Adobe Dreamweaver调出底部属性面板框的方法教程
时间:2023-05-12 16:17:48作者:极光下载站人气:977
Adobe
Dreamweaver是Adobe公司系列办公软件中的一款,主要用于编辑网页代码。在其中编辑代码时,我们有时候会需要使用底部“属性”面板中的功能进行样式效果的设置等等。但是有的小伙伴发现自己的Adobe
Dreamweaver中底部的属性栏不见了,那小伙伴们知道遇到这种情况该如何解决吗,其实解决方法是非常简单的。我们只需要在“窗口”选项卡中点击勾选“属性”就可以调出来了。调出来后我们还可以设置空链接等等,非常地方便实用。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
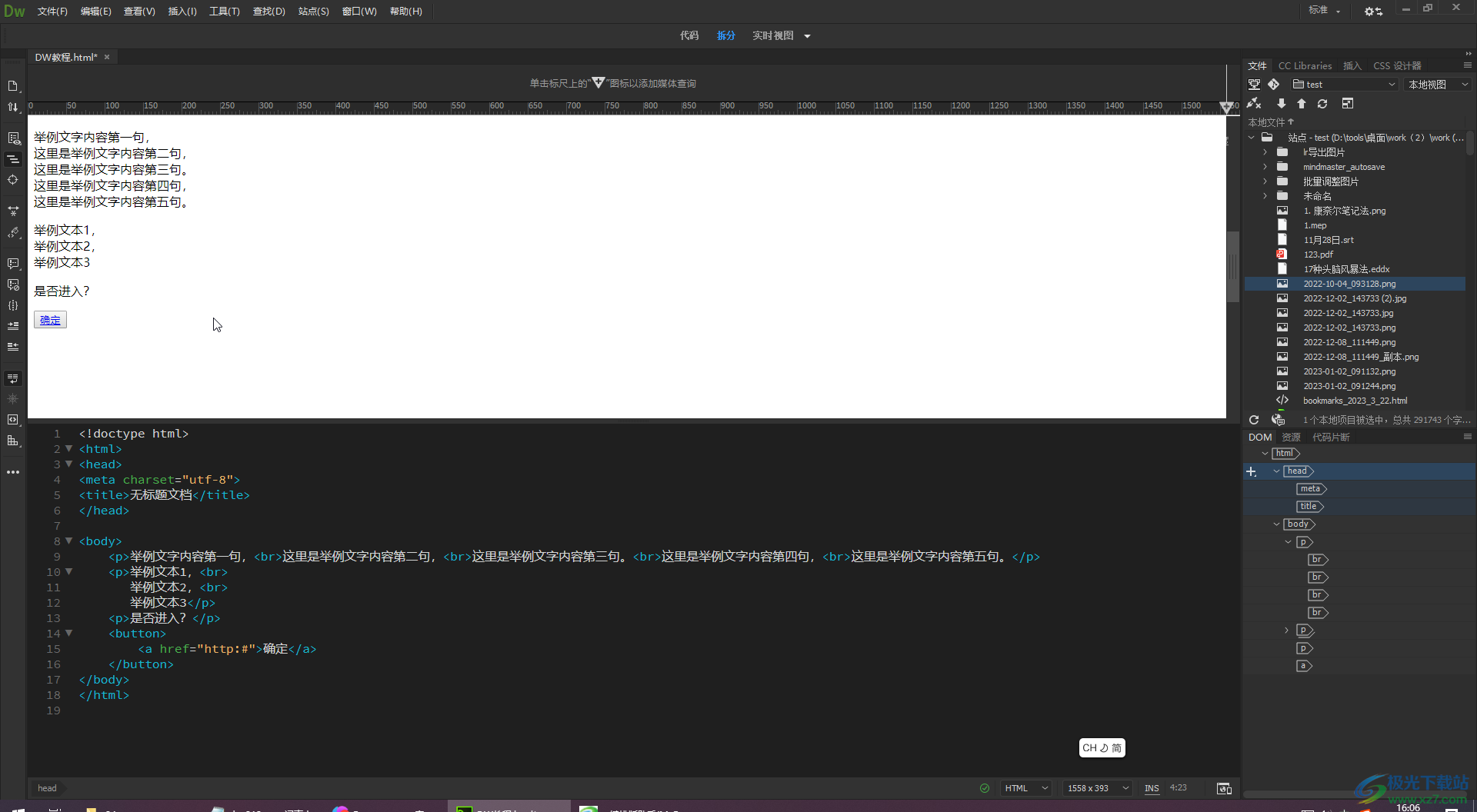
第一步:双击打开Adobe Dreamweaver,新建或者打开一个HTML文件;

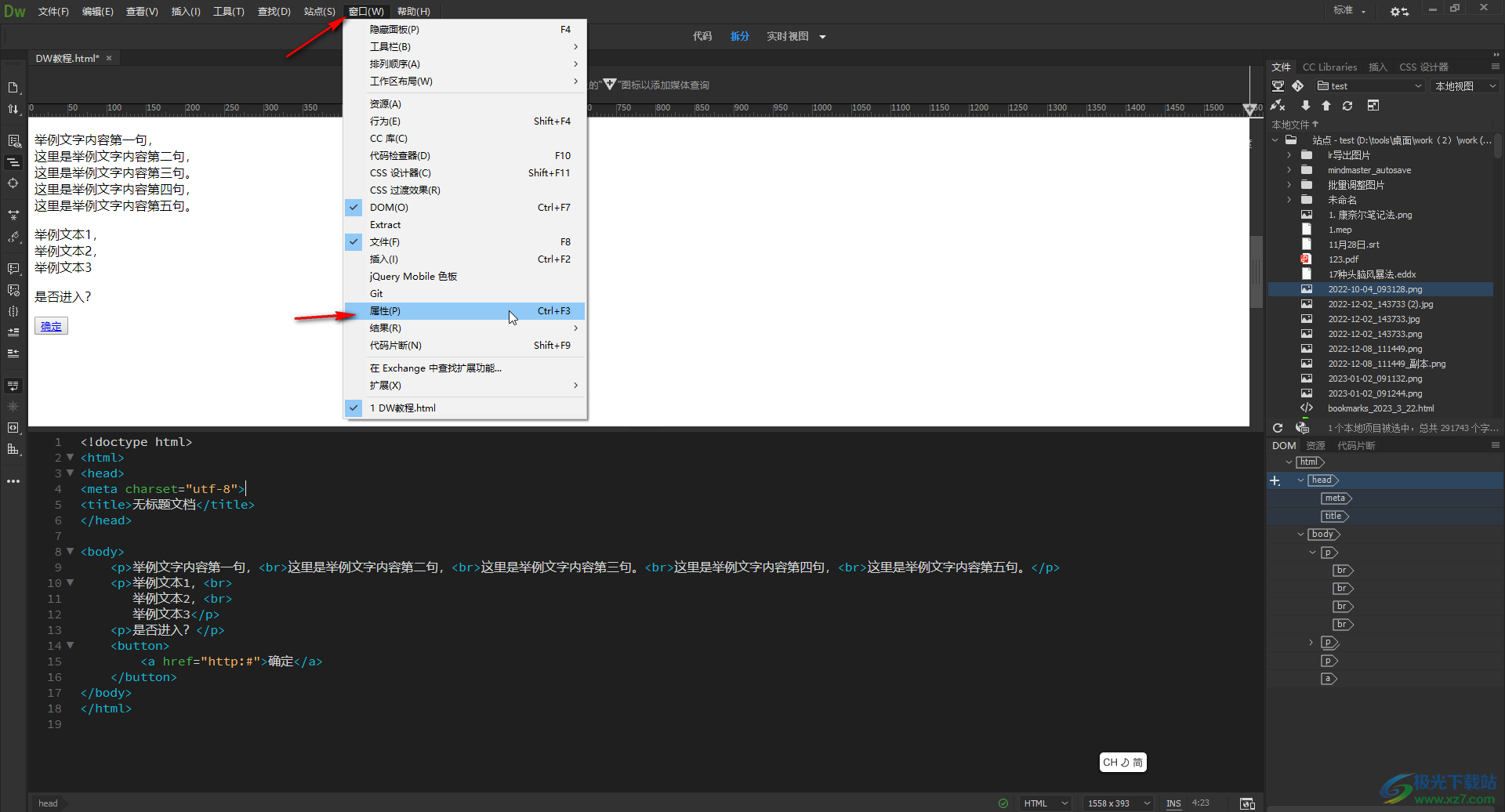
第二步:在界面上方点击“窗口”,在展开的选项中点击勾选“属性”,可以看到快捷键是Ctrl+F3,后续可以直接按快捷键操作;

