Animate修改图片大小的方法
时间:2023-06-14 14:34:59作者:极光下载站人气:894
有的小伙伴第一次使用Animate的时候,想要将本地中的图片添加到Animate中,但是发现添加了图片之后,图片非常的大,且已经将原本创建的空白页面覆盖住了,很多小伙伴针对这样的情况并不知道该如何修改图片的大小和位置,其实当我们将图片添加到页面上之后,我们可以在右侧的属性窗口中,在位置和大小选项下进行调整宽度和高度即可,在调整的过程中,我们需要将高度和宽度锁定在一起进行调整,这样才不会将图片设置变形,下方是关于如何使用Animate修改图片大小的具体操作方法,如果你需要的情况下可以看看方法教程,希望对大家有所帮助。

方法步骤
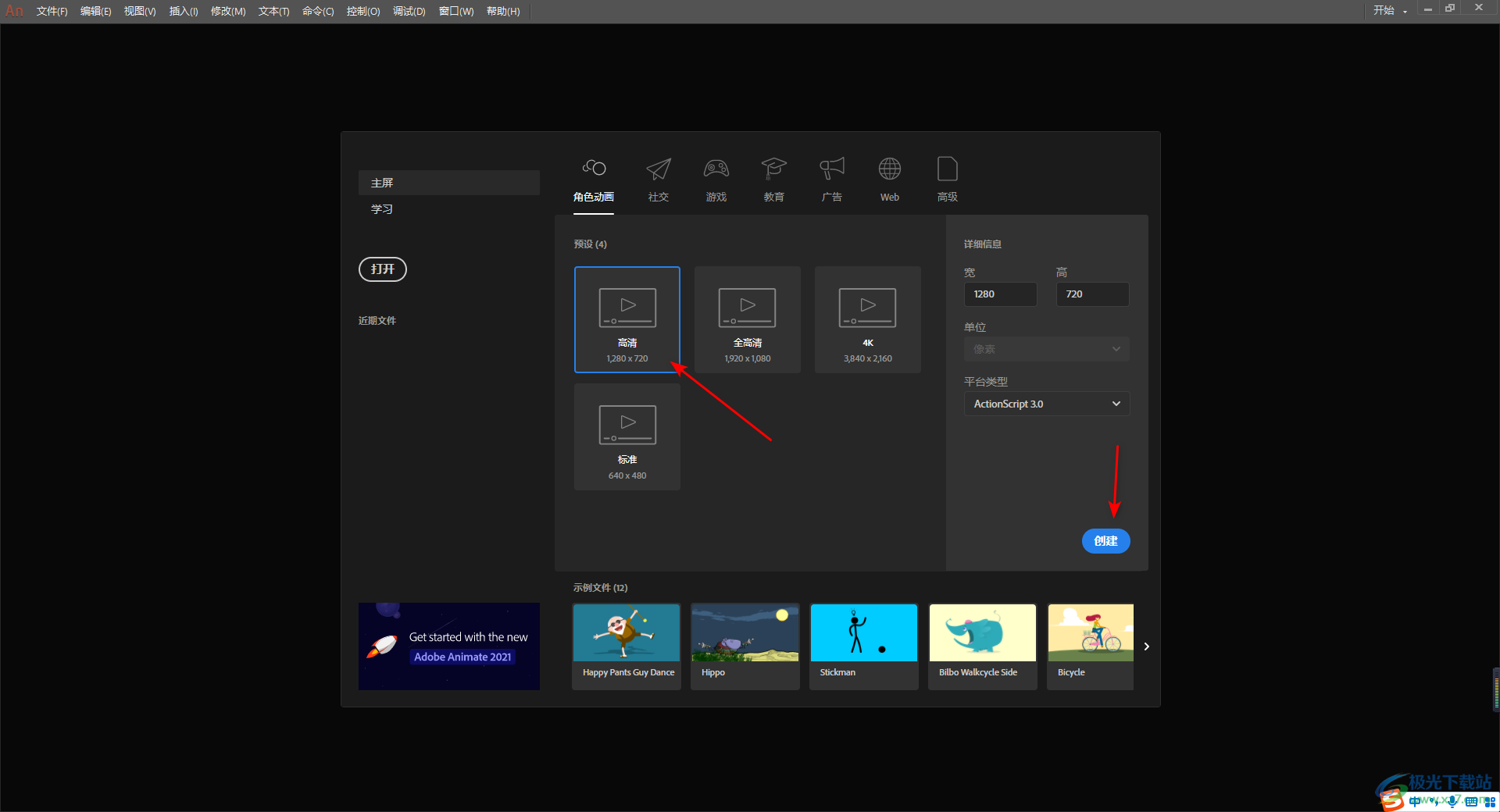
1.将Animate打开之后,在页面上点击需要新建的一个类型,之后点击右下角的创建按钮进行创建即可。

