Adobe Dreamweaver中新建一个站点的方法教程
时间:2023-05-10 17:01:38作者:极光下载站人气:437
Adobe
Dreamweaver是很多小伙伴都在使用的一款代码编辑软件,在其中有一个“站点”功能,可以将其理解为“文件夹”,我们可以将需要的文件放在这里,方便拖拉图片等操作。那小伙伴们知道Adobe
Dreamweaver中具体该如何设置站点吗,其实设置方法是非常简单的,我们只需要在“站点”选项卡中点击“新建站点”,然后在打开的窗口中进行详细的设置就可以了。操作步骤其实是非常简单的,小伙伴们可以打开自己的软件后动手操作起来。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
第一步:双击打开Adobe Dreamweaver进入编辑界面;

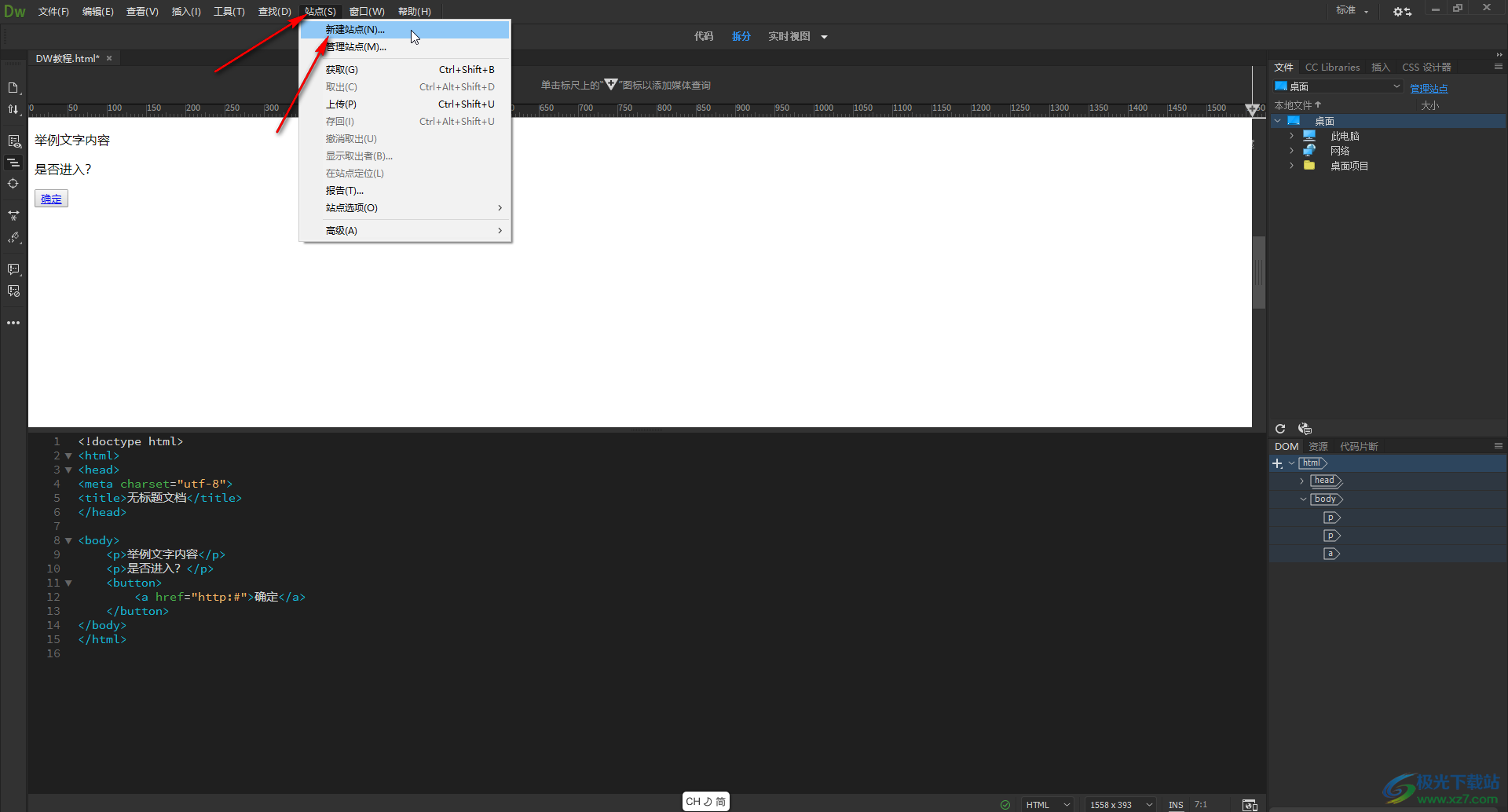
第二步:在界面上方点击“站点”——“新建站点”;