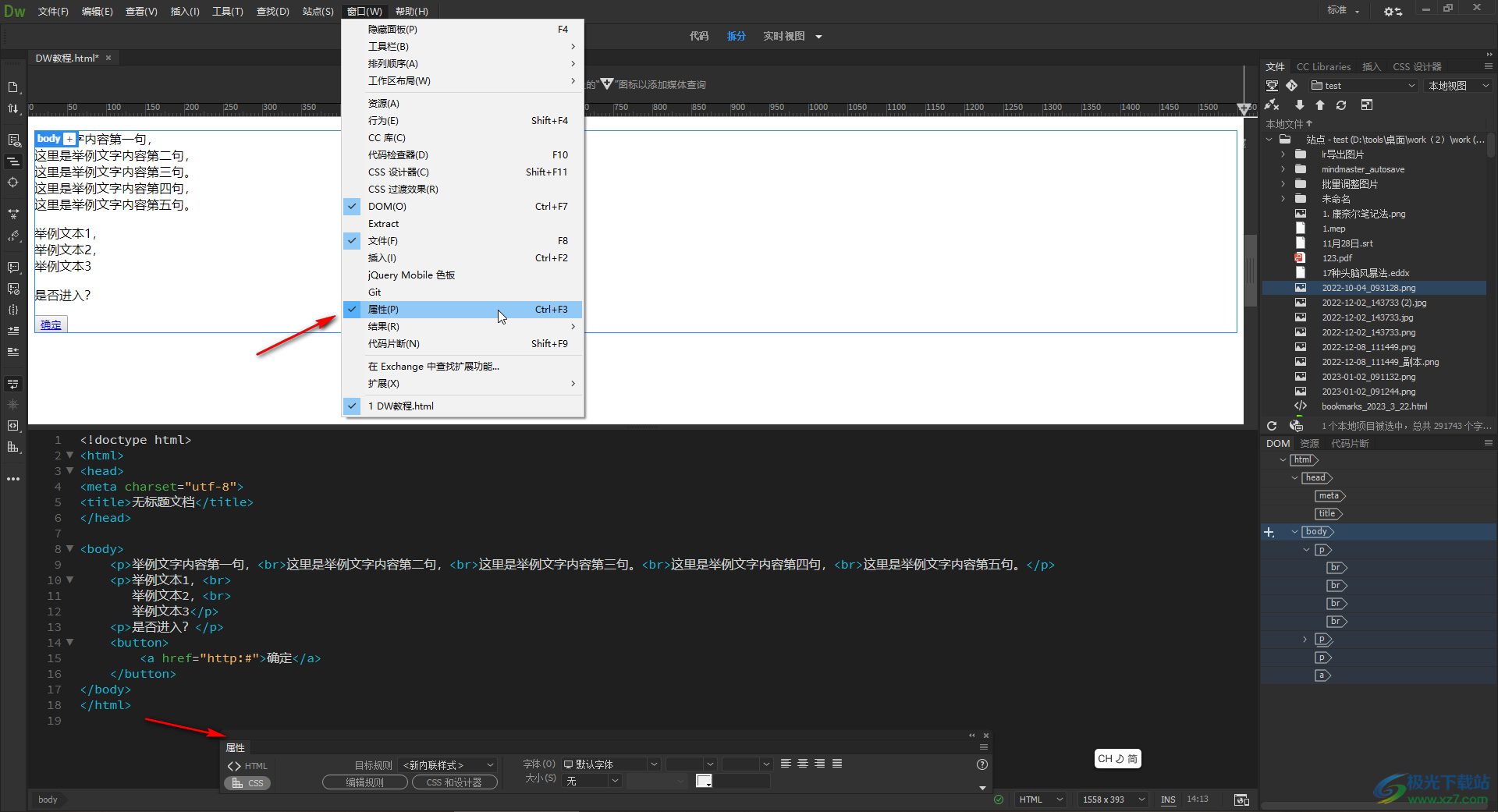
第三步:勾选后就可以看到界面底部的“属性”调出来了;

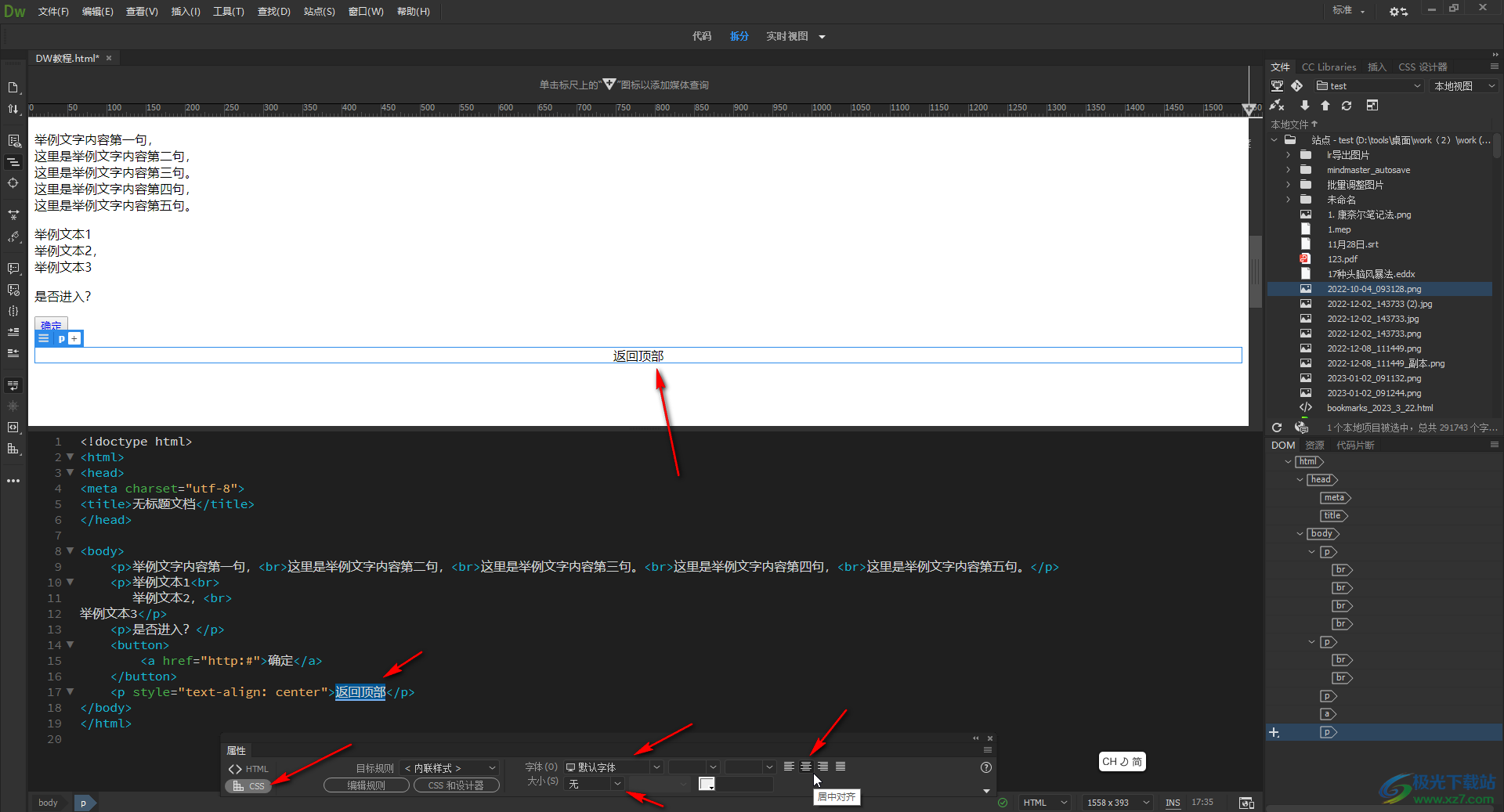
第四步:调出来后,选中需要的内容,可以设置格式效果,比如我们选中文字后在CSS中设置字体字号,设置居中对齐等等;

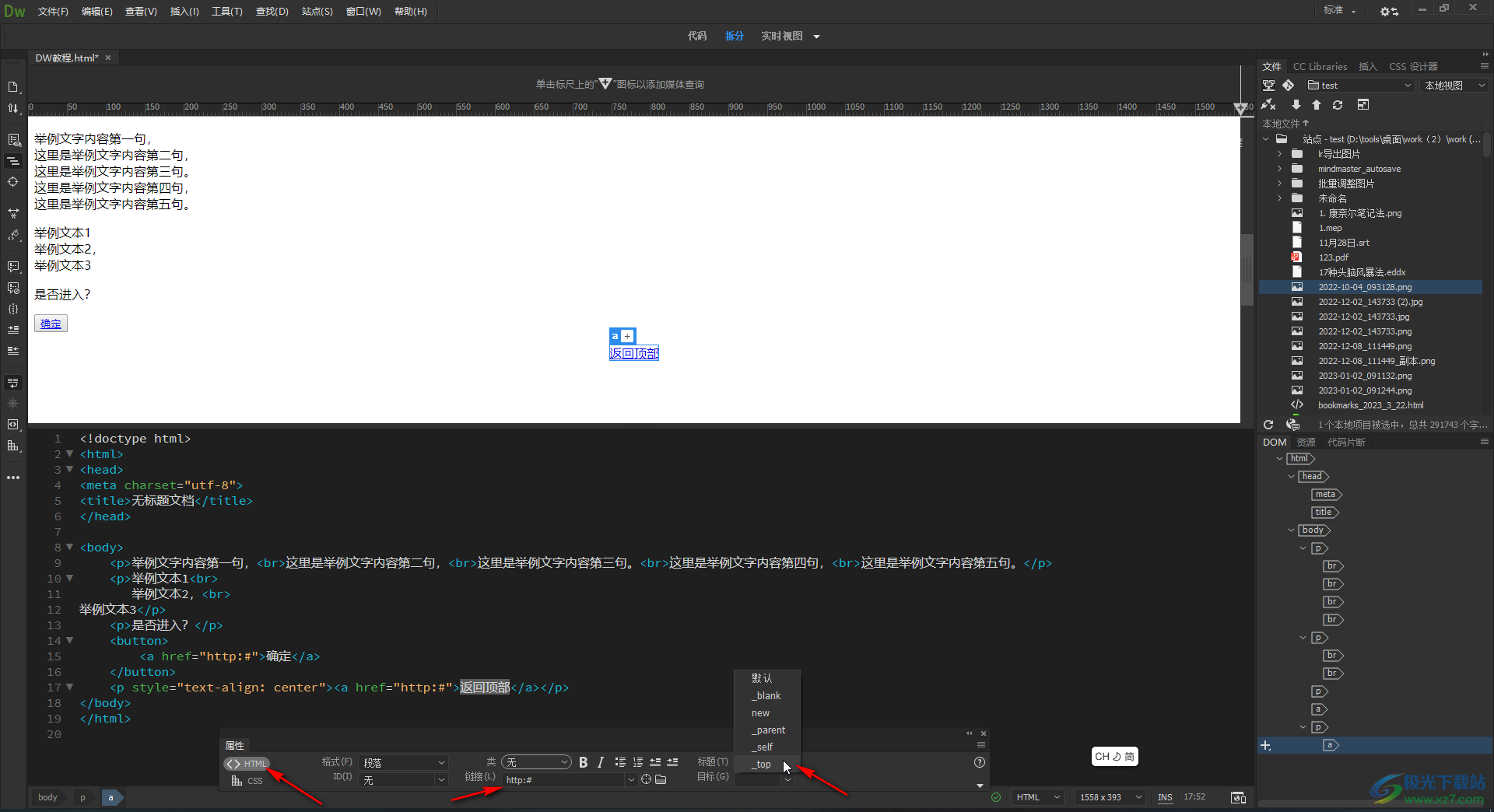
第五步:在HTML中我们还可以设置空链接,在链接处输入http:#,然后在右侧目标处点击下拉箭头选择想要跳转的位置,比如我们这里选择跳转到顶部的“top”等等,保存文件后,按F12键可以在浏览器中打开预览,点击可以快速跳转为网页的顶部。

以上就是Adobe Dreamweaver中调出底部属性面板的方法教程的全部内容了。调出来后,如果后续不再需要使用,可以点击属性面板右上方的×图标进行关闭。

大小:92.00 MB版本:v10.0环境:WinAll
- 进入下载
相关推荐
相关下载
热门阅览
- 1百度网盘分享密码暴力破解方法,怎么破解百度网盘加密链接
- 2keyshot6破解安装步骤-keyshot6破解安装教程
- 3apktool手机版使用教程-apktool使用方法
- 4mac版steam怎么设置中文 steam mac版设置中文教程
- 5抖音推荐怎么设置页面?抖音推荐界面重新设置教程
- 6电脑怎么开启VT 如何开启VT的详细教程!
- 7掌上英雄联盟怎么注销账号?掌上英雄联盟怎么退出登录
- 8rar文件怎么打开?如何打开rar格式文件
- 9掌上wegame怎么查别人战绩?掌上wegame怎么看别人英雄联盟战绩
- 10qq邮箱格式怎么写?qq邮箱格式是什么样的以及注册英文邮箱的方法
- 11怎么安装会声会影x7?会声会影x7安装教程
- 12Word文档中轻松实现两行对齐?word文档两行文字怎么对齐?
网友评论