Adobe Dreamweaver中设置水平线的样式效果的方法教程
时间:2023-05-30 17:12:34作者:极光下载站人气:338
Adobe Dreamweaver是一款非常好用的代码编辑软件,在其中我们可以轻松设计各种网页效果。如果我们在Adobe
Dreamweaver中编辑代码时,希望添加水平线并设置想要的样式效果,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的。我们只需要进行几个非常简单的操作步骤就可以实现想要的操作效果了,小伙伴们可以打开自己的Adobe
Dreamweaver软件后,跟着下面的图文步骤一起动手操作起来,看看最终的水平线效果。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
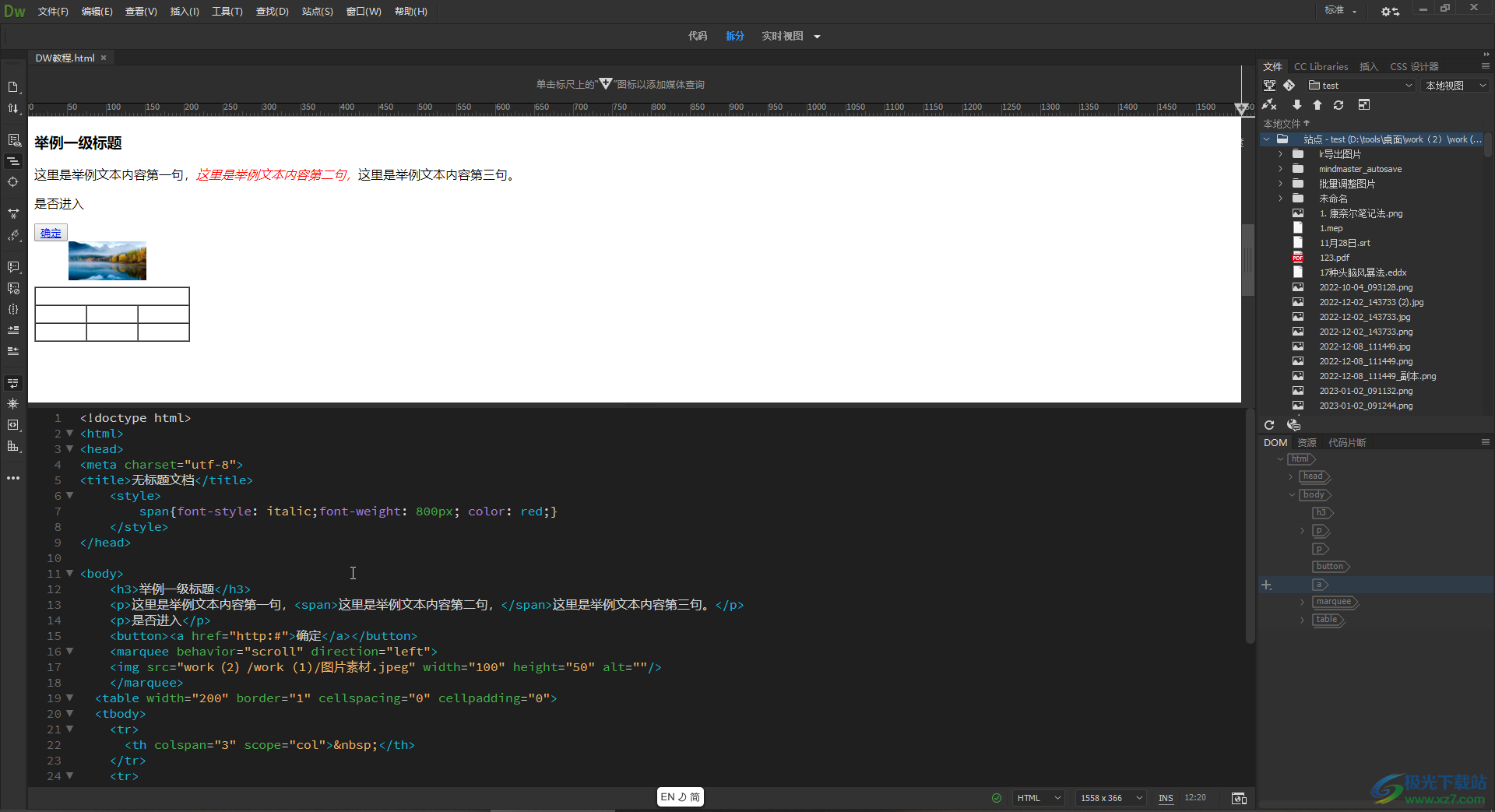
第一步:双击打开Adobe Dreamweaver,新建或者打开一个HTML文件;

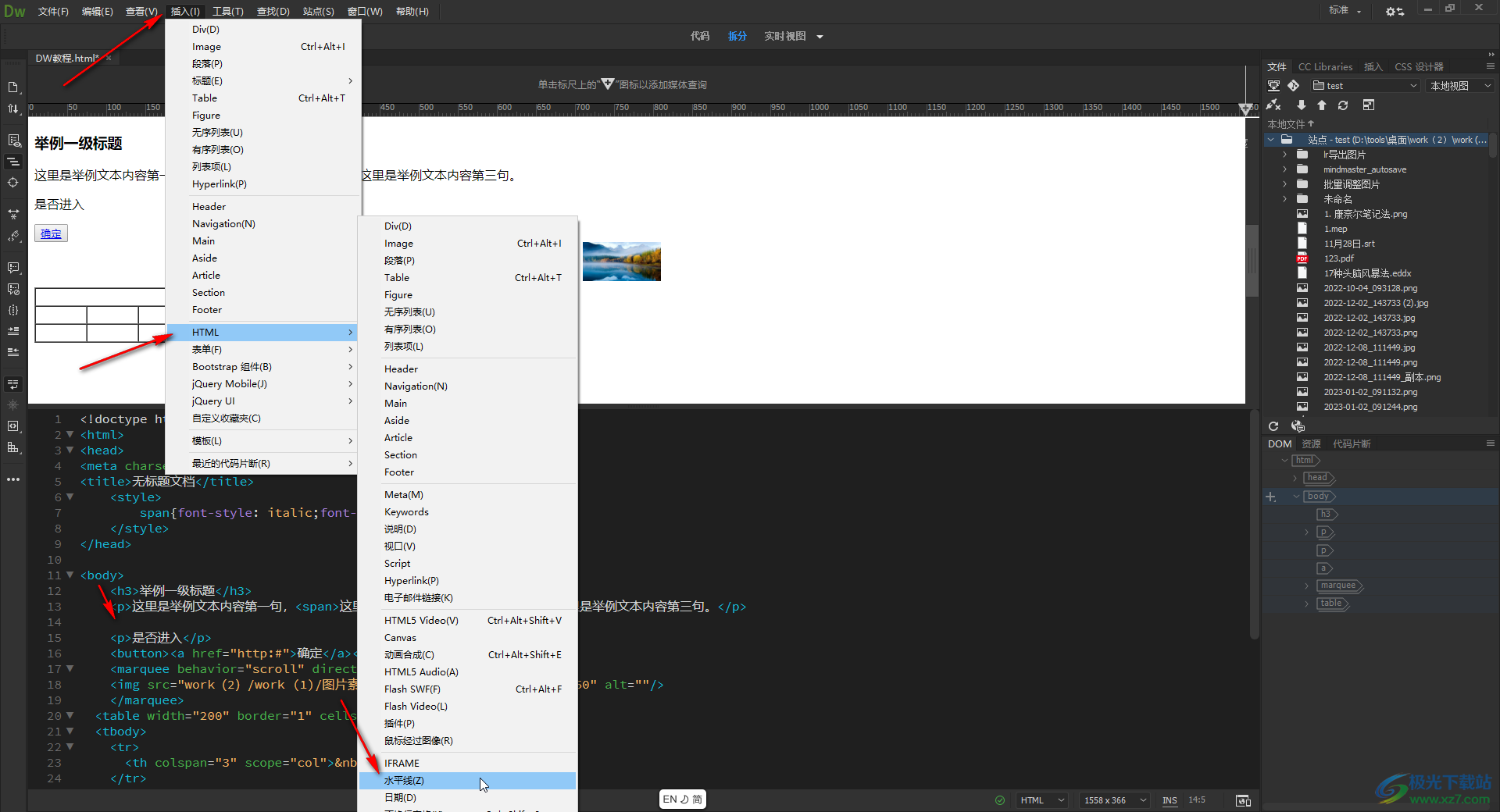
第二步:定位到“body”中需要的位置,点击“插入”——“HTML”——“水平线”;

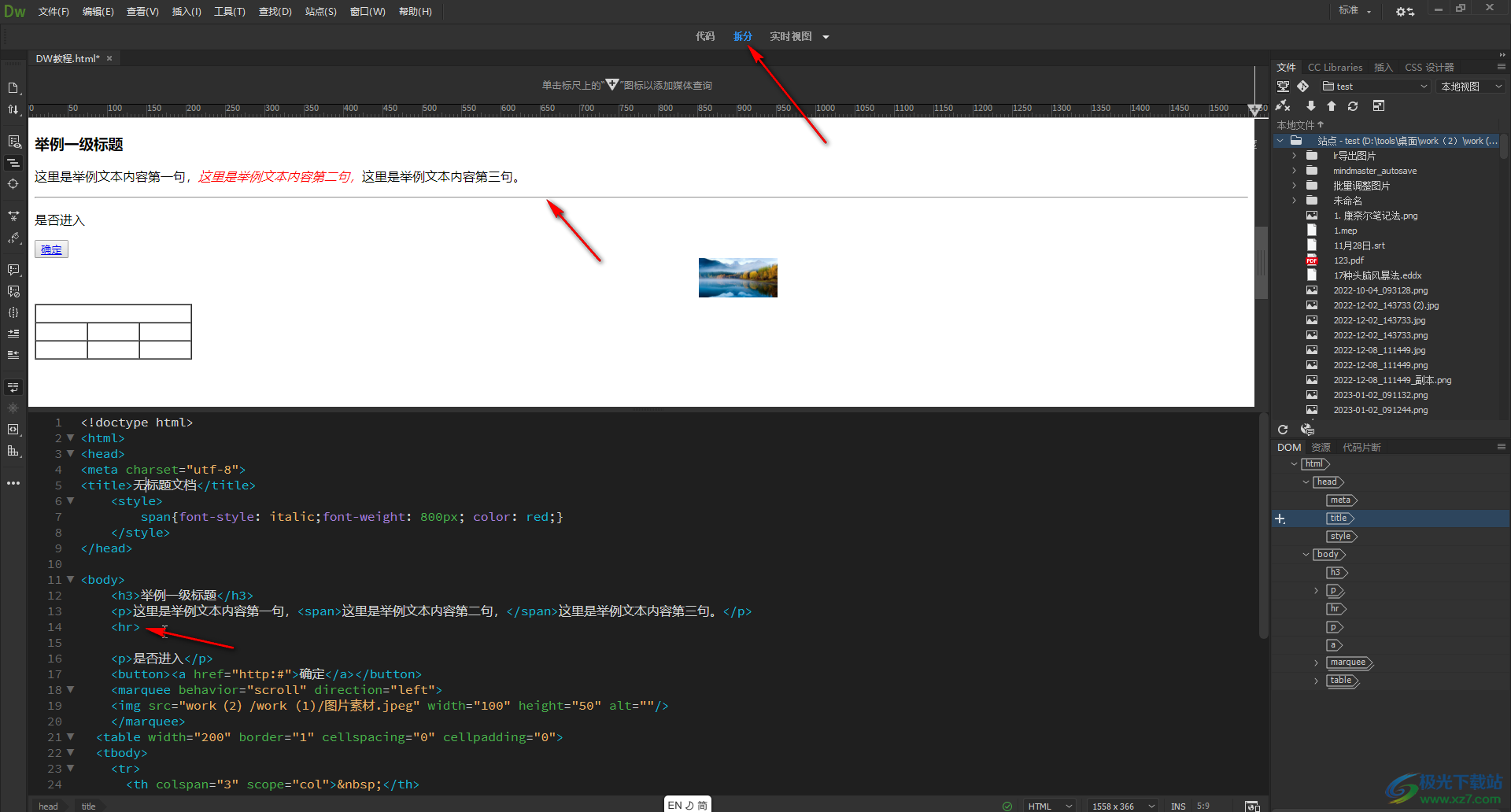
