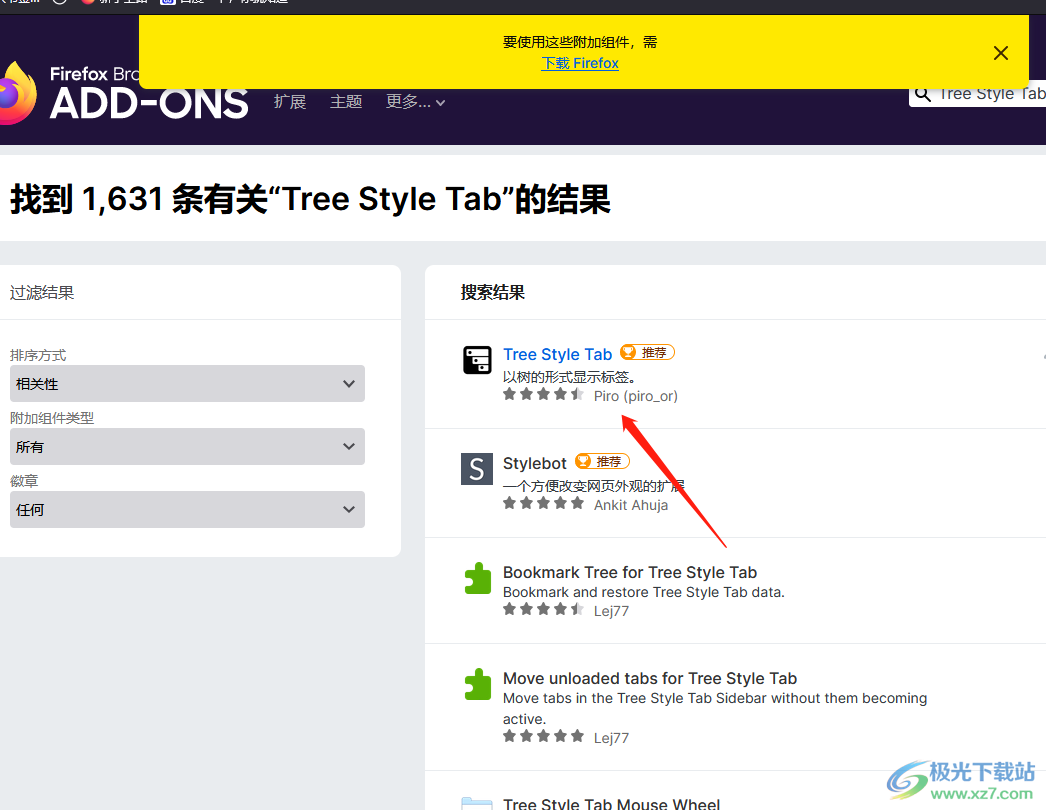
3.在显示出来的搜索结果中,用户找到如图所示的插件并进入到详情页面上

4.用户进入到Tree Style Tab插件的详情页面后,需要按下下载文件选项

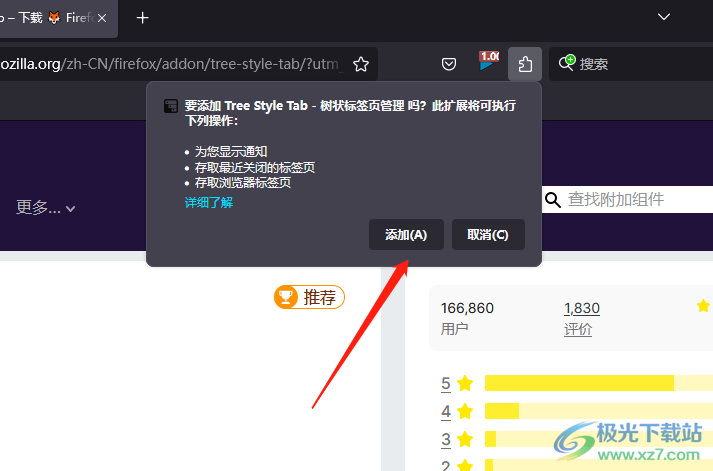