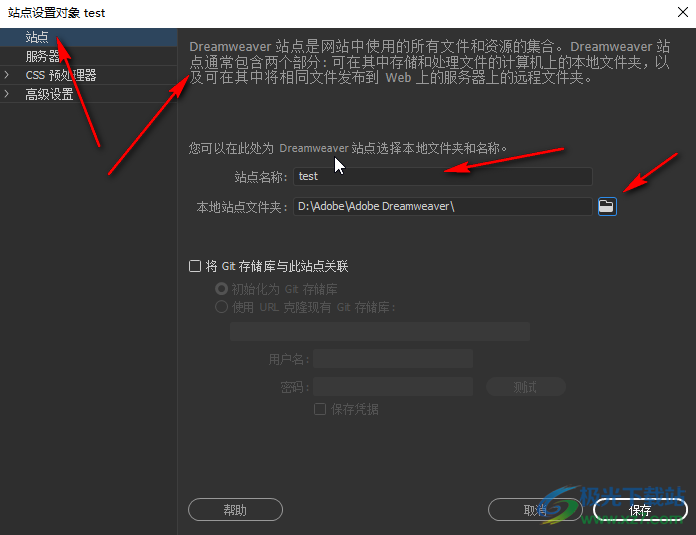
第三步:在打开的窗口中点击切换到“站点”,可以在右侧看到站点的提示信息,设置需要的站点名称和本地站点文件夹;

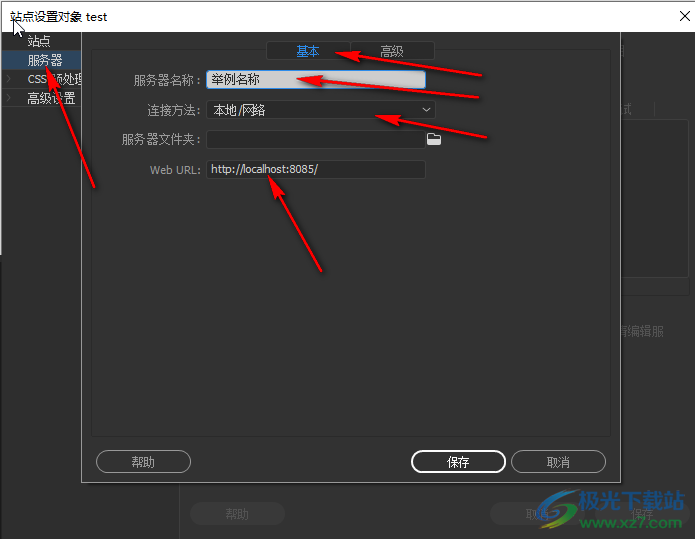
第四步:切换到“服务器”,在“基本”栏,设置需要的服务器名称,连接方式选择本地网络,设置服务器文件夹,URL处可以输入http://localhost:8085;