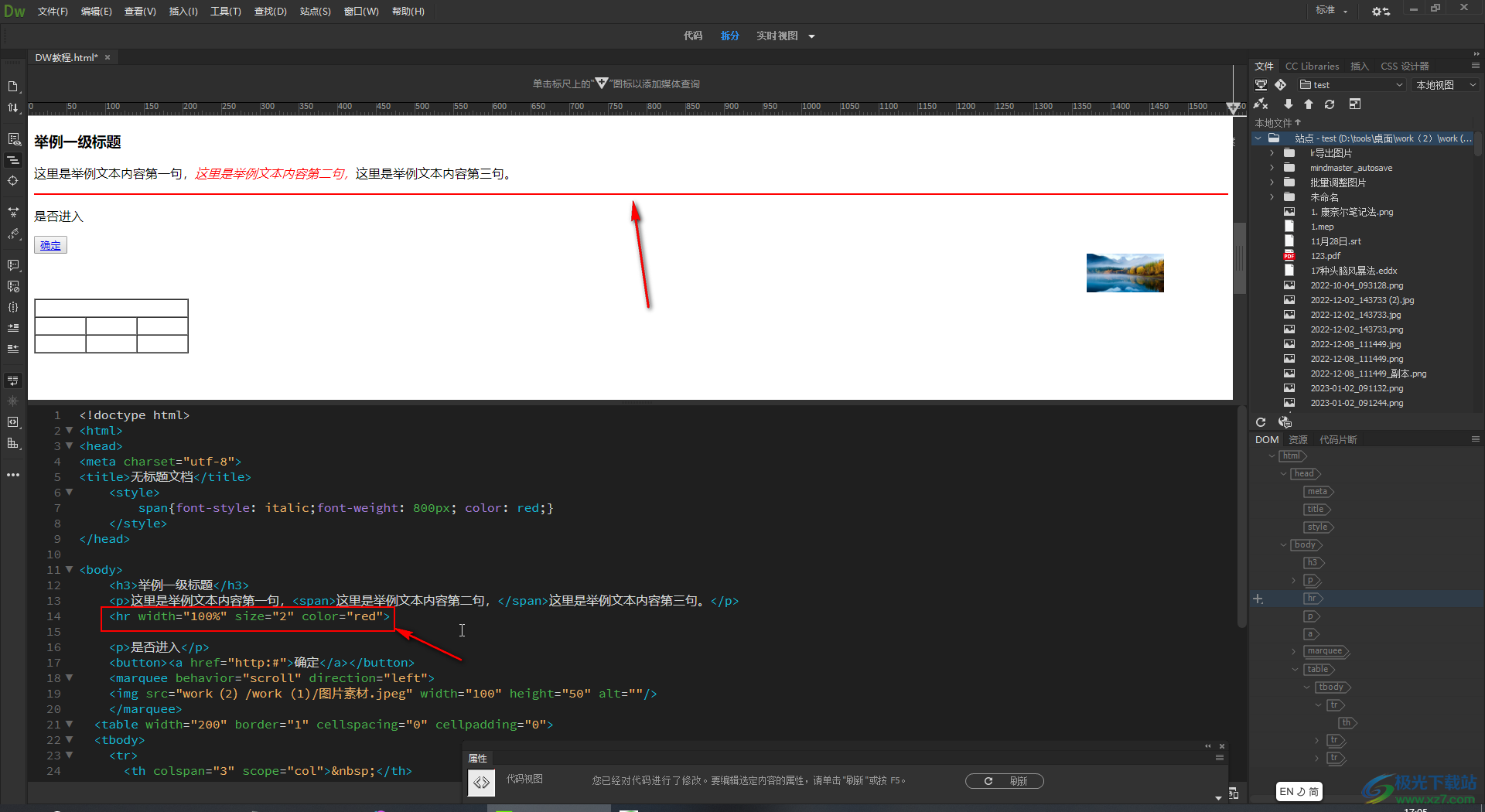
第三步:切换到“拆分”视图,就可以同时看到水平线的样式预览效果和自动生成的代码了,我们也可以直接手动输入水平线的代码;

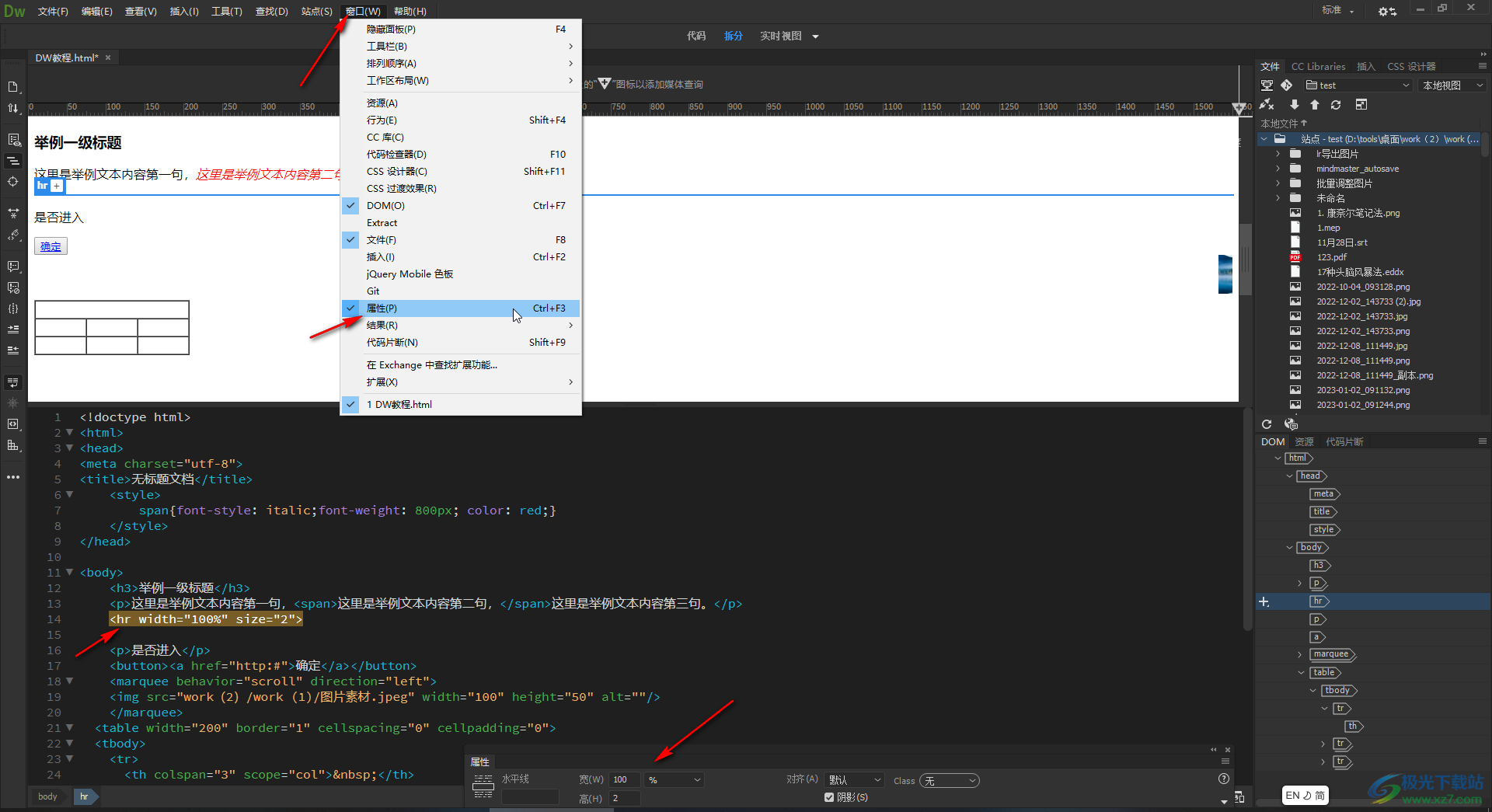
第四步:在点击选中水平线,在“窗口”选项卡中点击勾选“属性”调出属性面板后,可以根据需要适当设置水平线的宽度和高度参数,代码处会自动生成相应的代码;

第五步:我们也可以自己手动进行输入,还可以为水平线设置颜色为红色等等。