5.这时可以看到上方弹出来的添加提示窗口,用户直接按下添加按钮即可完成添加

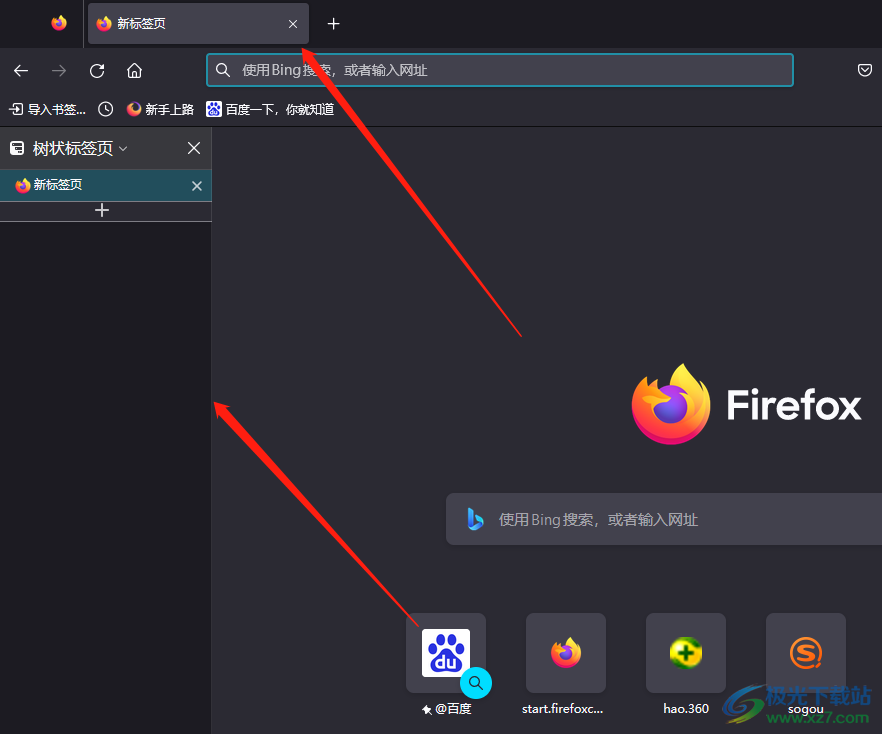
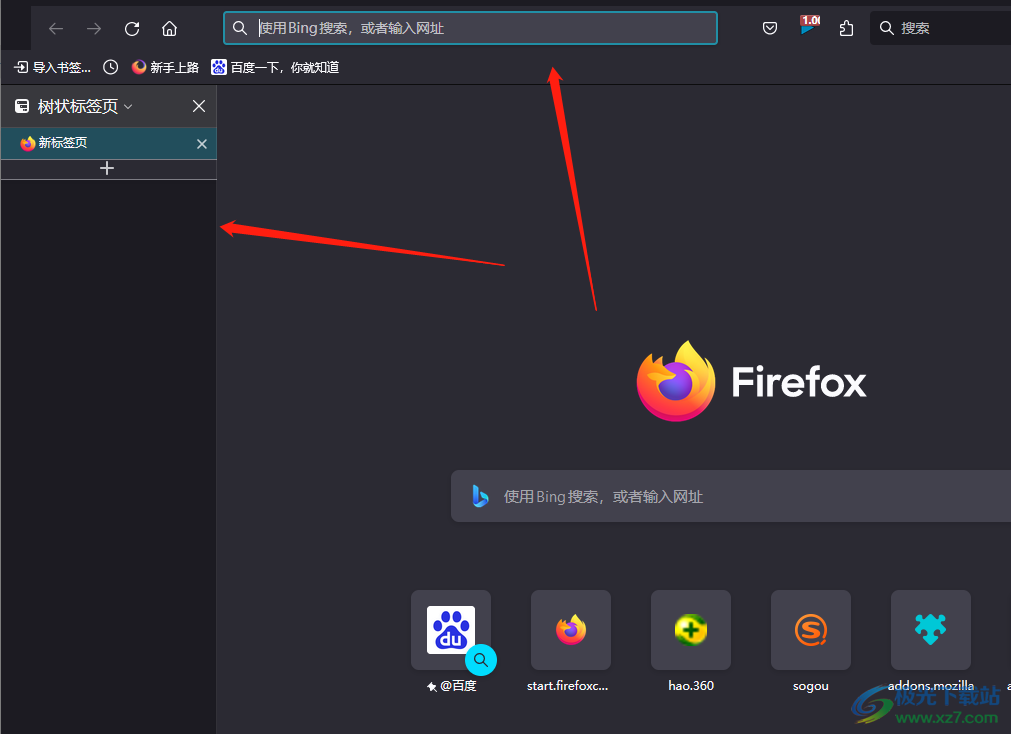
6.如图所示,用户在主页上可以看到左侧和顶部同时出现的标签栏,用户接下来需要将顶部的标签栏隐藏