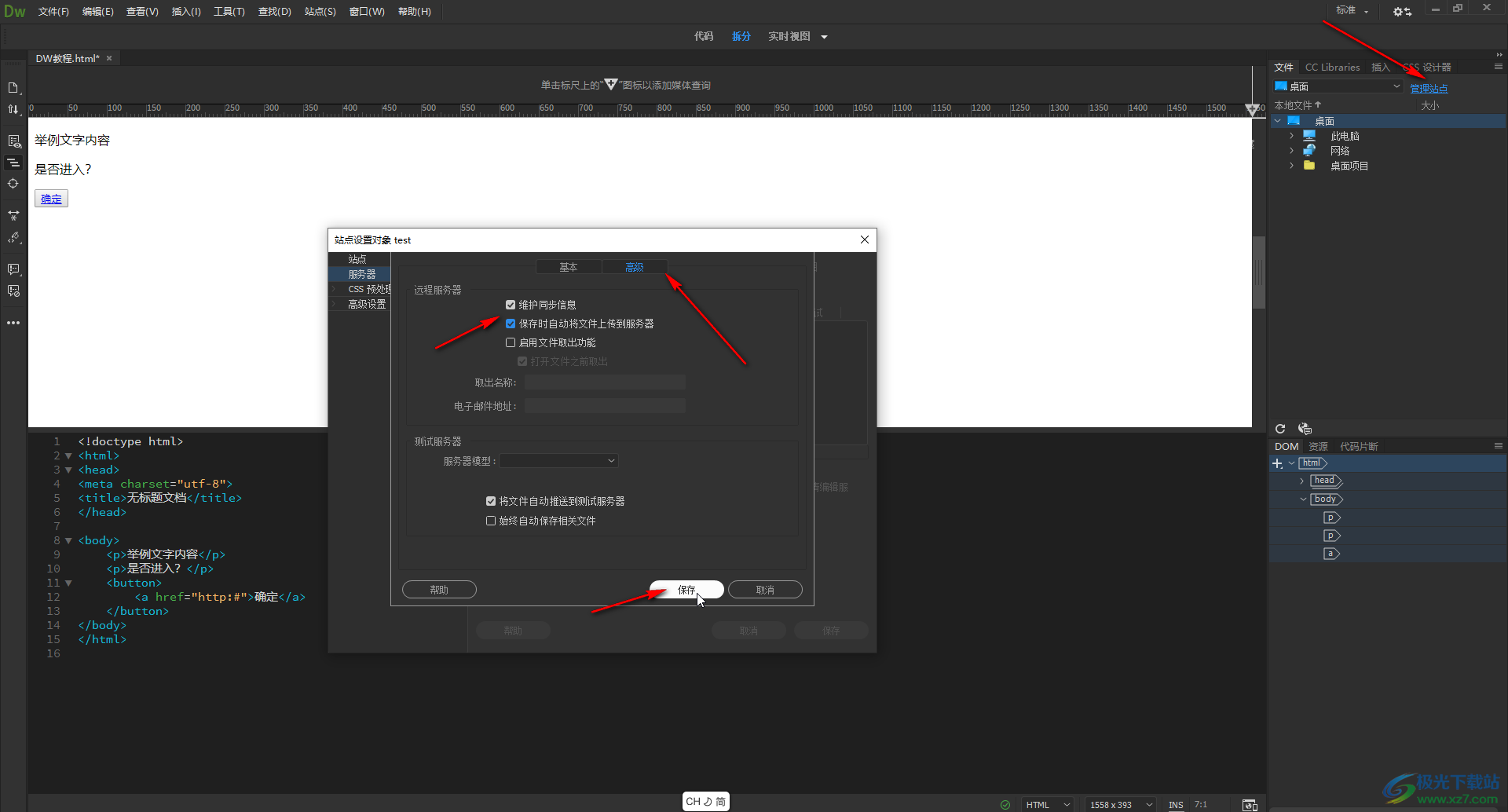
第五步:切换到“高级”,勾选“维护同步信息”和“保存时自动将文件上传到服务器”然后点击保存,后续可以在界面右侧看到自己的站点,可以进行管理操作。

以上就是Adobe Dreamweaver中设置站点的方法教程的全部内容了。这样后续就可以直接在界面右侧的站点处添加需要的图片,视频等素材,小伙伴们可以按需操作。

大小:92.00 MB版本:v10.0环境:WinAll
- 进入下载
相关推荐
相关下载
热门阅览
- 1百度网盘分享密码暴力破解方法,怎么破解百度网盘加密链接
- 2keyshot6破解安装步骤-keyshot6破解安装教程
- 3apktool手机版使用教程-apktool使用方法
- 4mac版steam怎么设置中文 steam mac版设置中文教程
- 5抖音推荐怎么设置页面?抖音推荐界面重新设置教程
- 6电脑怎么开启VT 如何开启VT的详细教程!
- 7掌上英雄联盟怎么注销账号?掌上英雄联盟怎么退出登录
- 8rar文件怎么打开?如何打开rar格式文件
- 9掌上wegame怎么查别人战绩?掌上wegame怎么看别人英雄联盟战绩
- 10qq邮箱格式怎么写?qq邮箱格式是什么样的以及注册英文邮箱的方法
- 11怎么安装会声会影x7?会声会影x7安装教程
- 12Word文档中轻松实现两行对齐?word文档两行文字怎么对齐?
网友评论