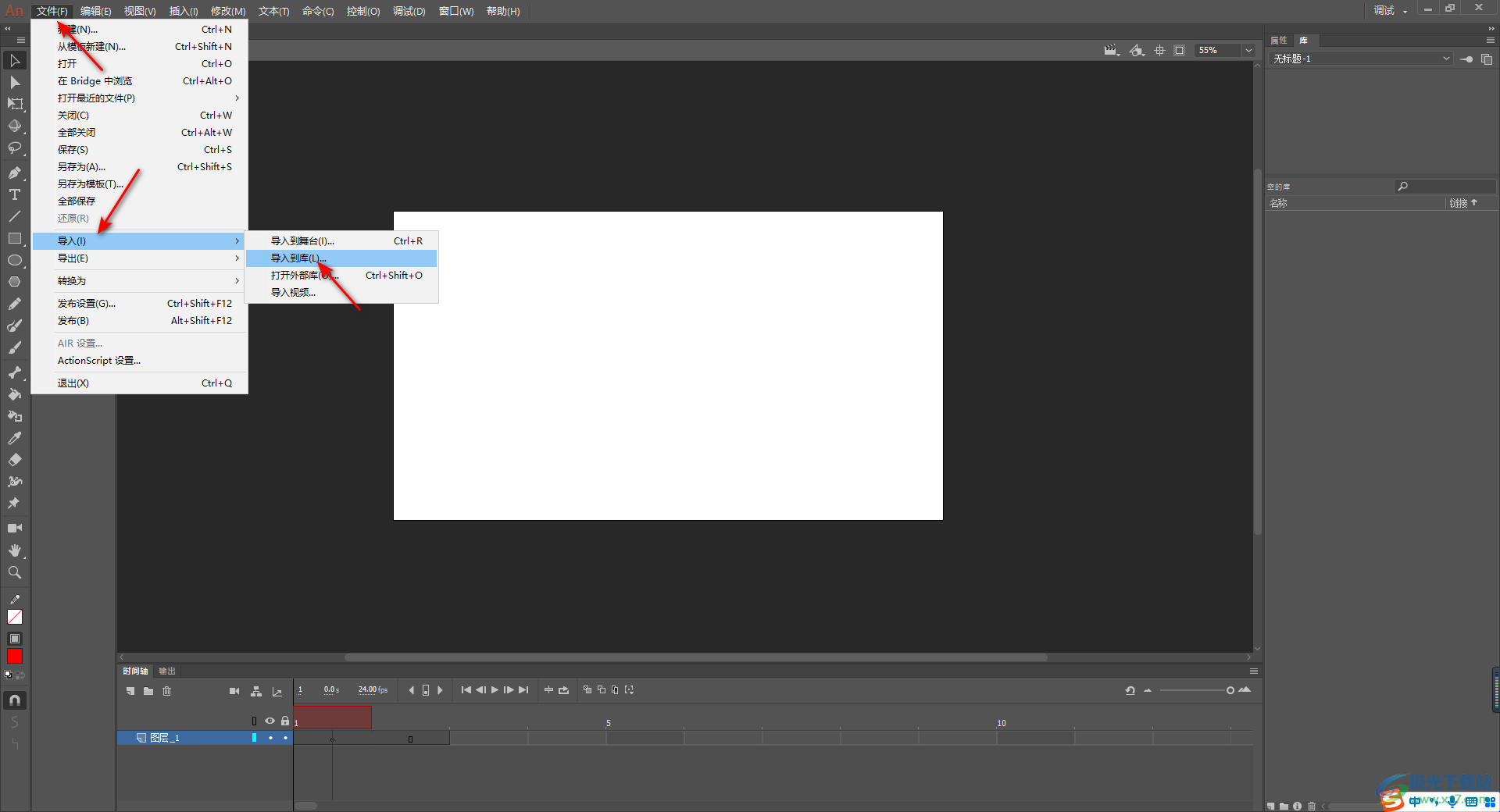
2.创建就好之后,我们将页面左上角的【文件】选项打开,接着依次点击打开【导入】-【导入到库】。

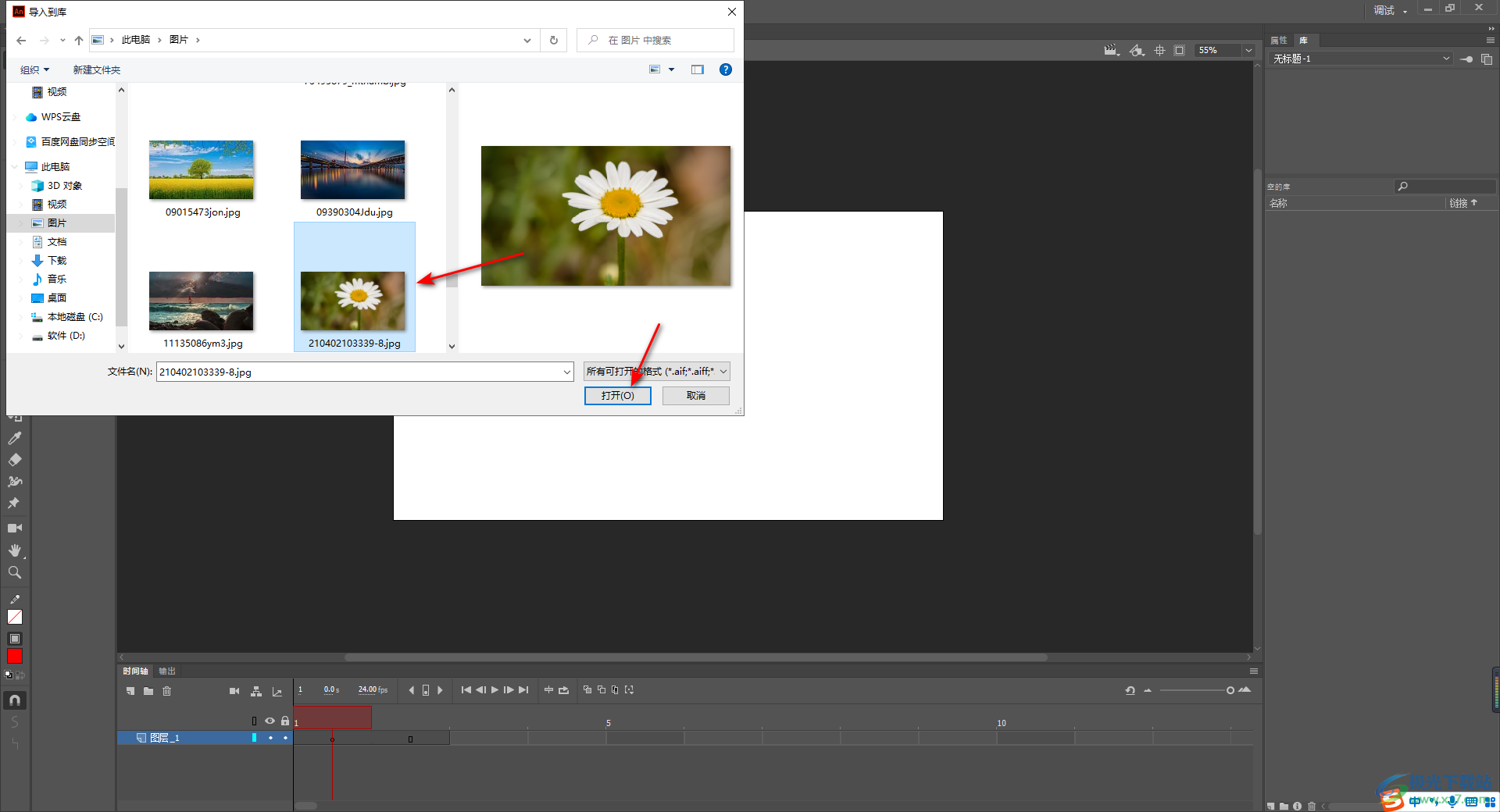
3.这时我们在打开的本地文件夹中,将自己需要的图片进行选中,之后点击打开按钮进行添加。

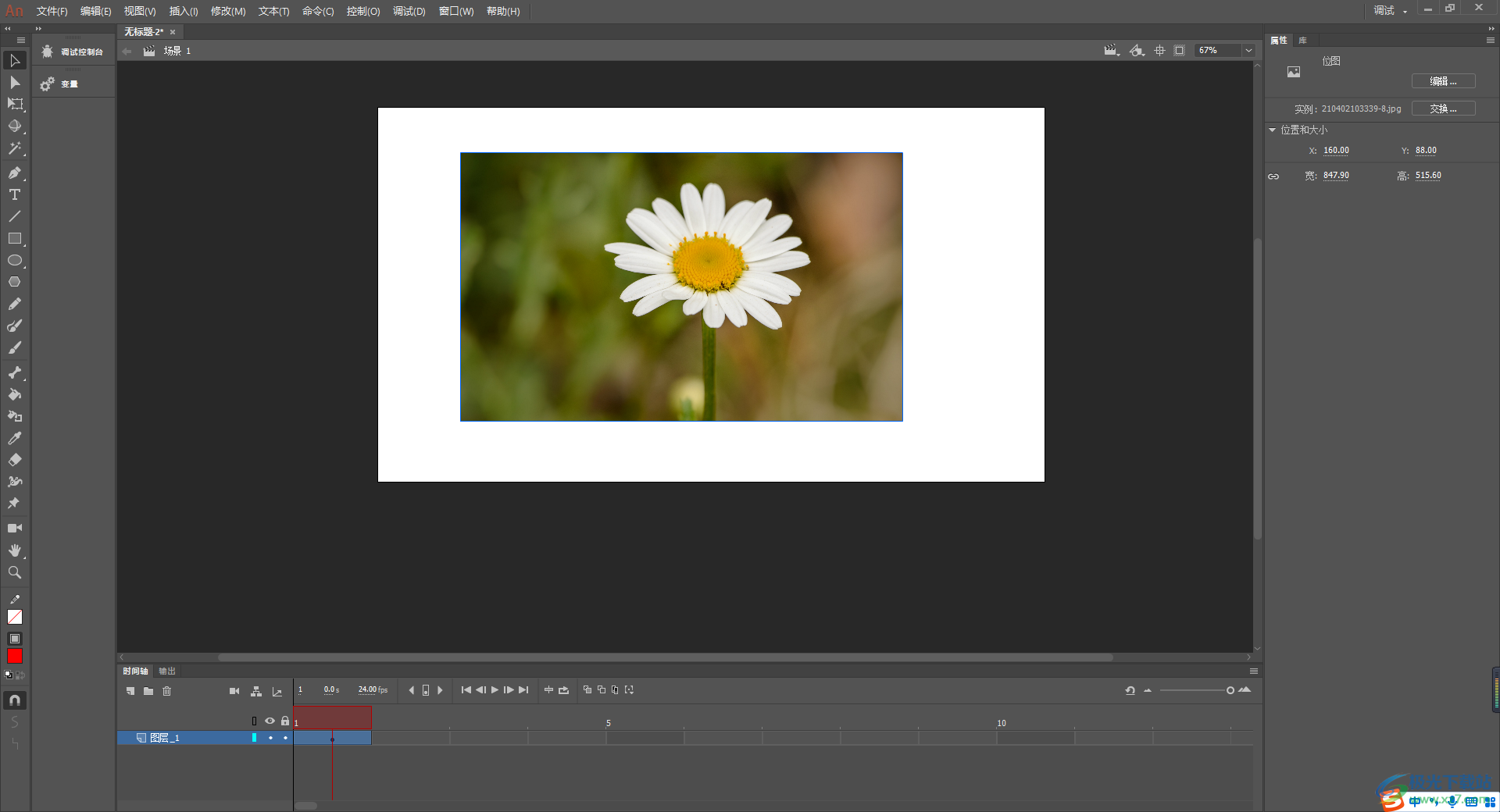