打开高级首选项窗口
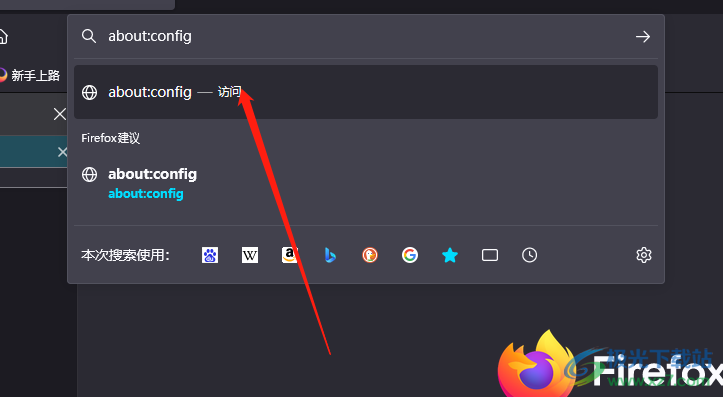
1.用户在页面的地址栏中输入about:config并按下回车键,页面发生切换

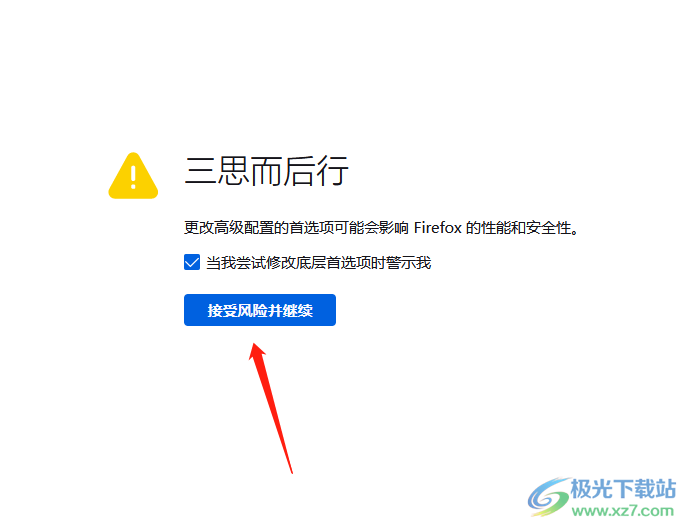
2.在弹出来的提示窗口中,用户直接按下接受风险并继续按钮

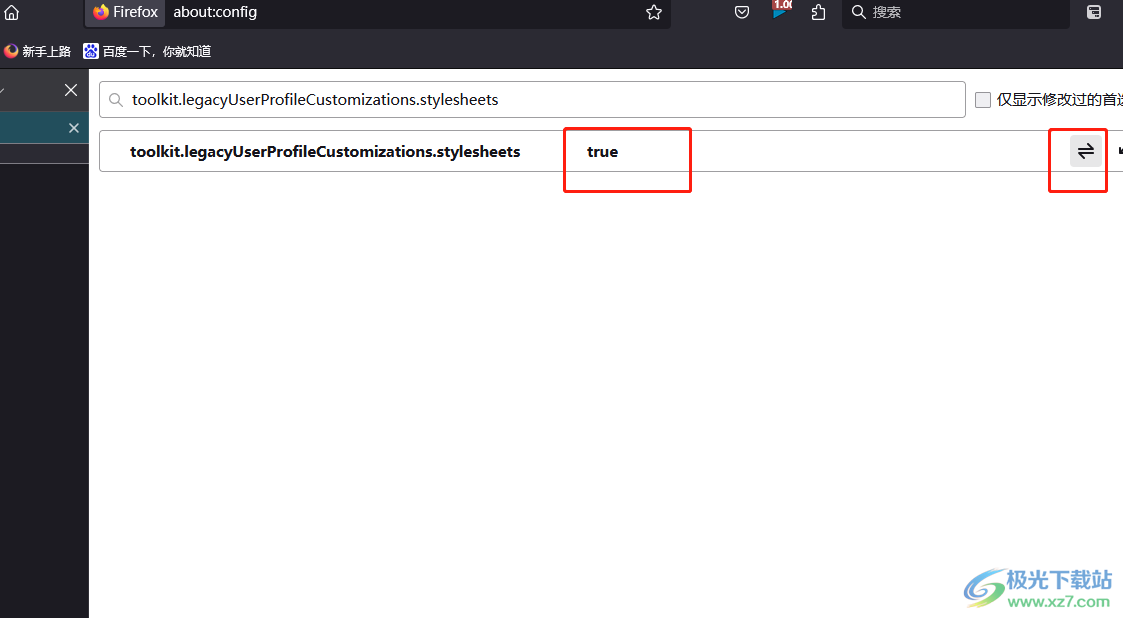
3. 在打开的高级首选项窗口中,用户在搜索栏中输入toolkit.legacyUserProfileCustomizations.stylesheets并将其中的值切换为ture

