Dreamweaver移动表格的方法
时间:2023-04-27 15:29:02作者:极光下载站人气:329
Dreamweaver是一款十分好用的网页编辑软件,该软件被很多小伙伴使用,通过Dreamweaver网页制作软件,可以让小伙伴制作出自己需要的样式,我们在使用该软件进行制作的过程中,有些时候为了自己的网页制作需求,就会在编辑的时候插入一个表格的情况,但是有的小伙伴想要移动插入的表格,但是不知道怎么移动,其实我们可以新建一个文字缩进css样式进行定义规则,之后通过设置文字缩进的参数就可以对表格进行移动了,十分的方便,下方是关于如何使用Dreamweaver移动表格的具体操作方法,如果你在使用Dreamweaver插入表格的过程中不知道如何移动表格,那么你可以看看下方的方法教程,希望可以对大家有所帮助。

方法步骤
1.双击打开Dreamweaver软件,新建一个【html】文件,如图所示。

2.在打开的窗口中,我们需要插入一个表格,点击【插入】选项,在打开的下拉列表中选择【表格】。

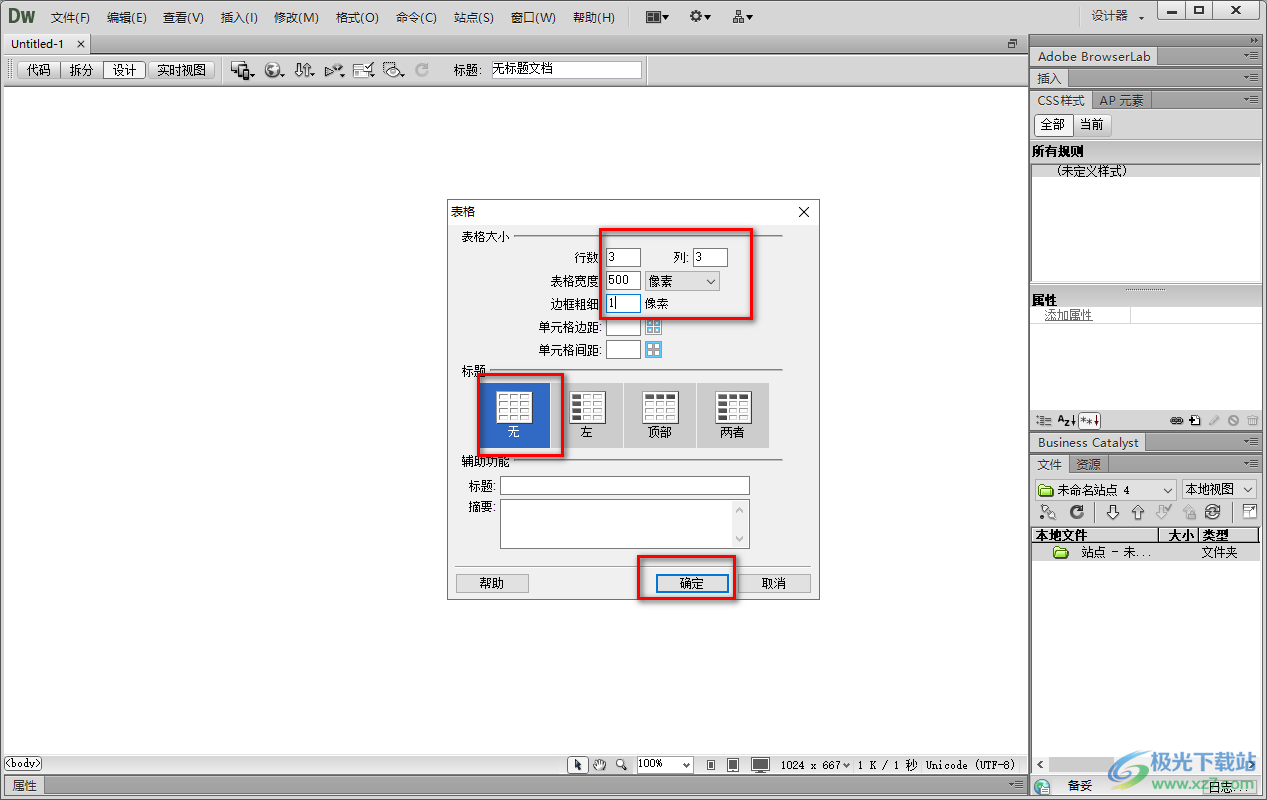
3.进入到表格的设置页面之后,我们设置一下行数和列数以及边框粗细等,之后点击选择标题样式,点击确定进行插入。