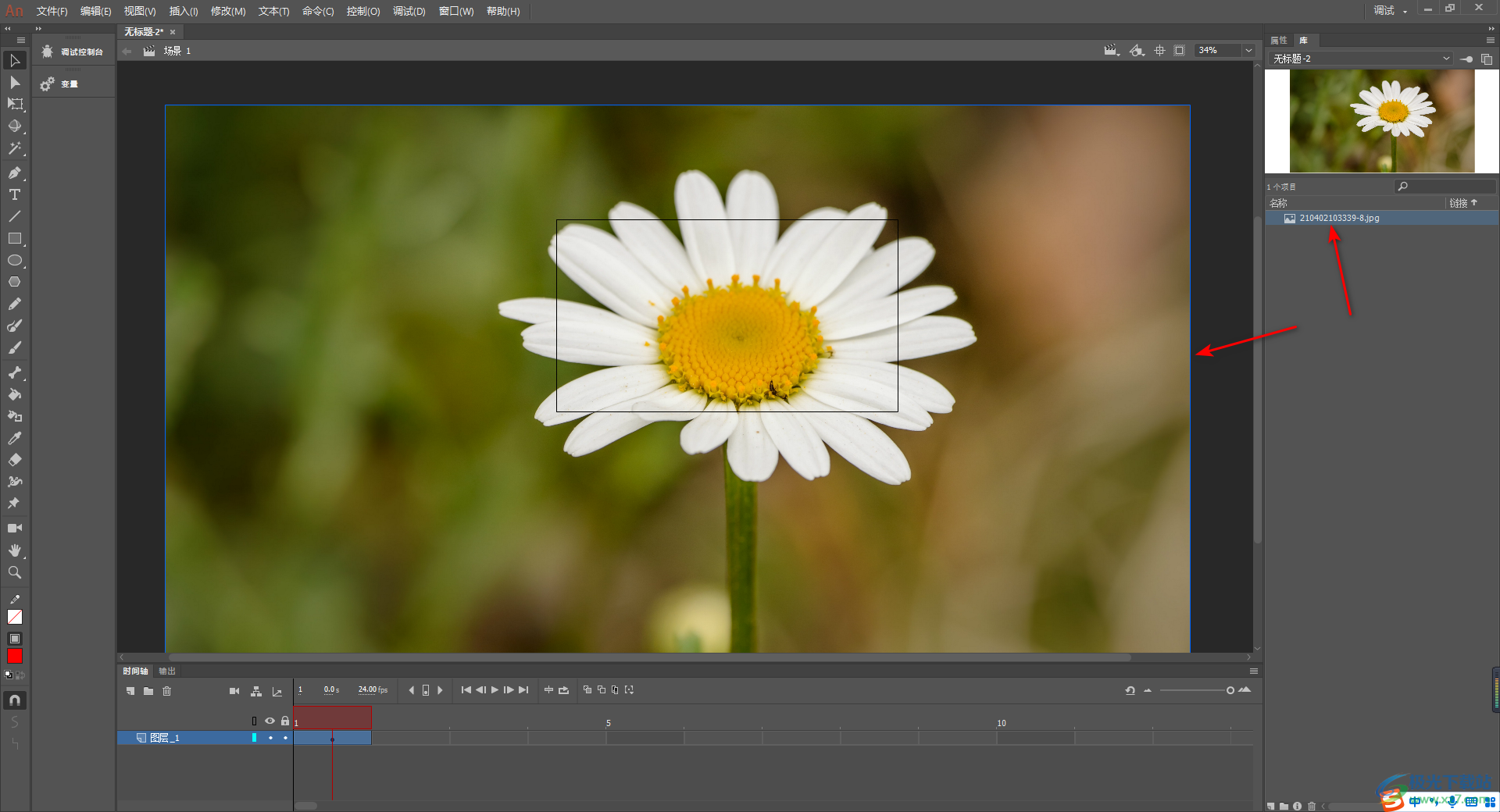
4.添加进来的图片是显示在右侧的窗口中的,我们需要将右侧的图片名称进行点击一下,并且拖动到中将的空白的页面上,你可以看到图片是很大的,如图所示。

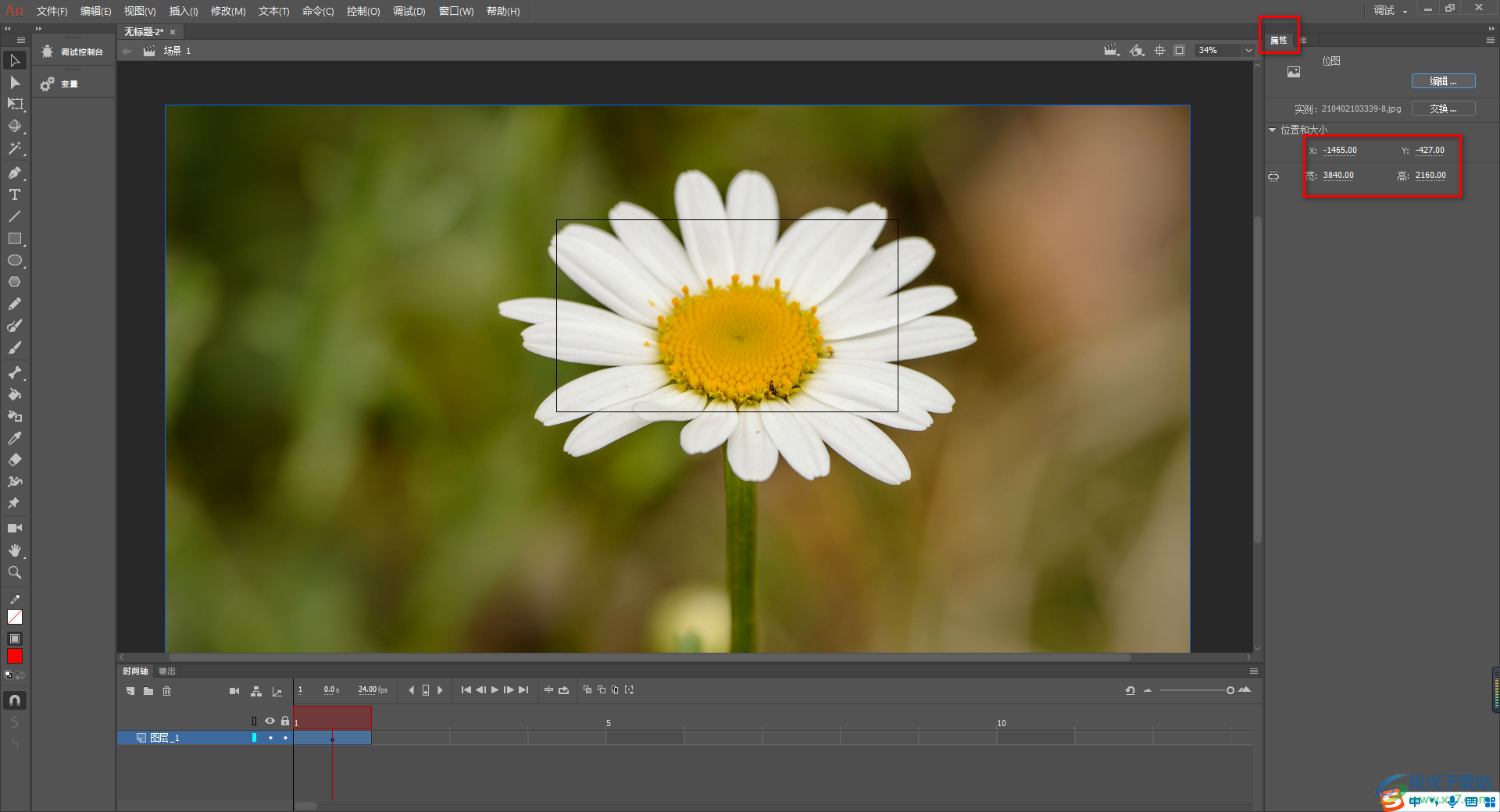
5.这时,我们将右侧的【属性】选项卡窗口打开,你可以看到有【位置和大小】这个选项。

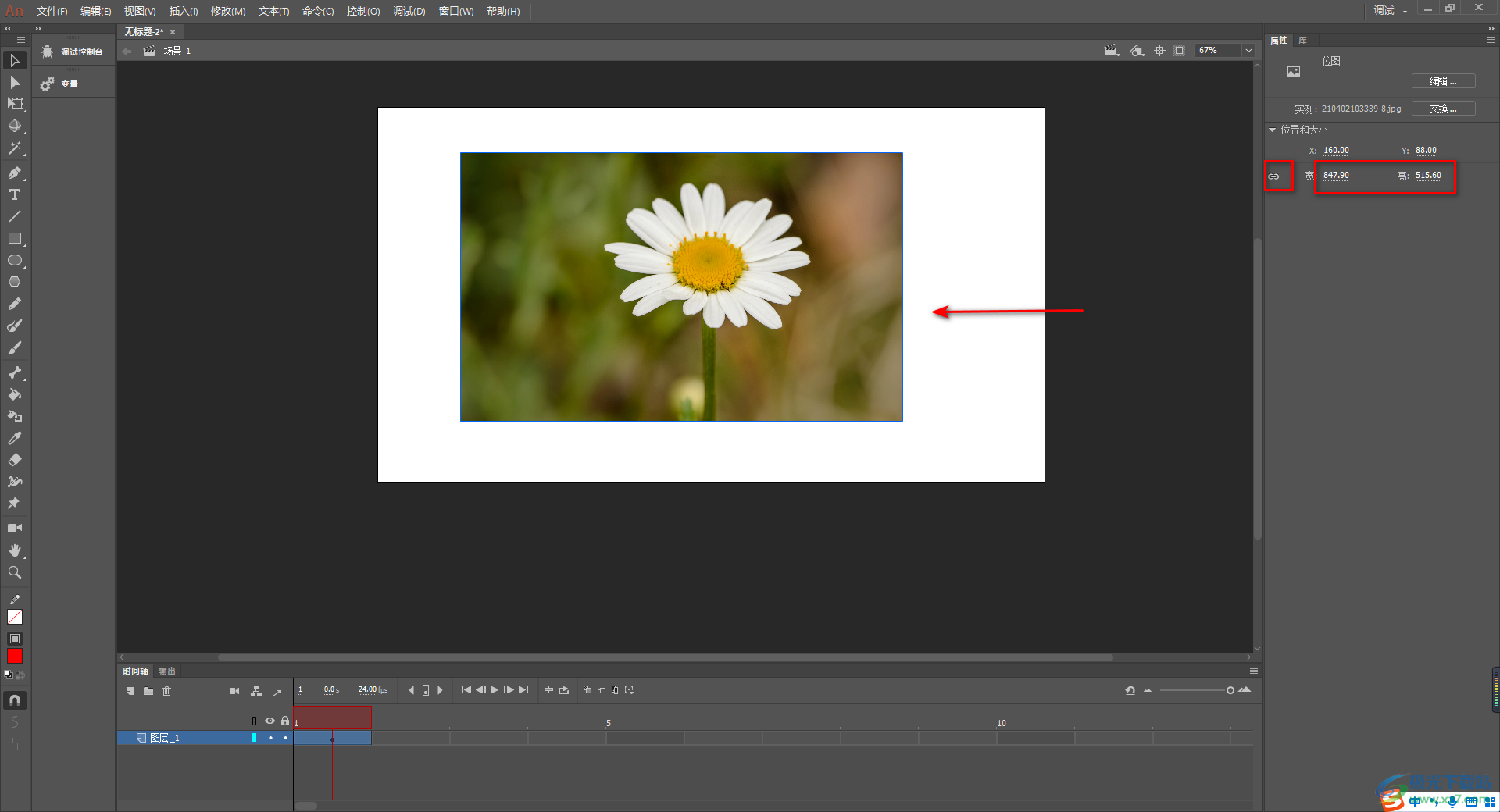