使用userChrome.css文件
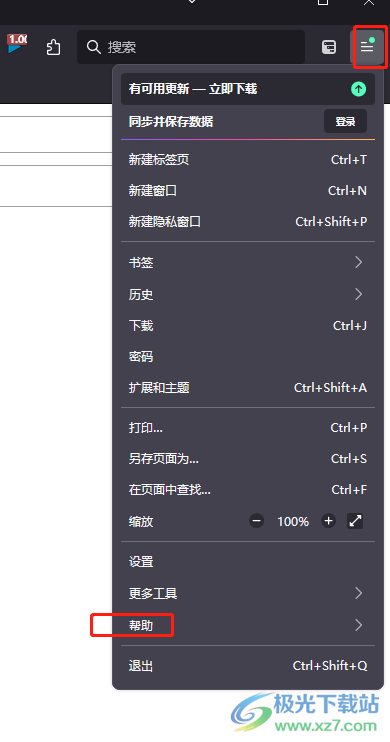
1.需要用户点击主页右上角处的三横图标,在弹出来的下拉框中选择帮助选项

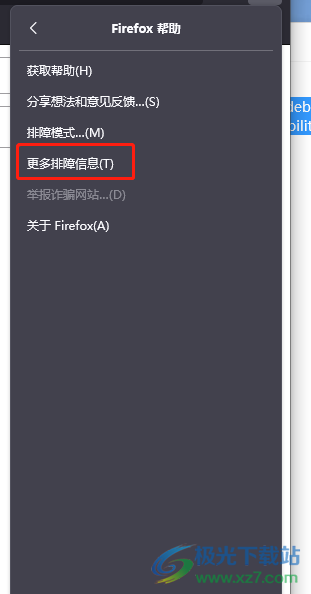
2.可以看到展示出来的功能选项,用户选择其中的更多排障信息选项

3.进入到排障信息页面上,用户需要在配置文件夹信息中按下打开文件夹按钮

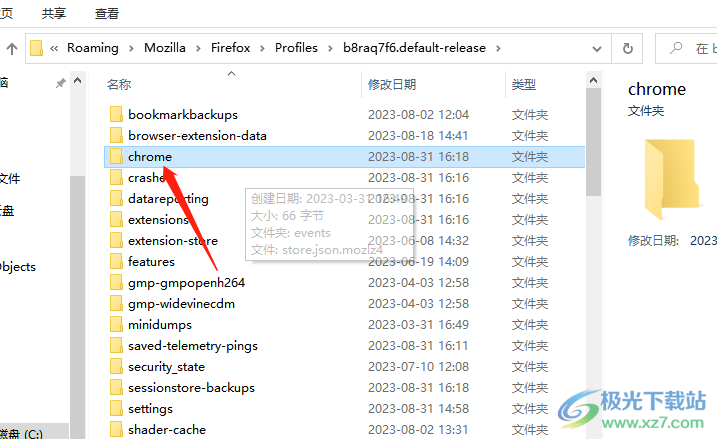
4.这时来到配置文件夹窗口中,用户需要利用右键菜单新建文件夹并命名为chrome