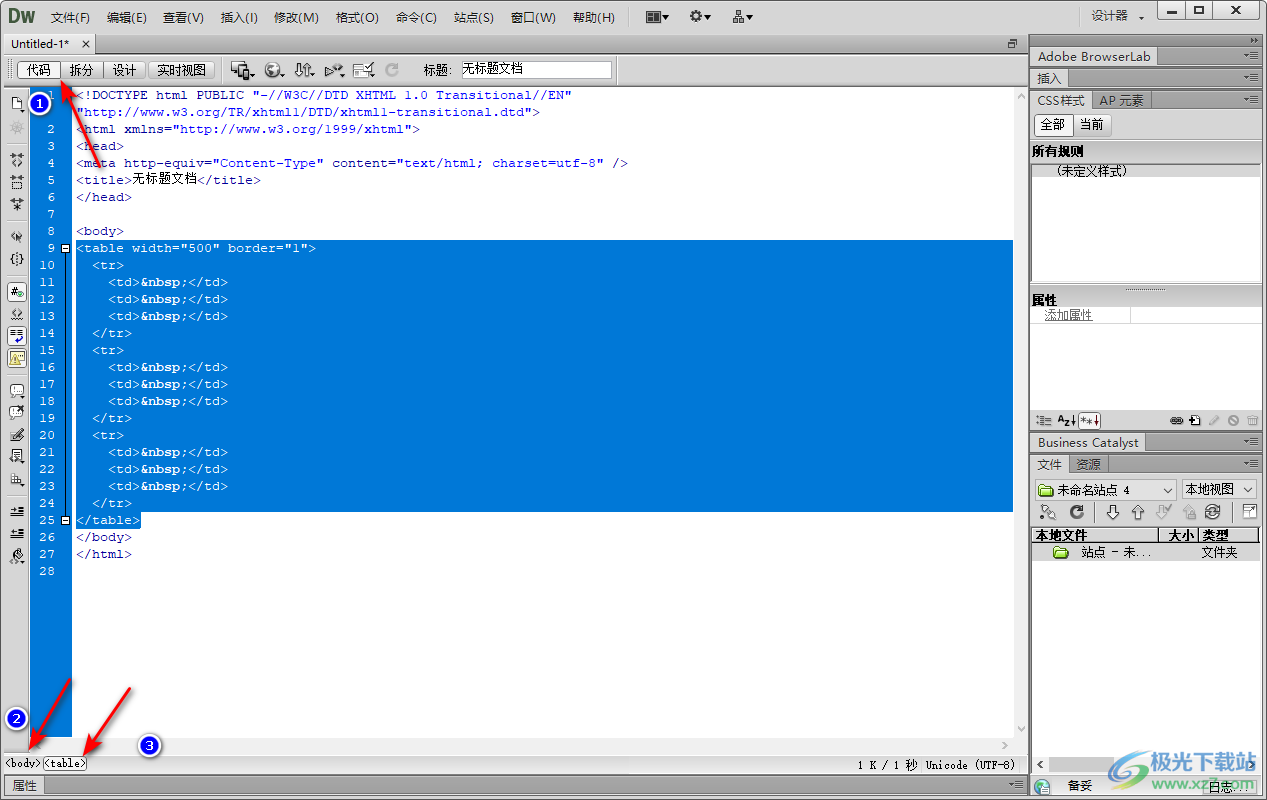
4.之后我们再来点击上方的【代码】选项,然后点击该页面底部的【body】,就会弹出一个【table】,点击【table】按钮,就会将我们插入的表格选中。

5.然后我们再来点击上方的【设计】选项,同样可以看到我们的表格是被选中的,我们将选中的表格进行右键点击选择【css样式】,在子选项中选择【新建】。

6.我们需要在新建css中新建一个文字缩进的规则,在【选择器】的框中输入一个【文字缩进】,然后在下方的【规则定义】下选择【仅限于该文档】,之后点击右侧的确定按钮。

7.之后就会自动的打开一个文字缩进的css规则定义窗口,在该窗口中点击【区块】,然后在页面上选择【text indent】,在该选项的框中输入一个文字缩进的参数,之后点击确定按钮。