以上就是Adobe Dreamweaver中添加水平线并设置样式效果的方法教程的全部内容了。上面的操作步骤都是非常简单的,小伙伴们可以打开自己的Adobe Dreamweaver软件后跟着上方的步骤操作起来,不同的版本操作步骤可能会有略微的差别,但是总体的操作步骤都是相同的,小伙伴们可以按需进行操作。

大小:92.00 MB版本:v10.0环境:WinAll
- 进入下载
相关下载
热门阅览
- 1百度网盘分享密码暴力破解方法,怎么破解百度网盘加密链接
- 2keyshot6破解安装步骤-keyshot6破解安装教程
- 3apktool手机版使用教程-apktool使用方法
- 4mac版steam怎么设置中文 steam mac版设置中文教程
- 5抖音推荐怎么设置页面?抖音推荐界面重新设置教程
- 6电脑怎么开启VT 如何开启VT的详细教程!
- 7掌上英雄联盟怎么注销账号?掌上英雄联盟怎么退出登录
- 8rar文件怎么打开?如何打开rar格式文件
- 9掌上wegame怎么查别人战绩?掌上wegame怎么看别人英雄联盟战绩
- 10qq邮箱格式怎么写?qq邮箱格式是什么样的以及注册英文邮箱的方法
- 11怎么安装会声会影x7?会声会影x7安装教程
- 12Word文档中轻松实现两行对齐?word文档两行文字怎么对齐?
网友评论