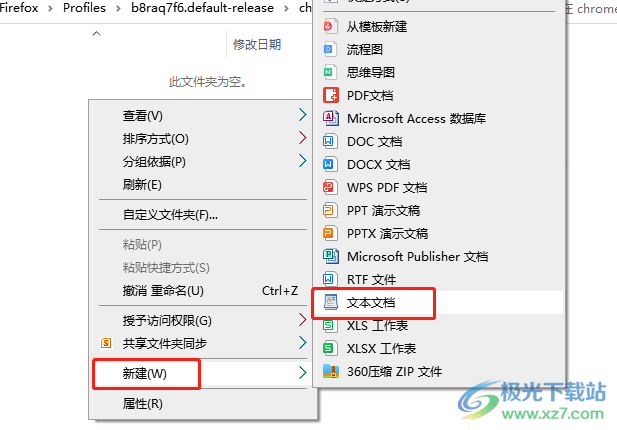
5.接着双击chrome文件夹进入,然后继续利用右键菜单来新建文本文档

6.然后将新建的空白文本文档重命名为userChrome.css,记住文件格式要是css

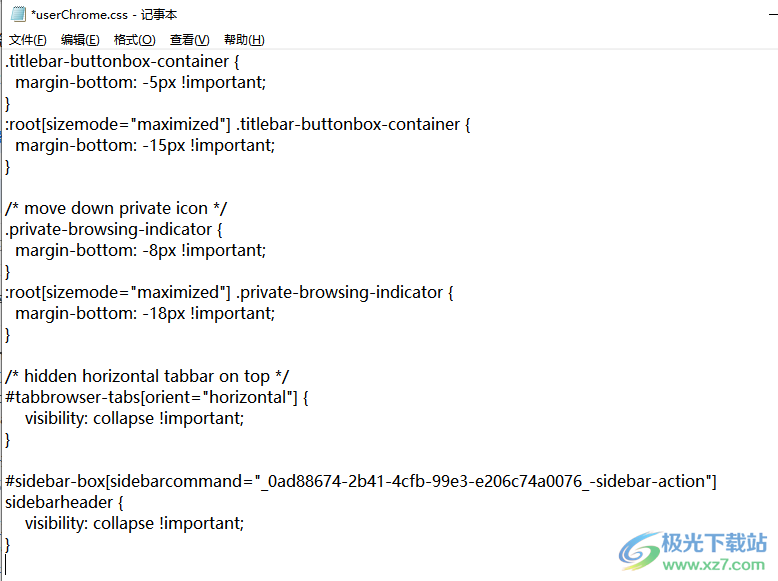
7.随后用户将创建的userChrome.css文件打开,在记事本页面上复制粘贴代码并保存
#main-window:not([drawtitle="true"]):not([inFullscreen="true"])
#nav-bar {
margin-left : 30px; /* leftTop drag area */
border-right: 140px solid var(--toolbar-bgcolor);
}
:root[sizemode="maximized"] #nav-bar {
margin-top: 10px !important; /* Top drag area */
margin-left : 0px !important; /* hidden leftTop drag area in Fullscreen mode*/
border-right: 140px solid var(--toolbar-bgcolor);
}
:root[privatebrowsingmode="temporary"] #nav-bar {
border-right: 180px solid var(--toolbar-bgcolor) !important;
}
/* move down to hidden titlebar */
#titlebar {
margin-bottom: -31px !important;
}
/* move down 3 button on rightTop */
.titlebar-buttonbox-container {
margin-bottom: -5px !important;
}
:root[sizemode="maximized"] .titlebar-buttonbox-container {
margin-bottom: -15px !important;
}
/* move down private icon */
.private-browsing-indicator {
margin-bottom: -8px !important;
}
:root[sizemode="maximized"] .private-browsing-indicator {
margin-bottom: -18px !important;
}
/* hidden horizontal tabbar on top */
#tabbrowser-tabs[orient="horizontal"] {
visibility: collapse !important;
}
#sidebar-box[sidebarcommand="_0ad88674-2b41-4cfb-99e3-e206c74a0076_-sidebar-action"]
sidebarheader {
visibility: collapse !important;
}

8.最后用户重启浏览器,再次来到主页上,就会发现顶部的标签栏消失不见了

以上就是小编对用户提出问题整理出来的方法步骤,用户从中知道了大致的操作过程为添加Tree Style Tab插件——打开高级首选项窗口——将toolkit.legacyUserProfileCustomizations.stylesheets设置为true——使用userChrome.css文件这几步,根据步骤操作后,用户重启火狐浏览器即可成功隐藏顶部的标签栏了,因此感兴趣的用户可以来试试看,亲测有效
相关推荐
相关下载
热门阅览
- 1百度网盘分享密码暴力破解方法,怎么破解百度网盘加密链接
- 2keyshot6破解安装步骤-keyshot6破解安装教程
- 3apktool手机版使用教程-apktool使用方法
- 4mac版steam怎么设置中文 steam mac版设置中文教程
- 5抖音推荐怎么设置页面?抖音推荐界面重新设置教程
- 6电脑怎么开启VT 如何开启VT的详细教程!
- 7掌上英雄联盟怎么注销账号?掌上英雄联盟怎么退出登录
- 8rar文件怎么打开?如何打开rar格式文件
- 9掌上wegame怎么查别人战绩?掌上wegame怎么看别人英雄联盟战绩
- 10qq邮箱格式怎么写?qq邮箱格式是什么样的以及注册英文邮箱的方法
- 11怎么安装会声会影x7?会声会影x7安装教程
- 12Word文档中轻松实现两行对齐?word文档两行文字怎么对齐?

网友评论