Adobe Dreamweaver中设置图片滚动效果的方法教程
时间:2023-05-15 16:30:08作者:极光下载站人气:853
Adobe Dreamweaver是很多小伙伴都在使用的一款软件,在其中我们有时候会需要插入一些图片,如果我们在Adobe
Dreamweaver中插入图片后,希望设置图片的滚动效果,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的。我们只需要借助Adobe
Dreamweaver中的“marquee”标签就可以轻松实现想要的滚动效果了。小伙伴们可以打开自己的Adobe
Dreamweaver软件后,跟着下面的图文步骤一起动手操作起来,看看具体的动画效果。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
第一步:双击打开Adobe Dreamweaver进入编辑界面;

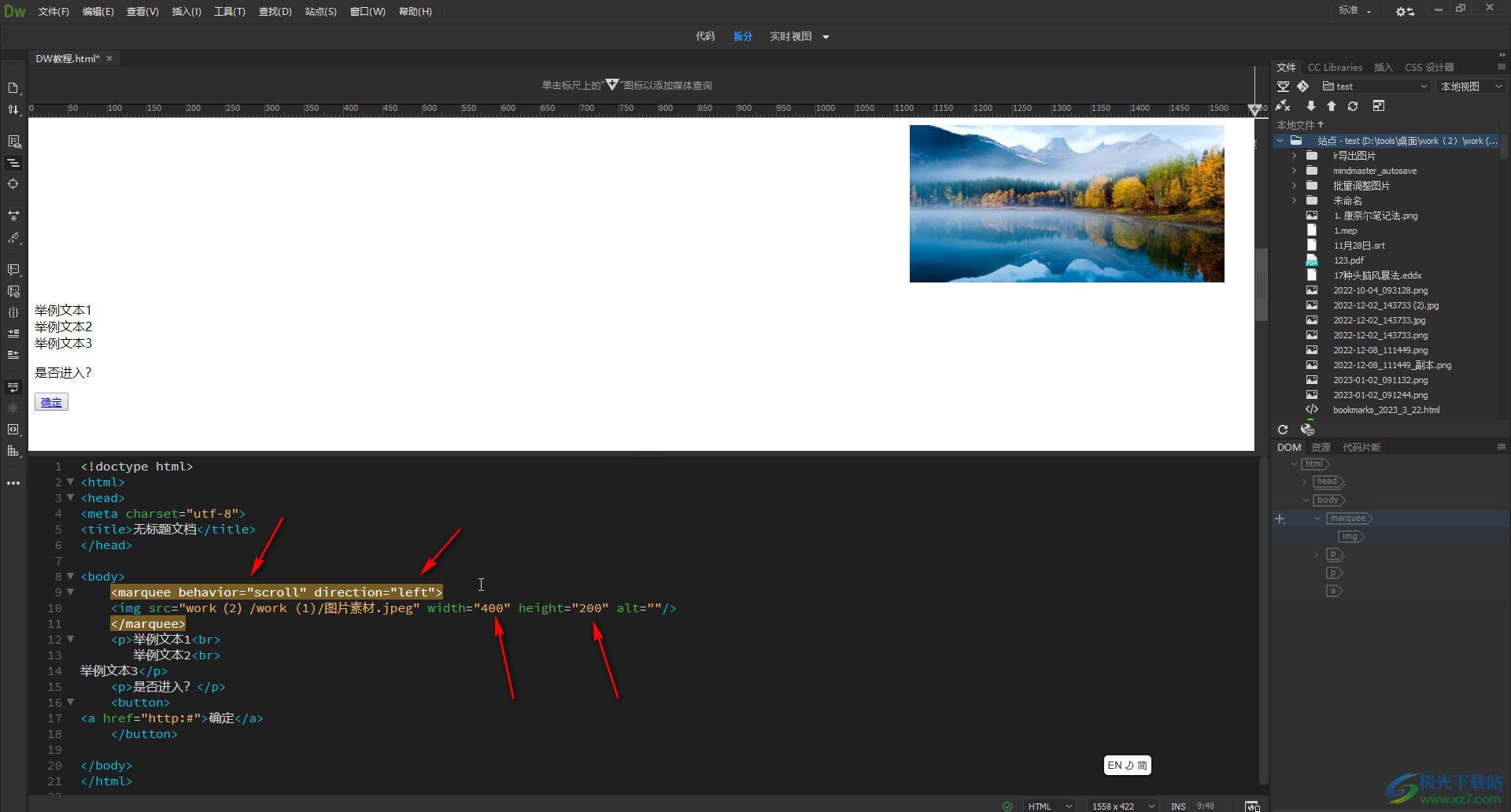
第二步:在“body”中输入如图所示的marquee标签;

第三步:在marquee标签中间后按空格键获得空行,在“插入”选项卡中点击“图片”(image);

第四步:在打开的窗口中浏览找到需要的图片时双击导入,或者单击选中图片后点击“确定”按钮进行导入;

第五步:插入后可以适当调整图片的宽度和高度,然后在marquee标签中输入滚动的方式和方向,比如我们这里设置为scroll重复滚动,方向为王左侧滚动。

以上就是Adobe Dreamweaver中设置图片滚动效果的方法教程的全部内容了。在插入图片时,我们也可以手动输入代码插入图片,小伙伴们可以根据自己的实际需要进行操作。

大小:92.00 MB版本:v10.0环境:WinAll
- 进入下载
相关推荐
相关下载
热门阅览
- 1百度网盘分享密码暴力破解方法,怎么破解百度网盘加密链接
- 2keyshot6破解安装步骤-keyshot6破解安装教程
- 3apktool手机版使用教程-apktool使用方法
- 4mac版steam怎么设置中文 steam mac版设置中文教程
- 5抖音推荐怎么设置页面?抖音推荐界面重新设置教程
- 6电脑怎么开启VT 如何开启VT的详细教程!
- 7掌上英雄联盟怎么注销账号?掌上英雄联盟怎么退出登录
- 8rar文件怎么打开?如何打开rar格式文件
- 9掌上wegame怎么查别人战绩?掌上wegame怎么看别人英雄联盟战绩
- 10qq邮箱格式怎么写?qq邮箱格式是什么样的以及注册英文邮箱的方法
- 11怎么安装会声会影x7?会声会影x7安装教程
- 12Word文档中轻松实现两行对齐?word文档两行文字怎么对齐?
网友评论