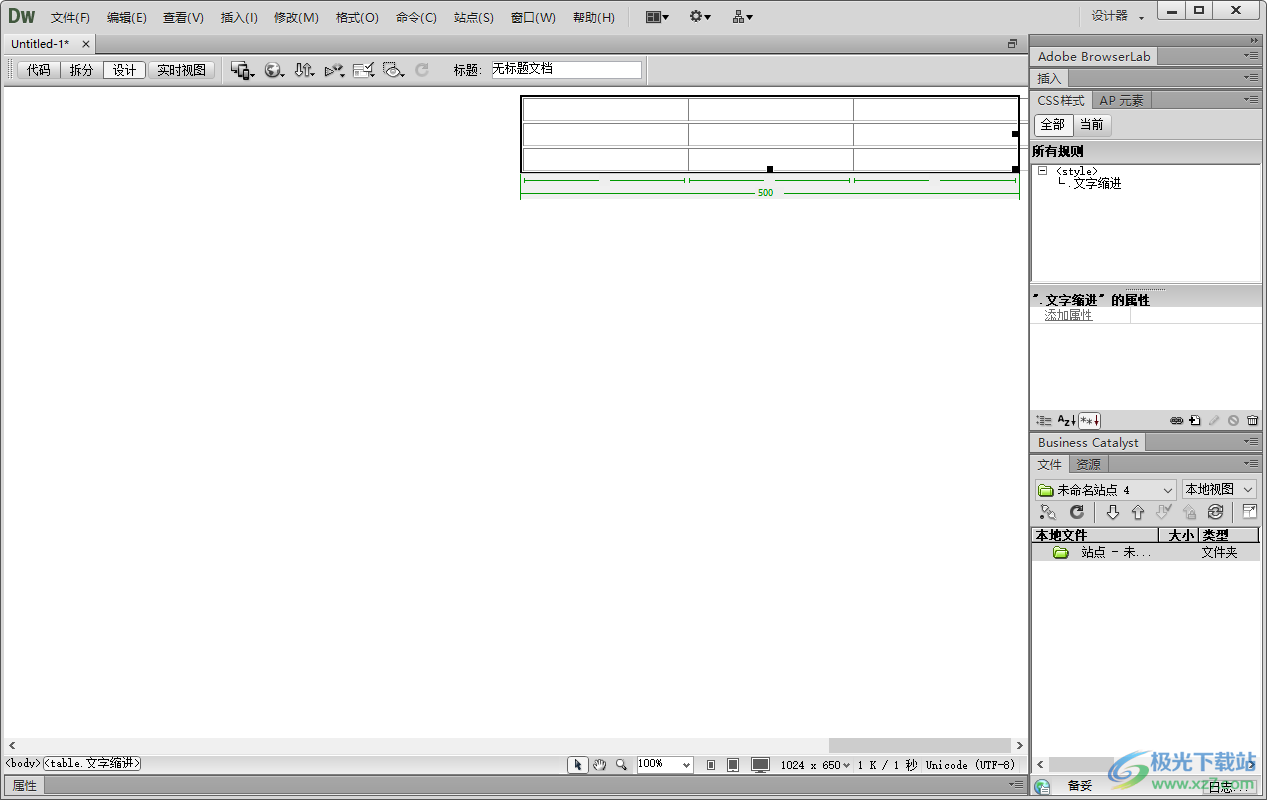
8.那么这时你可以拉动页面底部的滑动条,查看自己表格的缩进情况,如图所示。

以上就是关于如何使用Dreamweaver移动表格的具体操作方法,如果你想要移动自己插入的表格,那么你可以通过文字缩进功能进行表格的移动,只需要新建一个文字缩进规则定义即可,感兴趣的话可以操作试试。

大小:92.00 MB版本:v10.0环境:WinAll, WinXP, Win7, Win10
- 进入下载
相关下载
热门阅览
- 1百度网盘分享密码暴力破解方法,怎么破解百度网盘加密链接
- 2keyshot6破解安装步骤-keyshot6破解安装教程
- 3apktool手机版使用教程-apktool使用方法
- 4mac版steam怎么设置中文 steam mac版设置中文教程
- 5抖音推荐怎么设置页面?抖音推荐界面重新设置教程
- 6电脑怎么开启VT 如何开启VT的详细教程!
- 7掌上英雄联盟怎么注销账号?掌上英雄联盟怎么退出登录
- 8rar文件怎么打开?如何打开rar格式文件
- 9掌上wegame怎么查别人战绩?掌上wegame怎么看别人英雄联盟战绩
- 10qq邮箱格式怎么写?qq邮箱格式是什么样的以及注册英文邮箱的方法
- 11怎么安装会声会影x7?会声会影x7安装教程
- 12Word文档中轻松实现两行对齐?word文档两行文字怎么对齐?
网友评论