6.将【宽】前面的图标点击一下,锁定宽度和高度,那么我们在调整宽度和高度的时候,就会一起进行修改设置,这样就不担心在修改大小的过程中,图片会变形了,如图所示。

以上就是关于如何使用Animate修改图片大小的具体操作方法,我们在制作动画的时候,会通过Animate进行制作,有些时候我们不仅进行动画的创作,也会进行图片的设计,在设计的过程中会对图片的大小有所要求,那么我们可以按照上述方法进行图片大小的设置就好了,感兴趣的话可以操作试试。
[download]507218[/download]
相关下载
热门阅览
- 1百度网盘分享密码暴力破解方法,怎么破解百度网盘加密链接
- 2keyshot6破解安装步骤-keyshot6破解安装教程
- 3apktool手机版使用教程-apktool使用方法
- 4mac版steam怎么设置中文 steam mac版设置中文教程
- 5抖音推荐怎么设置页面?抖音推荐界面重新设置教程
- 6电脑怎么开启VT 如何开启VT的详细教程!
- 7掌上英雄联盟怎么注销账号?掌上英雄联盟怎么退出登录
- 8rar文件怎么打开?如何打开rar格式文件
- 9掌上wegame怎么查别人战绩?掌上wegame怎么看别人英雄联盟战绩
- 10qq邮箱格式怎么写?qq邮箱格式是什么样的以及注册英文邮箱的方法
- 11怎么安装会声会影x7?会声会影x7安装教程
- 12Word文档中轻松实现两行对齐?word文档两行文字怎么对齐?
网友评论